【微信小程序-原生开发】实用教程21 - 分包
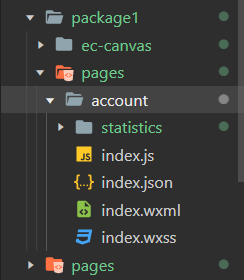
分包的流程 当微信小程序主包大小超过2M时,则需要对微信小程序进行分包,方法如下: 1. 转移页面文件 在项目根目录下,新建文件夹 package1 (即自定义的分包名为 package1 ) 文件夹 package1 内新建文件夹 pages 将需要放入分包的页面文件,转移到 /package1/pages ...

【微信小程序-原生开发】实用教程18 - 九宫格、底部悬停按钮、页内悬浮按钮、拨打电话、一键复制
九宫格 <t-grid class="block" column="{{3}}"> <t...

【微信小程序-原生开发】实用教程14 - 列表的分页加载,触底加载更多(含无更多数据的提醒和显示,自定义组件)
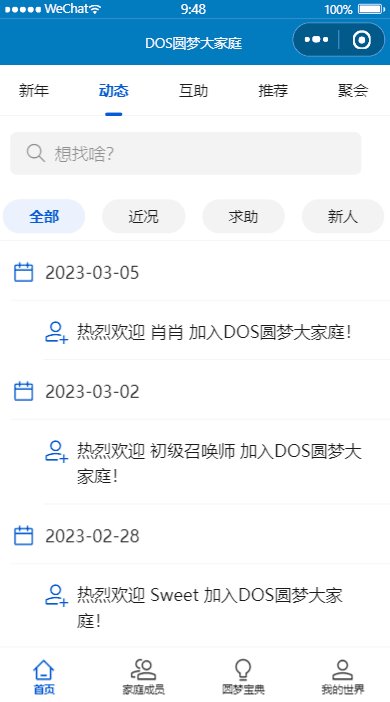
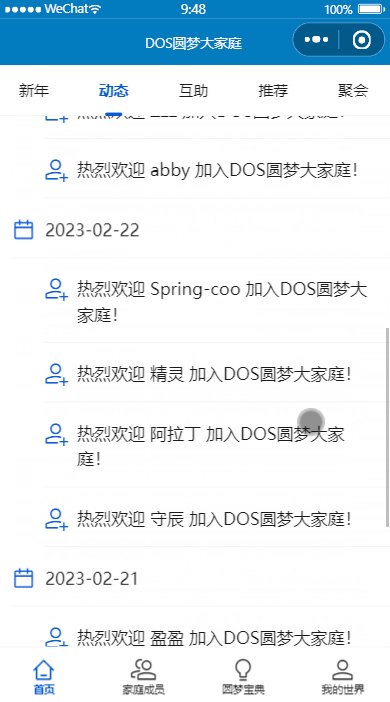
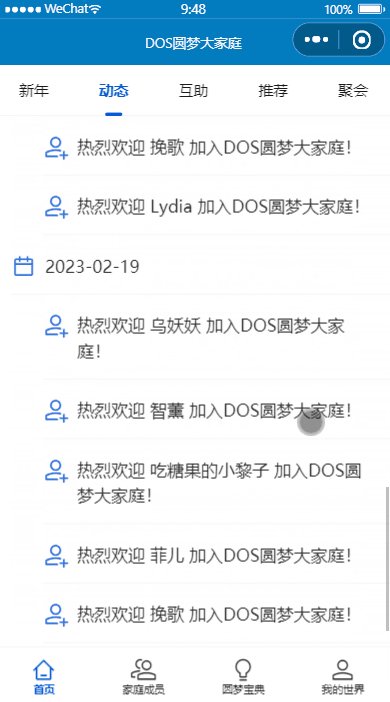
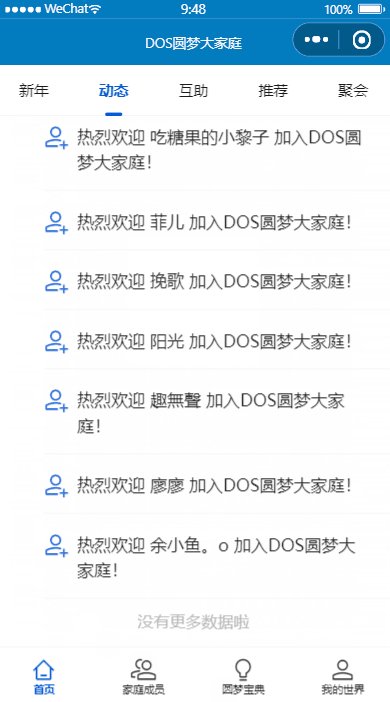
此页可在动态列表的基础上完善,也可以单独学习 【微信小程序-原生开发】实用教程10 - 动态列表的新增、修改、删除 https://blog.csdn.net/weixin_41192489/article/details/128835069 效果预览 ...

