【微信小程序-原生开发】实用教程06-轮播图、分类页签 tab 、成员列表(含Tdesign升级,切换调试基础库,设置全局样式,配置组件按需注入,添加图片素材,wx:for,生命周期 onLoad)
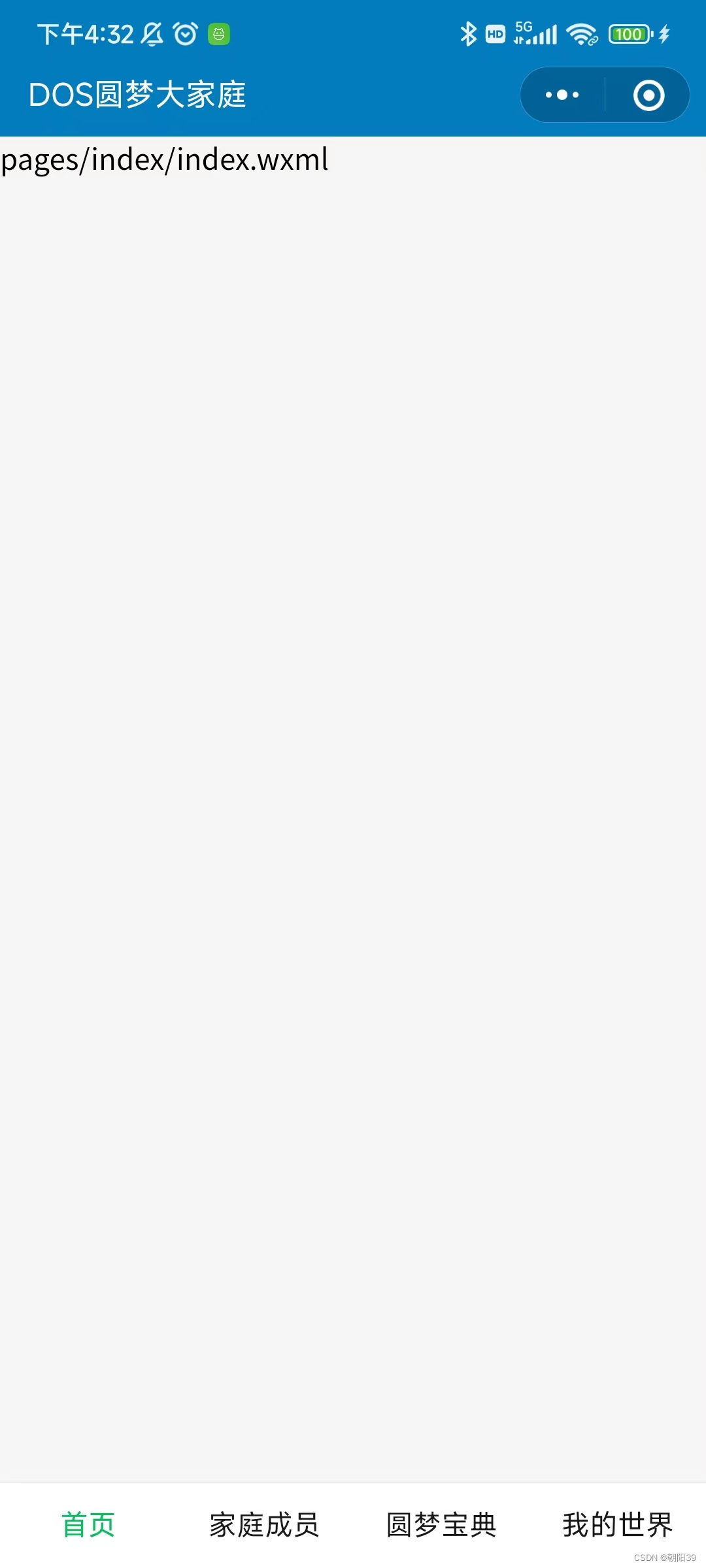
开始前,请先完成首页的开发,详见 【微信小程序-原生开发】实用教程05-首页(含自定义调试模式、插入图片、图文排版、底部留白、添加本地图片) https://blog.csdn.net/weixin_41192489/article/details/128729732 需求描述 今天整个稍微复杂点的,效果如下: 但在开始前,我们需要做...

【微信小程序-原生开发】实用教程02-添加全局页面配置、页面、底部导航
开始前,请先完成项目创建,详见 【微信小程序-原生开发】实用教程01-注册登录账号,获取 AppID、下载安装开发工具、创建项目、上传体验 前期准备 因我们的项目是根据模板创建的,需先清理掉无效的页面代码,具体操作方式如下: 删除 pages 文件夹下的所有文件 用下方代码替换掉 app.json 文件中的内容后保存(此...

小程序有哪些权限,如何配置_移动开发平台 mPaaS(mPaaS)
小程序的某些特殊 API,如定位、相机、相册等,通常会提示用户授权,待用户允许后方可执行 API。小程序容器允许针对 API 调用进行如下扩展:自定义文案提示,接入可控制文案以及展示样式。允许接入方读写权限配置。说明此扩展配置仅在后台已开启 小程序权限控制 时才可用。小程序权限控制权限配置对于需要用...
微信小程序开发教程!博卡君第二弹【微信小程序项目结构以及配置】
前面我们转了博卡君通宵吐血赶稿的微信小程序开发教程,当时只更新了两章,现在接着发布第三章:微信小程序项目结构以及配置,第四章:微信小程序首页面开发,以下是微信小程序教程 找到创建的 demo 文件夹,把项目导入到你的编辑器,这里使用的是 Sublime Text 编辑器。 这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,以及 app 的一些配置.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

