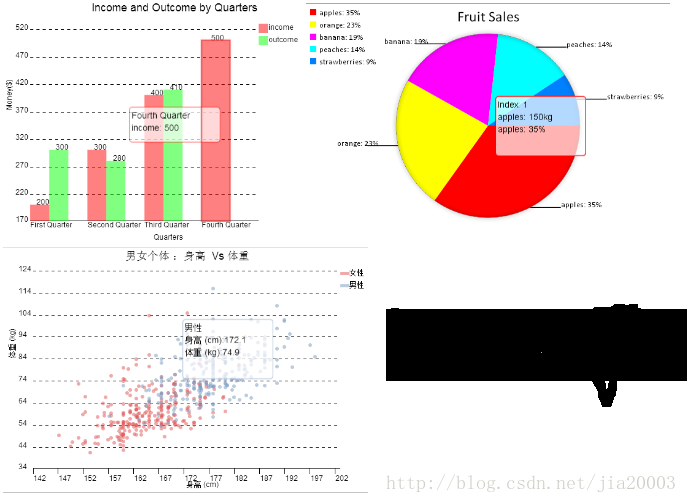
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话...

浏览器端图表渲染技术SVG, VML HTML Canvas
最近一直在研究浏览器端的图形图表绘制技术,从种类上可以分为两种: 一类是矢量图形绘制API,典型代表是微软的VML与W3C主推的SVG 另外一类是基于像素的绘制API,典型代表是HTML5 Canvas 背景介绍: VML是微软推出的基于IE的矢量图形绘制API,注意VML只能在IE中支持,而SVG是W3C ...
浏览器端图表渲染技术SVG, VML HTML Canvas
最近一直在研究浏览器端的图形图表绘制技术,从种类上可以分为两种: 一类是矢量图形绘制API,典型代表是微软的VML与W3C主推的SVG 另外一类是基于像素的绘制API,典型代表是HTML5 Canvas 背景介绍: VML是微软推出的基于IE的矢量图形绘制API,注意VML只能在IE中支持,而SVG是W3C 推出的矢量图型API,显然IE不待见它,所以只能在非IE的浏览器上支持,IE...
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话。不废话啦,直接上效果图: 折线图演示代码: <htm...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注