【微信小程序】使用 Promise、async 和 await 将异步API 改写为同步
以获取图片信息的API为例: 官方为异步的回调函数 wx.getImageInfo({ src: 'images/a.jpg', success (res) { console.log(res.width) console.log(res.height)...
【专栏】小程序图片合成就绪渲染的转变,从异步并发渲染到同步阻塞渲染
在小程序开发中,图片合成是一个常见的需求。然而,在处理图片合成时,选择合适的渲染方式至关重要。本文将深入探讨小程序图片合成中从异步并发渲染到同步阻塞渲染的转变,分为以下三个部分。 一、异步并发渲染的原理与特点 异步并发渲染的工作机制在异步并发渲染中,小程序会同时启动多个图片合成任务,并在后台并行处理。这些任务互不...
小程序里使用async和await变异步为同步,解决回调地狱问题
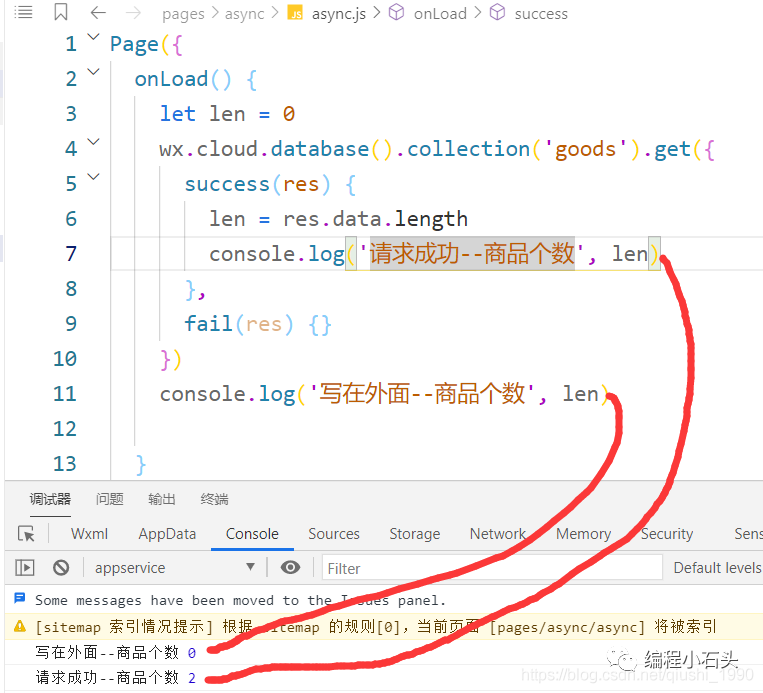
一,异步问题所谓异步:就是我们请求数据库的数据时,由于网速等各方面原因,数据返回的时间不确定,而我们要使用这些数据,就要等数据返回成功后才可以使用,否则就会报错。1-1,问题描述如下:好多同学都会认为代码从上往下执行,会先执行请求成功,然后才会执行第11行的代码,商品个数也应该是2. 但是我们的第11行打印却是0.这是为什么呢。这个错误的原因就是我们使用数据没有写在请求成功里面。正确数据请求返回....

小程序图片合成:异步并发渲染→同步阻塞渲染
故事开始了,小程序canvas图片合成 真机测试时,会报错:getImageInfo failed 。也就是说,我这边异步请求50张图片,每张图片都是通过getImageInfo下载到本地并且绘制到canvas画布上,但是在处理的过程中,getImageInfo会出现获取本地图片错误的情况,也就是说请求50张,最后绘制出来的可能只有45张或者40张,非常明显的数据丢失,要比数据包丢包严重N倍。 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

