TypeScript的介绍,let age:number = xxx,可以直接看出数据类型,Type由微软开发,可以在任何浏览器和系统中运行,比较适合大型项目,TypeScript的安装
参考资料: typescript快速安装、配置并使用_typescript安装教程 是JavaScript的超集 使用TypeScript类型 ...

TypeScript 中的 Number 类型,Number 类型的特性、常见操作和注意事项
在 TypeScript 中,Number 类型用于表示数字。它可以包含整数和浮点数,用于进行数值计算和存储数值数据。本文将详细介绍 TypeScript 中的 Number 类型,包括 Number 类型的特性、常见操作和注意事项。 Number 类型的特性 Number 类型在 TypeScript 中具有以下特性: 表示整数和浮点数&...
TypeScript Number
TypeScript NumberTypeScript 与 JavaScript 类似,支持 Number 对象。Number 对象是原始数值的包装对象。语法var num = new Number(value);注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。Number 对象属性下表列出了 Number 对象支持的属性:序号属性 & 描述1.MAX_VALUE ....

TypeScript Number
TypeScript 与 JavaScript 类似,支持 Number 对象。Number 对象是原始数值的包装对象。 语法var num = new Number(value);注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。 Number 对象属性下表列出了 Number 对象支持的属性:序号属性 & 描述1.MAX_VALUE 可表示的最大的数,MAX_VA....
开心档之TypeScript Number
TypeScript NumberTypeScript 与 JavaScript 类似,支持 Number 对象。Number 对象是原始数值的包装对象。 语法var num = new Number(value);注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。 Number 对象属性下表列出了 Number 对象支持的属性:序号属性 & 描述1.MAX_VALU....
你的 TypeScript 还只是用来声明 string、number……的吗?
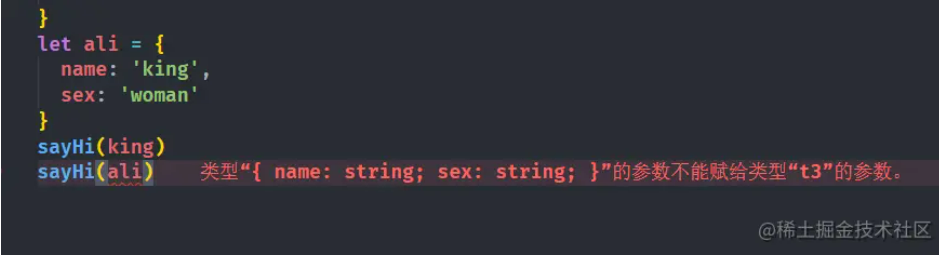
深入TS类型联合类型使用|操作符将变量可能出现的数值类型连接起来,就是联合类型function css(ele: Element, attr: string, value: string | number) { // value参数的类型只能是string或者number // ...... } 复制代码交叉类型使用&操作符将多种类型合并在一起,形成一种新的类型type t1 =...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
number您可能感兴趣
- number open
- number科学
- number窗口函数
- number segments
- number返回值
- number over
- number函数
- number内存
- number boolean
- number布尔
- number类型转换
- number flink
- number用法
- number数据类型
- number bits
- number dense_rank
- number rank
- number reached
- number exceeds
- number higher
- number exceeded
- number exceed
- number解析
- number max
- number partition
- number lower
- number解决方法
- number定义
- number game
- number retries