【微信小程序-原生开发】实用教程13 - 新用户注册审核(含页面的下拉刷新)
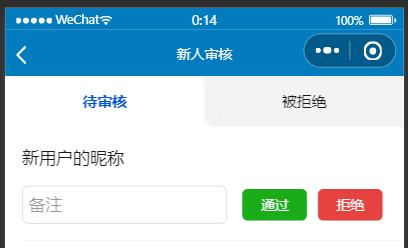
建议在实用教程12 - 注册页的基础上继续开发,也可以单独开发 【微信小程序-原生开发】实用教程12 - 注册页(含获取用户微信昵称,原生form的表单提交,t-result 的使用)_朝阳39的博客-CSDN博客 https://blog.csdn.net/weixin_41192489/article/details/129320056 页面效果...

【微信小程序-原生开发】实用教程12 - 注册页(含获取用户微信昵称,原生form的表单提交,t-result 的使用)
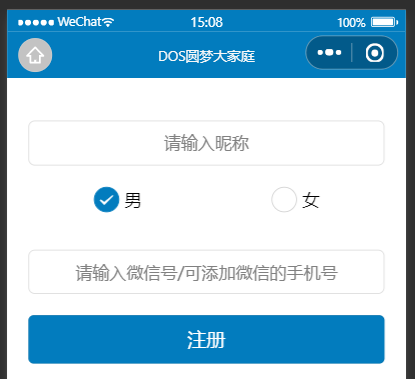
开始前,请先完成用户登录鉴权,详见 【微信小程序-原生开发】实用教程11 - 用户登录鉴权(含云函数的创建、删除、使用,通过云函数获取用户的openid)_朝阳39的博客-CSDN博客 https://blog.csdn.net/weixin_41192489/article/details/129314349 创建注册页 ...

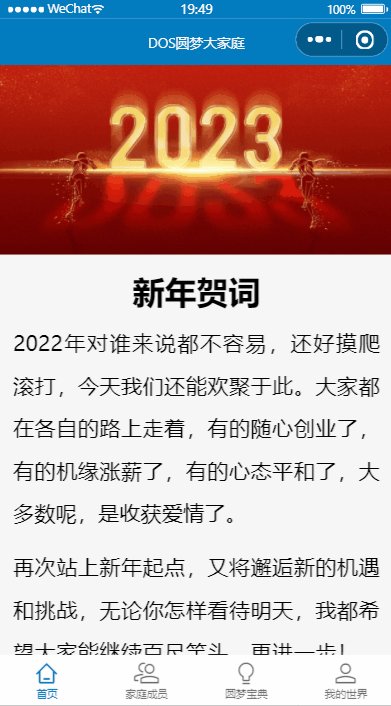
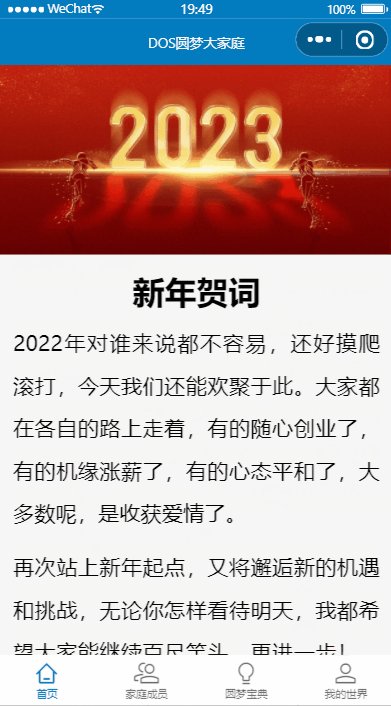
【微信小程序-原生开发】实用教程05-首页(含自定义调试模式、插入图片、图文排版、底部留白、添加本地图片)
开始前,请先完成启动/欢迎/首屏广告页的开发,详见 【微信小程序-原生开发】实用教程04-启动/欢迎/首屏广告页(含倒计时、添加文字、rpx、定义变量和函数、读取变量、修改变量、wx.reLaunch 页面跳转、生命周期 onReady等) https://blog.csdn.net/weixin_41192489/article/details/128728652 ...

