react18【系列实用教程】Hooks (useState,useReducer,useRef,useEffect,useContext,useMemo,useCallback,自定义 Hook )
Hook 是什么? 在 React 中,以“use”开头的函数都被称为 Hook。 Hook 是实现特殊功能的函数,只在 React 渲染时有效,只能在组件或自定义 Hook 的最顶层调用。 React 内置了很多 Hook ,你也可以自定义 Hook。 Hook 的使用规范 1.只能在 react 函数组件和自定义 Hoo...
React Hooks API:自定义Hooks的创建与使用
在React中,Hooks API为函数组件提供了额外的功能,使它们能够拥有类组件的特性和能力,同时保持函数组件的简洁性。而自定义Hooks更是让开发者能够封装可重用的逻辑,提高代码的可维护性和复用性。本文将深入探讨如何创建和使用自定义Hooks。 一、自定义Hooks的概念 自定义Hooks本质上就是一个以“use”开头的函数...
超性感的React Hooks(六)自定义hooks的思维方式
今天Spenser在公众号里说,今年许多公司都在裁员。市场上供大于求,但是,好多企业还是招不到人。真正的人才,市面上太稀缺了。这句话真的深有体会。我们公司想要招一个Java的高级开发,招了一个多月都没找到满意的。真的痛苦。出现这种局面,两极分化就会日渐严重。就以前端行业来看,厉害的人,会越来越难找,也会越来越值钱。而普通的人,混口饭吃都不容易。还是那句话说得对,外面的世界很精彩,可精彩是属于真正....

超性感的React Hooks(五):自定义hooks
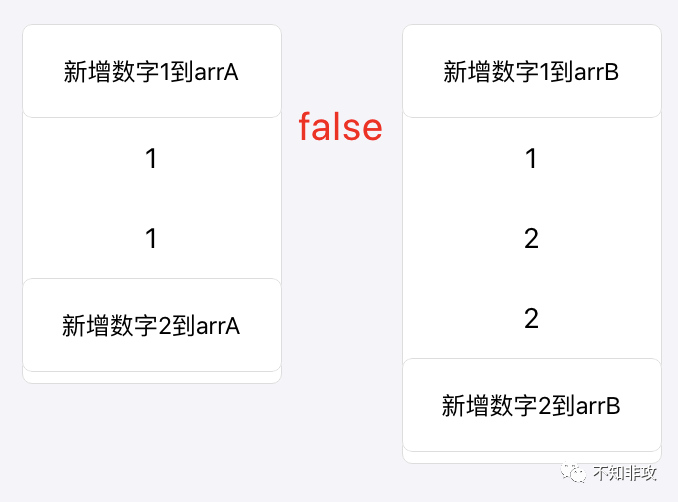
1在实践中,我们常常会遇到逻辑相同的功能片段。对于这样的场景,更省力的方式是,将这些功能片段封装成为一个单独函数来使用。例如,比较两个数组是否相等,可以封装一个equal方法,来处理这个通用逻辑。export default function equalArr(a: number[], b: number[]) { if (a.length !== b.length) { retur...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativehooks相关内容
- React Native hooks响应式
- React Native hooks优化
- React Native hooks状态管理
- React Native hooks逻辑
- React Native hooks组件
- React Native hooks usestate
- React Native hooks useeffect
- React Native hooks前端
- React Native hooks应用
- React Native hooks构建
- 自定义React Native hooks
- React Native生命周期hooks
- React Native组件hooks
- React Native hooks方法
- React Native hooks工具
- React Native hooks前端开发
- React Native hooks redux
- React Native hooks原理
- React Native hooks state
- React Native hooks数据
- React Native函数式hooks
- React Native hooks优缺点
- React Native hooks class
- React Native hooks usecallback usememo
- React Native hooks区别
- React Native函数式hooks usememo
- React Native hooks usememo
- React Native hooks usecallback
- React Native hooks性能优化
- typescript React Native hooks
React Native更多hooks相关
- React Native自定义hooks
- React Native hooks开发
- React Native教程hooks
- React Native hooks usereducer
- React Native hooks usecontext
- React Native hooks闭包
- React Native hooks usestate usecontext
- React Native hooks useeffect hook
- React Native hooks应用场景
- React Native hooks方案
- React Native hooks版本
- React Native hooks hoc
- React Native hooks最佳实践
- hooks React Native
- React Native hooks函数
- React Native hooks计数器应用
- 前端框架React Native hooks应用
- 系统React Native hooks
React Native您可能感兴趣
- React Native常见问题
- React Native组件开发
- React Native实战
- React Native列表
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
