vscode中快捷生成自定义vue3模板
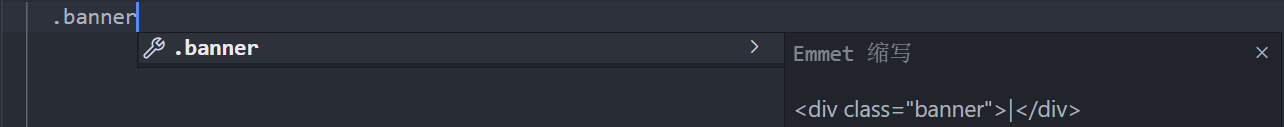
需求描述 新建 vue 文件后,需要先写出 vue3 的基础架构代码,手动输入效率低下! 期待:输入 v3 按 Tab 即刻生成自定义的vue3模板(如下图) 实现流程 ...


VSCode快捷开发必备配置——配置用户代码片段
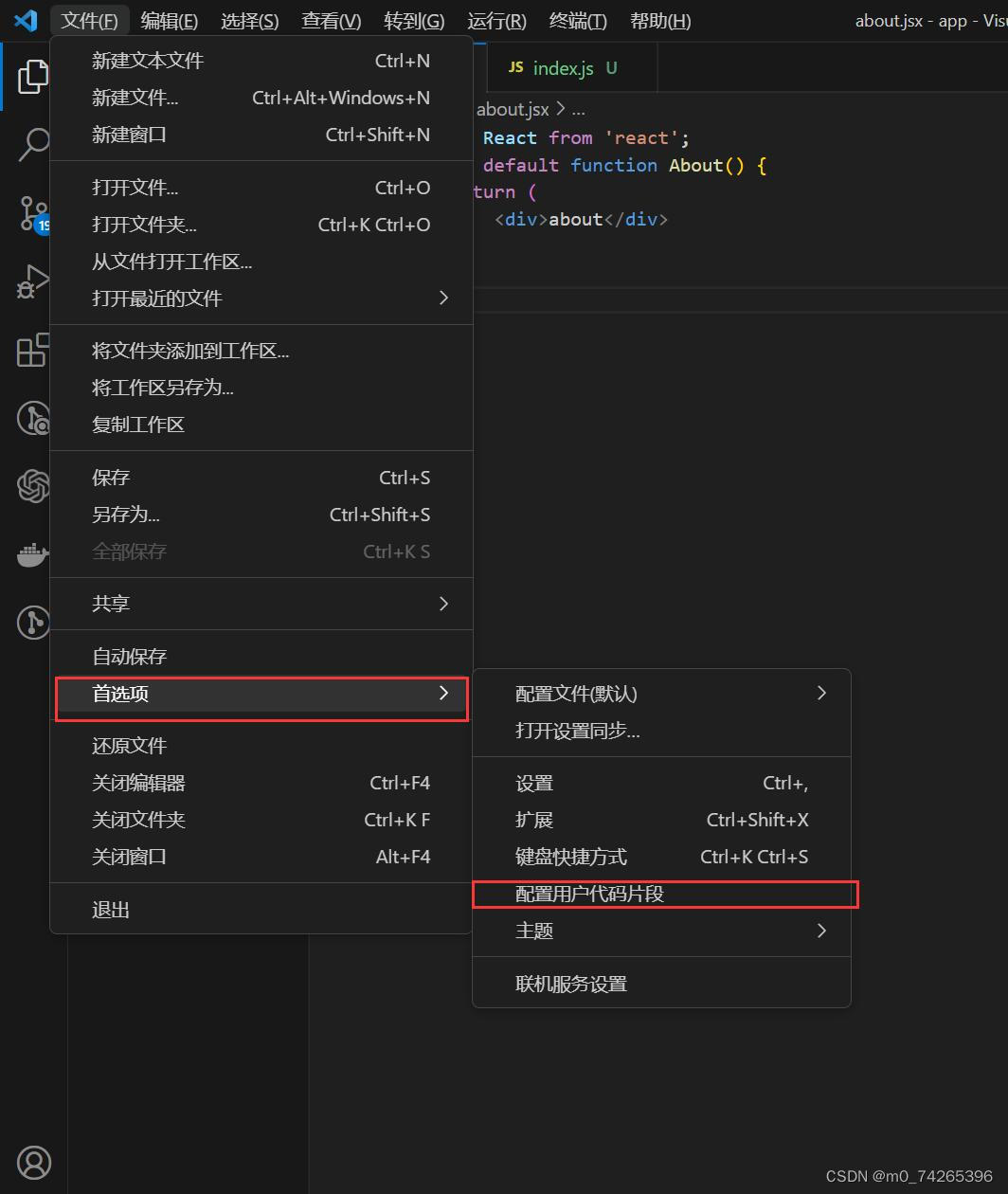
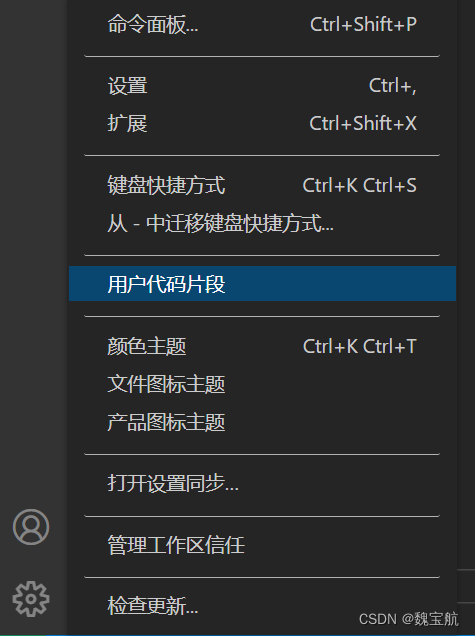
配置操作:1.通过设置打开用户代码片段配置2. 点击新建全局代码片段,或者可以根据你的个人需要新建你在某个特定项目下的代码片段3. 进入全局代码编辑页面,并将图中红色框中区域解除注释注:复制过来的代码不能直接保存,每行代码都要加上双引号,并且加上逗号来代表一行结束,如果粘贴后eslint报错,将每行中前面的空格部分删除保存,再根据你们需要的添加空格保存即可

几步教你vscode创建代码模板快捷输入
step:1 打开设置用户代码片段step:2 选择新建全局代码片段文件step:3 创建代码块文件名称step4:编辑code-snippets文件test:代码块名称prefix:快捷输入的字母组合body:代码模板文件description:代码块文件描述如果手动输入上述较为复杂,可以将自己的模板代码粘贴到下面网址中自动生成

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
