linux安装nginx和前端部署vue项目(实际测试react项目也可以)
1、打包前端项目 npm run build 执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器 自己建一个目录,上传即可(尽量不要在root目录下,可能涉及权限问题) 3、安装并配置nginx 3.1、在安装nginx前需要先安装安装gcc、pcre-devel、zlib-devel、openssl-devel yum -y ins.....

全局安装react
1、首先安装react脚手架 npm install -g create-react-app12、创建react项目 create-react-app my-app13、 PS D:\桌面\papers\subject> create-react-app my-react-app Creating a new React app in D:\桌面\papers\subject\my-rea....
在项目中如何安装ESlint及其相关插件以支持TypeScript和React?
在项目中如何安装ESlint及其相关插件以支持TypeScript和React?
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语法?
vitepress初始化安装,最全 “vitepress > @docsearch/js > @docsearch/react > ,ENOENT: no such file or
今天敲代码的时候遇到了这样一个问题: warning "vitepress > @docsearch/js > @docsearch/react > @algolia/autocomplete-preset-algolia@1.9.3" has unmet peer ...

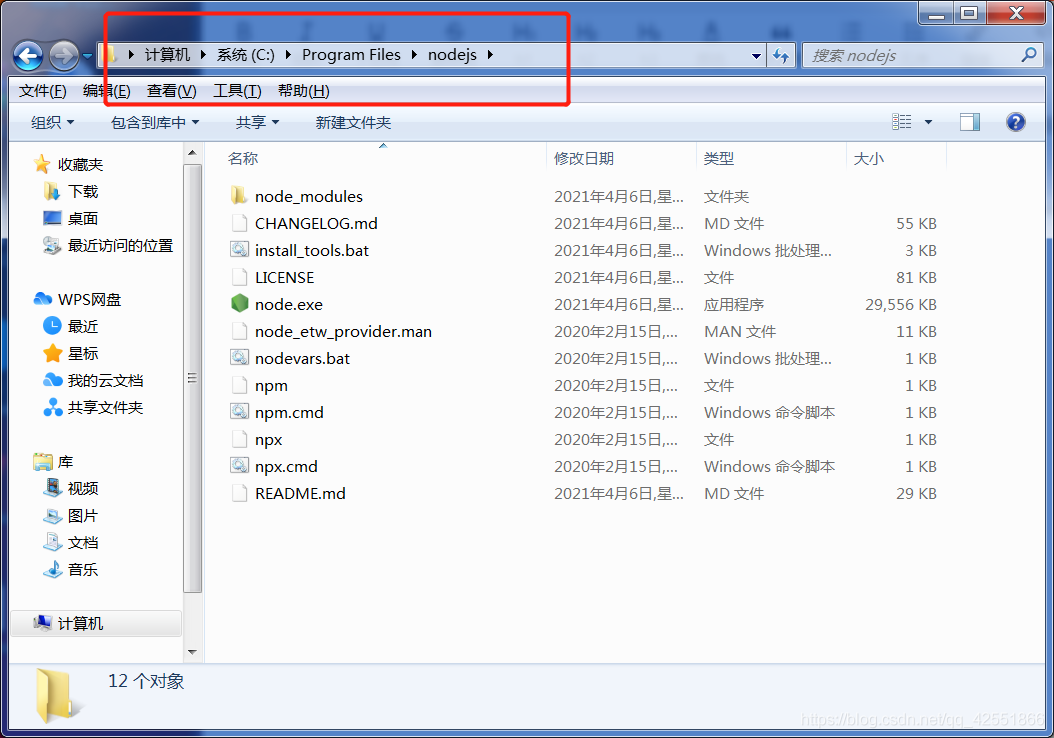
Windows7压缩包安装node.js 报错提示windows Server 2012 R2 和安装React脚手架 最详细教程
对于Windows 7安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。 第一步 这个时候我们需要下载历史版本,建议 node.js v12.22...

项目chrome安装react devtools
说明: 网上从github下载,那套方法,经实验报错,github那个版本太老了,可用下面的方法:下载网站地址Download React Developer Tools 4.24.0 CRX File for Chrome - Crx4Chrome下载好以后,按照下面的操作After you download the crx file for React Developer Tool....

能安装完成Cordova 的控件后将在React中编译好的项目放入Cordova项目中的目录中吗?
能安装完成Cordova 的控件后将在React中编译好的项目放入Cordova项目中的目录中吗?
安装react-native-cli工具(三)
设置淘宝镜像 (这一步可以省略)npm config set registry https://registry.npm.taobao.org --globalnpm config set disturl https://npm.taobao.org/dist --global1然后安装完 yarn 后同理也要设置镜像源 (这一步可以省略)yarn config set registry htt....

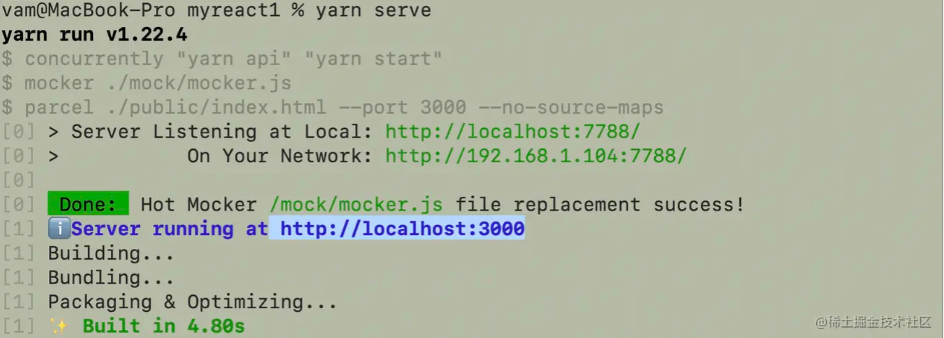
正式发布一款可cmd命令安装的React.js项目脚手架——FastReactApp
前言今天,篇幅可能比较短,主要介绍最近这段时间开发的一款脚手架——FastReactApp。这是一款基于Parcel2 开发的React.js项目脚手架。虽然比不上正在前端界火爆的Vite以及占据稳定地位的CreateReactApp,但是基本的项目开发还是可以的。下面我将介绍FastReactApp几点特征:对JS、CSS、HTML、文件资产等的现成支持—不需要插件。使用dynamic imp....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
