【HarmonyOS Next之旅】基于ArkTS开发(二) -> UI开发之常见布局
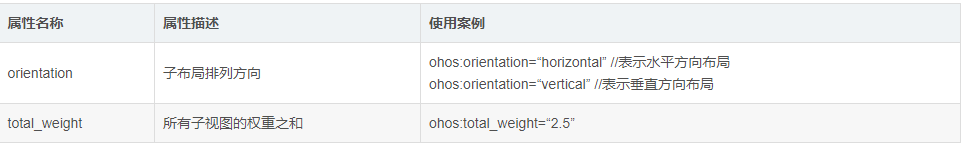
目录 1 -> 自适应布局 2 -> 响应式布局 1 -> 自适应布局1.1 -> 线性布局线性布局(LinearLayout)是开发中最常用的布局。线性布局的子组件在线性方向上(水平方向和垂直方向)依次排列。 通过线性容器Row和Column实现线性布局。Column容器内子组件按照垂直方向排列,Row组件中,子组件按照水平方向排列。 1....

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 二)
自定义布局当Java UI框架提供的布局无法满足需求时,可以创建自定义布局,根据需求自定义布局规则常用接口Component类相关接口ComponentContainer类相关接口接口名称作用setArrangeListener设置容器组件布局子组件的侦听器onArrange通知容器组件在布局时设置子组件的位置和大小如何实现自定义布局使用自定义布局,实现子组件自动换行功能。自定义布局的使用效果&a...

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 一)
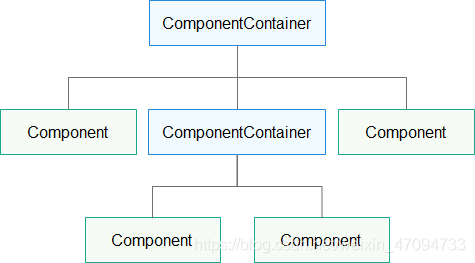
HarmonyOS提供了一套复杂且强大的Java UI框架,其中Component提供内容显示,是界面中所有组件的基类。ComponentContainer作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架也提供了一部分Component和ComponentContainer的具体子类,即常用的组件(比如:Text、Button、Ima....

HarmonyOS学习路之开发篇—Java UI框架(六大布局开发)
一、布局介绍Android的布局开发中存在五大布局,在鸿蒙布局开发中也存在与之相似的五种布局类型,唯一多余的一个类型叫做自适应盒子布局,布局可以在不同设备上有不同的展示方式。熟悉Android开发的小伙伴可以参照Android的布局开发来学习。二、布局开发① DirectionalLayout 对应 LinearLayout在此布局中可以对布局中的所有组件进行横向或纵向排列,并且使组件与组件之间....

HarmonyOS学习路之开发篇—— Java UI框架(组件与布局说明)
Java UI框架概述UI即使用在屏幕上显示的用户界面,该界面用来显示所有可能被用户查看和操作的内容。在HarmonyOS应用中所有的界面元素都是由Component和ComponentContainer对象构成。Component是绘制在界面中的对象,用户可以与其进行交互。ComponentContainer使用户容纳其他Component和ComponentContainer对象的管理器。J....

iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
一、概要:前一篇初步的描述了size class的概念,那么实际中如何使用呢,下面两个问题是我们一定会遇到的: 1、Xcode6中增加了size class,在storyboard中如何使用? 2、auto layout该如何与size class配合来进行UI布局? 二、了解一件新事物的最好的办法就是实践,让我们揭开那神秘的面纱: 例子1、新建一个Single View App...
iOS8开发~UI布局(三)深入理解autolayout
一、概要 通过对iOS8界面布局的学习和总结,发现autolayout才是主角,autolayout是iOS6引入的新特性,当时还粗浅的学习了下,可是没有真正应用到项目中。随着iOS设备尺寸逐渐碎片化,纯粹的hard code方式UI布局将会走向死角,而autoresizing方式也有其局限性,所以无论如何autolayout都将成为UI布局的重要方式。 前两篇以发烧友心态对iOS8界面布...
iOS8开发~UI布局(一)初探Size Class
一、新特性Size Class介绍 随着iOS8系统的发布,一个全新的页面UI布局概念出现,这个新特性将颠覆包括iOS7及之前版本的UI布局方式,这个新特性就是Size Class。Size Class配合Auto Layout可以解决所有(包括iPhone及iPad)iOS设备屏幕尺寸及屏幕旋转时候的UI适配问题 。 二、为什么要使用Size Class 直到iPhone6发布后,...
IOS开发之UI布局
前言:本篇随笔会经常更新,随着本人对布局的深入学习,会不断补充新的知识、新的使用技巧、新的认识等等。 1、Autoresizing(在代码中使用) 先简单的看看下面的代码,以及左边运行出来的效果,然后后面就会对iPhone模拟器进行旋转,再看看效果,然后结合代码中的autoresizingMask属性来体会一下: 横屏之后,说明竖屏默认的frame(0,0,100,500)换到横屏之...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- web开发UI
- 开发UI框架
- 开发UI界面
- UI组件开发
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- ios开发UI功能
- 开发UI uitableview
- UI开发滑动
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- 开发UI代码
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- 开发前端UI
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
