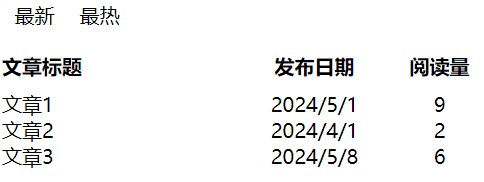
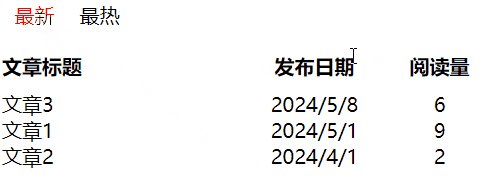
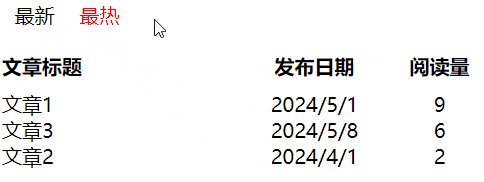
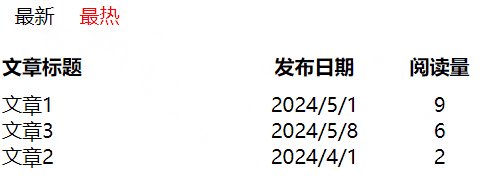
react18【实战】tab切换,纯前端列表排序(含 lodash 和 classnames 的安装和使用)
技术要点 动态样式 className={`tabItem ${currentType === item.value && "active"}`} ...

实战SSM_O2O商铺_42【前端展示】店铺列表页面View层的实现
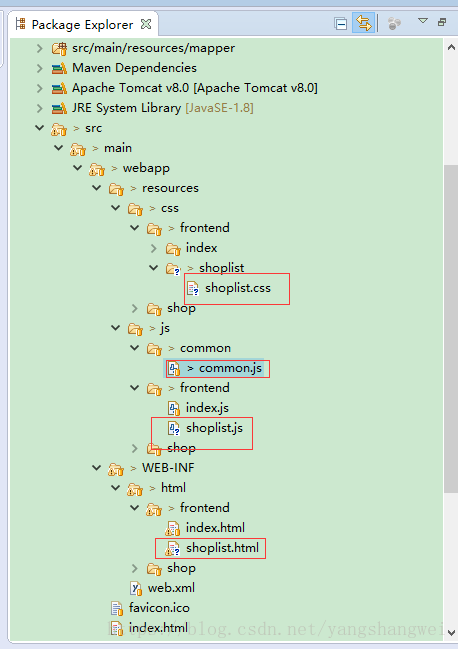
概述实战SSM_O2O商铺_41【前端展示】店铺列表页面Dao+Service+Controller层的实现后端的功能实现后,来看下前端在展示层吧代码结构shoplist.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compat....

实战SSM_O2O商铺_41【前端展示】店铺列表页面Dao+Service+Controller层的实现
概述在完成了首页轮播图和首页商品分类的展示之后,按照页面原型设计点击全部商店后加载一级商铺列表,加载对应的数据点击特定的一级商铺列表,加载对应商铺列表下的数据区域显示全部区域店铺列表页面需要支持分页功能,使用无极滚动的样式店铺列表页面需要支持多条件排列组合查询店铺信息如下Dao层接口复用ShopDao#selectShopList方法 List<Shop> selectShopLi.....

前端项目实战115-前端对列表中的数据进行固定
<Table.Column<Menu> width={170} align="center" fixed={"right"} title="操作" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战sort
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
