深入剖析Vue中v-for的使用及index作为key的弊端
列表渲染v-for 我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名,v-for 也支持使用可选的第二个参数表示当前项的位置索引。 ...
vue中别再使用index做key啦!
前言 既然我们这里提到了key,那么我们就不得不来简单的介绍一下key的作用了: 在 Vue 中,key 是用于优化列表渲染的一个特殊属性。当你使用 v-for 指令来渲染一个列表时,为每个列表项提供一个唯一的 key 是很重要的。这是因为 Vue 通过 key 来识别节点,并决定是否复用已存在的 DOM 元素,以及确定如何高效地更新 DOM。 且 key 应该是唯一且稳...

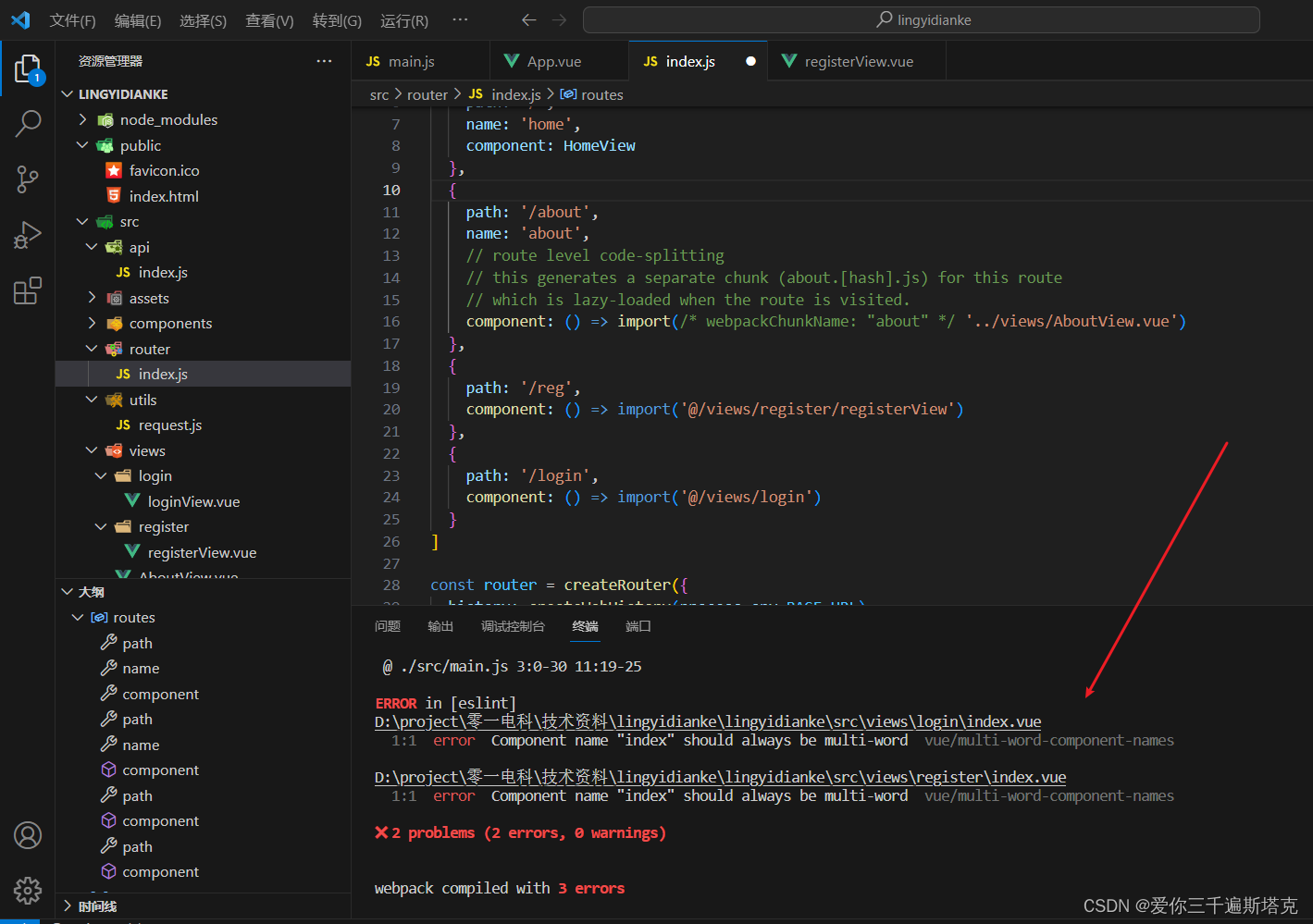
Component name “index“ should always be multi-word vue/multi-word-component-names
今天在敲代码的时候,爆出了一个bug: Component name "index" should always be multi-word vue/multi-word-component-names 这句话的意思是: 组件名称“索引”应该始终是多单词vue/多单词组件名称 ...

Vue - v-for 中为什么不能用 index 作为 key
这是一篇脱坑日记,在做项目的过程中,我使用了 v-for 渲染子组件时,并将 index 绑定给了 key,这一行为导致删除操作会误删子组件,实际上删除的组件并不是你预期的那个。而且我在排查错误的过程中打印 log 的数据信息均正常,唯独在执行删除操作时出现异常。深陷其坑而不知具体原因,询问大佬后恍然大悟,究其根源还是自己太年轻,只知道使用 v-for 的时候需要绑定 key,却不知道在复杂情况....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注