`forEach()`方法和`map()`方法哪个执行效率更高?
要比较forEach()方法和map()方法的执行效率,需要考虑多个因素,而且实际情况可能因具体场景而异。 一般来说,不能简单地说哪一个方法的执行效率绝对更高,因为这取决于许多因素,包括数组的大小、元素的复杂度以及具体的操作内容等。 forEach()方法的主要作用是遍历数组中的每个元素,并执行提供的回调函数。它...
数组方法中的`forEach()`方法和`map()`方法有什么区别?
forEach()方法和map()方法主要有以下区别: forEach()方法: 主要用于遍历数组中的每个元素,并对每个元素执行指定的操作,但它不会返回一个新的数组。无法在遍历过程中终止循环。 map()方法: 对数组中的每个元素进行处理,并返回一个新的数组,新数组的元素是原数组元素经过处理后的结果...
JavaScript 中 五种迭代数组的方法 every some map filter forEach
ECMAScript 提供了 5个对数组的迭代方法1.every()2.some()3.filter()4.forEach()5.map() 1.every 和 some every() 是对数组的每一项进行迭代,然后如果每个数组元素都满足迭代器中设定的条件,那么返回ture,反之返回falsesome() 也是对数组的每一项进行迭代,只要数组元素中任意一个满足迭代器中设定的条件,那么就会返回.....

JS中常用的数组迭代方法(filter,forEach,map,every,some,find,findIndex)
传入这些方法中的函数均会接收3个参数: Ⅰ.item(必须):数组项的值 Ⅱ.index(可选):该项在数组中的位置 Ⅲ.array(可选):数组对象本身 var typeKey = [0, 1, 2, 3, ''] ①**filter()**:返回该函数会返回true的项组成的数组(常用于过滤空数组项) typeKey= typeKey.filter(item =>...

JS - includes 方法和 map 方法使用方式
前言 编写前端页面时,经常用到 includes 和 map 这两个方法,在此简单记录一下二者的使用方式。 一、includes 方法 1.说明 (1)在JavaScript中,includes() 是一个数组方法,用于判断数组是否包含特定的元素。它返回一个布尔值,表示数组中是否存在指定的元素。 &...
js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法 返回值 使用场景 备注 副作用 for 循环 —— 遍历数组 通用 可以改变原数组 ...
在Stream pipeline中,collect方法与其他方法(如map和filter)有何不同?
在Stream pipeline中,collect方法与其他方法(如map和filter)有何不同?
解一下操作数组的方法reduce,some,map,find
在JavaScript中,数组是一种非常常用的数据结构,而操作数组的方法也是开发中经常使用的。其中,reduce,some,map和find是一些常用的方法。 1.reduce方法 reduce方法是用来将数组中的每个元素通过指定的函数进行累加或者合并的操作。它接受两个参数,第一个参数是一个函数,第二个参数是初始值。 ...
js中的遍历方法比较:map、for...in、for...of、reduce和forEach的特点与适用场景
map 方法概述map 方法是 JavaScript 数组提供的高阶函数之一,它接受一个函数作为参数,并对数组中的每个元素执行该函数。通过这种方式,开发者可以轻松地对数组元素进行转换或生成新的数组,而不需要编写显式的循环。用法使用 map 方法的关键是理解传递给它的函数。这个函数通常称为映射函数,它定义了对数组中每个元素的操作或转换。映射函数接受三个参数:当前正在处理的元素、当前元素的索引和操作....
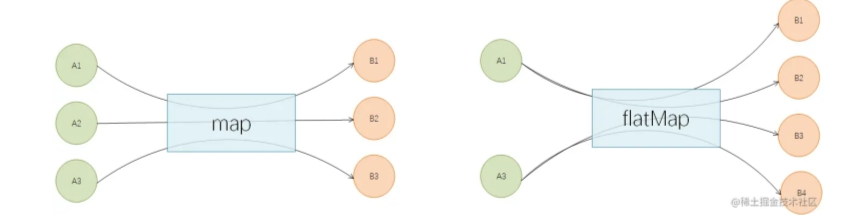
Stream方法使用-map与flatMap讲解
Stream方法使用map与flatMap map 与 flatMap 都是用于转换已有的元素为其它元素,区别点在于:map 必须是一对一的,即每个元素都只能转换为1个新的元素 flatMap 可以是一对多的,即每个元素都可以转换为1个或者多个新的元素比如:有一个字符串ID列表,现在需要将其转为User对象列表。可以使用map来实现:/*** 演示map的用途:一对一转换*/publicvoid....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。