
vue3制作地图,可接口,图标可调
AMapLoader.load({ key: "346e4aa4dc6444f5a7f69bf1ff66ca1a", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 AM...
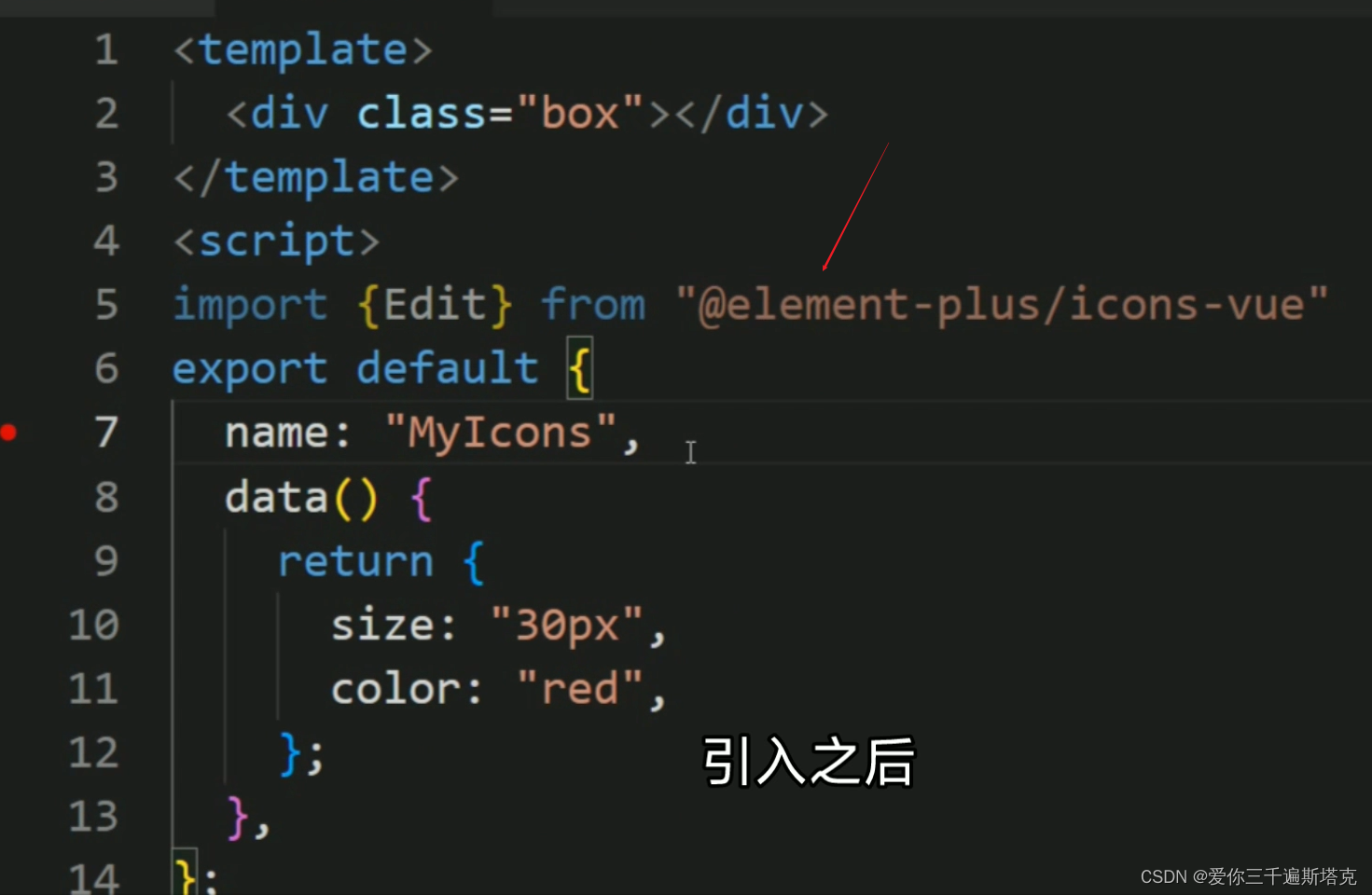
Vue3 封装 element-plus 图标选择器
一、实现效果效果一:效果二:效果一的这个是把全部的icon图标都让它显示出来,让我们自己选择说选图标二、效果一实现步骤2.1. 全局注册 icon 组件// main.ts import App from './App.vue'; import { createApp } from 'vue'; import * as ElementPlusIconsVue from '@element-plu....