【微信小程序-原生开发】实用教程04-启动/欢迎/首屏广告页(含倒计时、添加文字、rpx、定义变量和函数、读取变量、修改变量、wx.reLaunch 页面跳转、生命周期 onReady等)
开始前,请先完成自定义底部导航的开发,详见 【微信小程序-原生开发】实用教程03-自定义底部导航(含自定义tabBar导航高亮需点击两次的解决方案) https://blog.csdn.net/weixin_41192489/article/details/128707606 需求描述 手机上的app启动时,通常会先展示一个倒计时 3 秒的广...

【微信小程序-原生开发】实用教程01-注册登录账号,获取 AppID、下载安装开发工具、创建项目、上传体验
注册登录账号,获取 AppID 注册小程序账号 https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN 滚动到页面底部,点击注册,安流程操作,先注册个人版 登录账号 https://mp.weixin.qq.com/ 微信扫码登录,选择注册的小程序账号即可 录入小程序信息...

如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序_EMAS Serverless_移动研发平台
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序开发相关内容
- 阿里云开发微信小程序
- uniapp开发微信小程序
- 开发微信小程序
- 微信小程序开发图片
- 微信小程序开发小程序
- 微信小程序开发应用
- 微信小程序开发流程
- 微信小程序开发页面
- 开发微信小程序系统
- 微信小程序开发数据
- 微信小程序开发项目
- 实战开发微信小程序
- 微信小程序开发自定义
- 微信小程序原生开发tdesign实战模板
- 微信小程序开发方法
- 微信小程序开发授权
- 微信小程序开发框架
- 微信小程序开发模板
- 微信小程序开发入门
- 微信小程序开发入门教程
- 微信小程序开发配置
- 微信小程序开发功能
- 微信小程序健康管理系统开发
- 微信小程序全栈开发课程小程序上线
- 微信小程序全栈开发课程
- 微信小程序全栈开发课程意见反馈
- 微信小程序开发商城系统
- 微信小程序系统开发
- 毕业设计微信小程序健康管理系统开发
- 微信小程序开发源码
微信小程序更多开发相关
- 微信小程序开发商城
- 微信小程序开发知识点
- 微信小程序开发步骤
- 开发微信小程序配置
- 微信小程序管理系统开发
- 微信小程序点餐系统开发
- 微信小程序健康检查管理系统开发
- 微信小程序开发页面组件
- 微信小程序开发个人中心
- 微信小程序开发自定义组件
- 微信小程序开发入门案例
- 微信小程序开发课程页面
- 微信小程序全栈开发课程页面
- 微信小程序开发笔记
- 开发教程微信小程序
- 微信小程序入门开发
- 微信小程序开发入门排列
- 视频教程微信小程序开发
- 笔记微信小程序开发
- 微信小程序开发入门水平排列
- 微信小程序开发入门实战
- 微信小程序商城开发界面设计实战小程序
- 微信小程序开发投票
- 微信小程序开发事件
- 微信小程序开发教程开发
- 微信小程序开发组件
- 微信小程序全栈开发课程登录弹窗
- 视频教程微信小程序开发框架
- 微信小程序全栈开发课程登录功能
- 微信小程序开发底部导航
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注