react对antd中Select组件二次封装
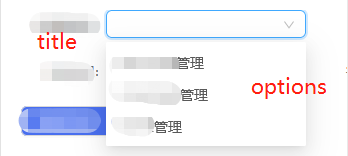
见贤思齐焉,见不贤内自省 建立.js组件,在父组件中引入,传入自定义属性 import React from 'react'; import { Select } from 'antd'; import 'antd/dist/antd.css'; import '../styles/select.less'; const {Option} = Select; class MSelect ex...

react动态生成input、select标签以及思路总结
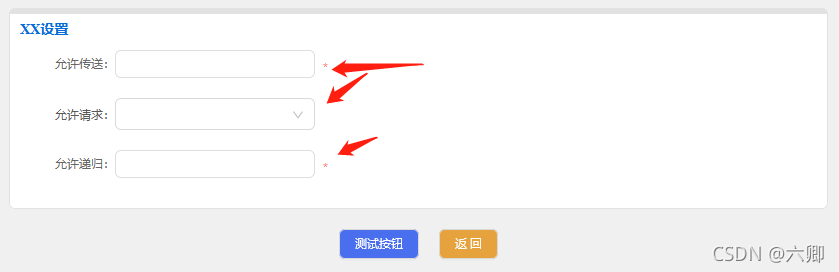
见贤思齐焉,见不贤内自省 首先我们需要有一个数据结构,首先需要是一个数组,当然字段都可以自己定义,我这里没按照规范起名。核心在于将数据整理好,字段梳理清楚,将state中用到的字段动态插入,提醒必填项也要动态遍历。比如: let stateOptions = [{ value: 'name', title: '允许传送', ...

react18【系列实用教程】双向绑定表单 (2024最新版)含受控组件、非受控组件、单行多行输入框 input,下拉选择 select,单选 radio,多选 checkbox,标签 label
类似 vue 中的 v-model 受控组件 有value属性,将表单值的获取和更新都交由react中的state来管理的组件 import { useState } from "react"; export default function F...
【亮剑】在Web开发中,我们经常需要使用下拉选择框(Select)来让用户从多个选项中选择一个
一、引言 在Web开发中,我们经常需要使用下拉选择框(Select)来让用户从多个选项中选择一个。在React中,我们可以使用HTML的<select>标签来创建下拉选择框。但是,有时候我们希望在下拉选择框中显示一个占位符,以提示用户进行选择。本文将详细介绍如何在React中的Select标签上设置占...
react select
React Select 是一个用于创建自定义选择框(select)的React组件库。它提供了可定制的选择器,可以用于创建单选、多选、异步加载选项等功能。React Select 提供了许多常见的选择框功能,如键盘导航、过滤选项、分组和自定义渲染。它还支持通过 API 进行交互和控制,使开发者能够灵活地处理选择框的状态和行为。要使用 React Select,首先需要安装该库。可以使用 npm....
【React/Vue2】 使用Element UI 高度封装Select 下拉框创建条目(Ant Design更为简单)
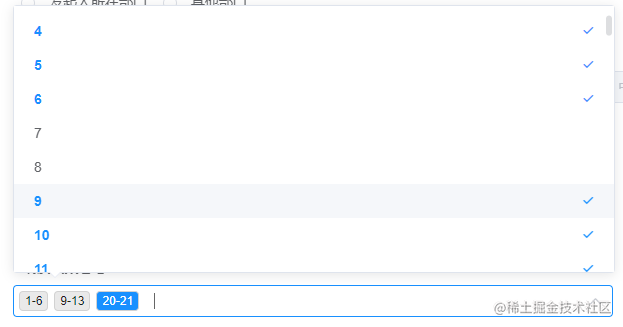
theme: fancy 个人笔记,如有错误请谅解。 需求 所有需求大多数用于展示目的,真实值不被修改。 主要需求 用户输入正整数例如 1-4 则自动选择option里的1,2,3,4。label展示为1-4 (数字连续要分开,例如 1,2,3 6,7,8) 用户手动单击选择option里的1,2,3,4。label展示为1-4 服务端返回[1,2,3,4],labe...

如何在 React 中的 Select 标签上设置占位符?
在 React 中,<Select> 标签是用于创建下拉选择框的组件。在某些情况下,我们希望在选择框中添加一个占位符,以提醒用户选择合适的选项。本文将详细介绍如何在 React 中的 <Select> 标签上设置占位符,并提供示例代码帮助你理解和应用这个功能。 使用 disabled 属性 一种常用的方法是使用 di...
【React工作记录七十七】React+hook+ts+ant design封装一个input和select搜索的组件
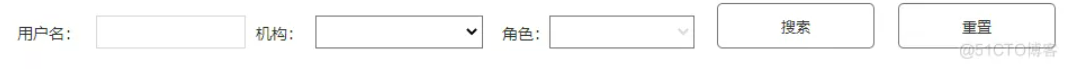
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" name="测试数据" ...

表单在React里的高级运用和select状态提升【高级React技术】
@[toc]表单在React中,HTML表单元素的工作方式与其他DOM元素不同,因为表单元素通常维护一些内部状态。例如,此纯HTML表单只接受一个名称:<form> <label> 名字: <input type="text" name="name" /> </label> <input type="submit"...
React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" name="测试数据" ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativeselect相关内容
React Native您可能感兴趣
- React Native原理
- React Native页面
- React Native命名
- React Native router
- React Native定义
- React Native路由
- React Native用法
- React Native配置
- React Native传递参数
- React Native重定向
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