vue3+vite项目中使用svg图标
引言项目中有很多地方需要用到svg图标,Element Plus 组件库提供了一套常用的图标,但是往往不能满足需求,而网上比较全的就是阿里图标库,下面就介绍如何将阿里图标库中的svg图标引入到自己的项目中。1. vite-plugin-svg-icons插件本文的项目使用vue3+vite来构建,可以使用第三方的vite-plugin-svg-icons插件,来引入svg图标。安装安装vite-....

Vue3 antdv 如何动态渲染 icons-vue 图标(a-icon 不支持了)
在 vue3 中 antdv 已经放弃 <a-icon type='xxx'> 的用法了。antdv icon 官方文档 中有 正常的组件用法、自定义方式的 iconfont 用法 … 其中 iconfont 这种也是可以达到以前版本的 <a-icon /> 效果,只是图标都需要自行提供,如果想要直接使用官方新版本自带的所有 icon,只能另外的方式处理了。// 初始化相....
vue3制作地图,可接口,图标可调
AMapLoader.load({ key: "346e4aa4dc6444f5a7f69bf1ff66ca1a", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 AM...
在vue3中使用iconfont图标和自定义的svg图标
创建一个Icon组件,供自定义的svg图标使用和iconfont图标使用<template> <svg class="icon"> <use :href="id"></use> </svg> </template> <script> import { defineComponent, ref } ...

Vue3 + Vite + TS项目引入iconfont图标(Svg方式)
1.常用图标格式简介我们使用图标的方式有很多种,比如说直接使用 png、jpg 等图片格式,这是最原始的方式,所以我们这里不过多阐述,它们的优缺点相信大家也知道。这里我们主要对比阿里图标库提供 3 种图标引用方式:unicode、font-class、symbol。1.1 unicode 格式这种方式比较原始,主要是将图标以字体的形式渲染到网页上,既然是以字体的格式,那么它的优缺点也是显而易见的....

Vue3中使用各类字体图标的正确姿势:本地SVG、Iconfont、FontAwesome、ElementPlus(图标选择器篇)
前言最近,在项目的开发中,我们规划了一个 Icon 组件,我们希望通过这个组件,能直接同时使用多种图标库的图标(一种语法,实现无限的图标扩展和高度兼容性)并且,实现该 Icon 之后,理应还有一个图标选择器,可以加载出不同图标库的所有可用图标,方便直接选择使用,完整代码在文末提供。本文续Icon组件篇继续对其中的 图标选择器 进行详细介绍。我们的Icon和Icon选择器组件,实现了以下常用图标库....
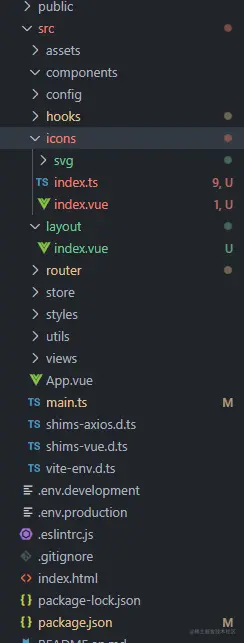
vue3+vite+ts项目中使用svg图标
项目结构网络异常,图片无法展示|1. 首先引入svg插件yarn add svg-sprite-loader -D // 或者 npm install svg-sprite-loader -D 复制代码网络异常,图片无法展示|2. 创建文件在@/src里面创建icons文件夹,里面创建index.vue(svgicon的模板文件), index.ts(svgicon的js逻辑), svg文件夹(....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
VUE.js更多vue3相关
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注