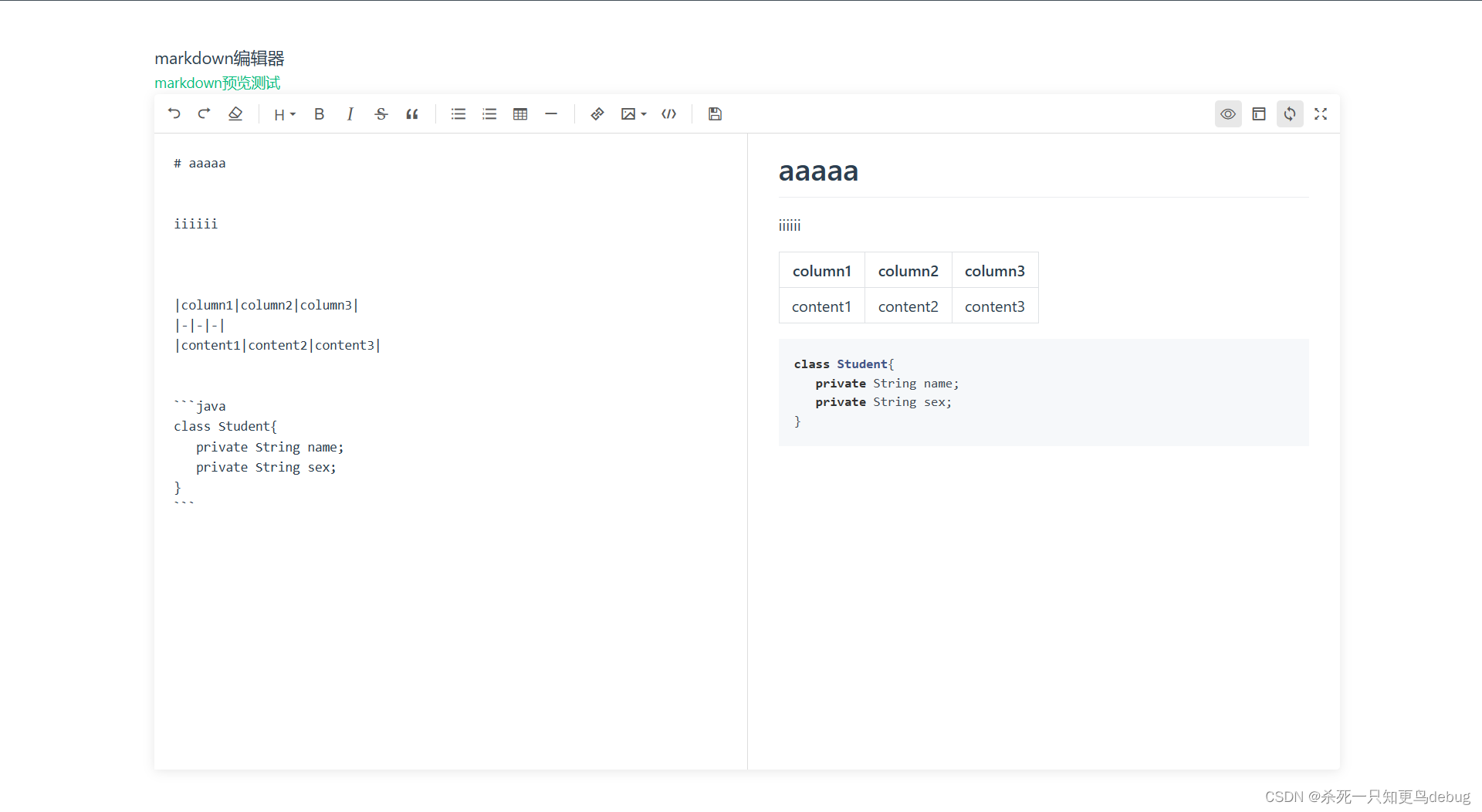
vue3 v-md-editor markdown编辑器(VMdEditor)和预览组件(VMdPreview )的使用
概述 v-md-editor 是基于 Vue 开发的 markdown 编辑器组件 轻量版编辑器轻量版编辑器左侧编辑区域使用 textarea 实现。优点:足够轻量缺点:不支持更为丰富的编辑区功能扩展。例如:无法根据不同的语法在输入框内显示不同的样式。 进阶版编辑器进阶版编辑器左侧编辑区域使用 CodeMirror (opens new window)实现。优点:可以根据 CodeMirr...

Vue3项目引入 vue-quill 编辑器组件并封装使用
这是一款支持Vue3的富文本编辑器GitHub地址:https://github.com/vueup/vue-quill/VueQuill官网:https://vueup.github.io/vue-quill/ // 查看 @vueup/vue-quill 版本 npm view @vueup/vue-quill versions --json // 导入 @vueup/vue-quill...

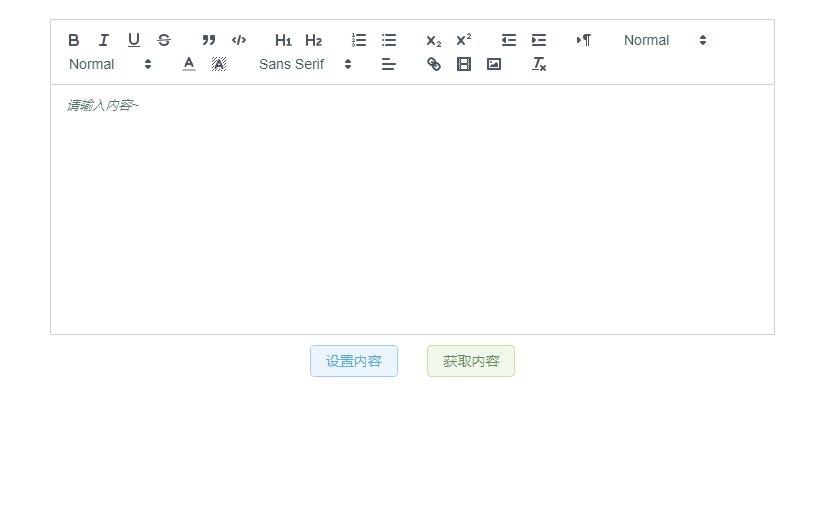
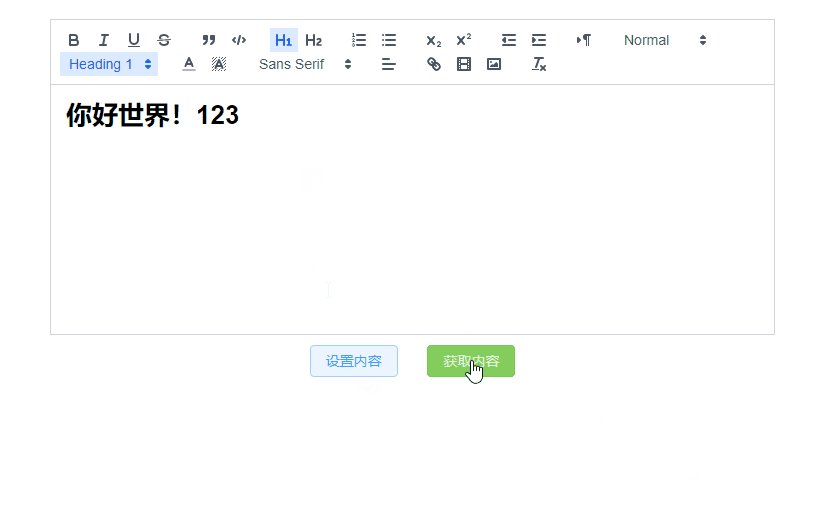
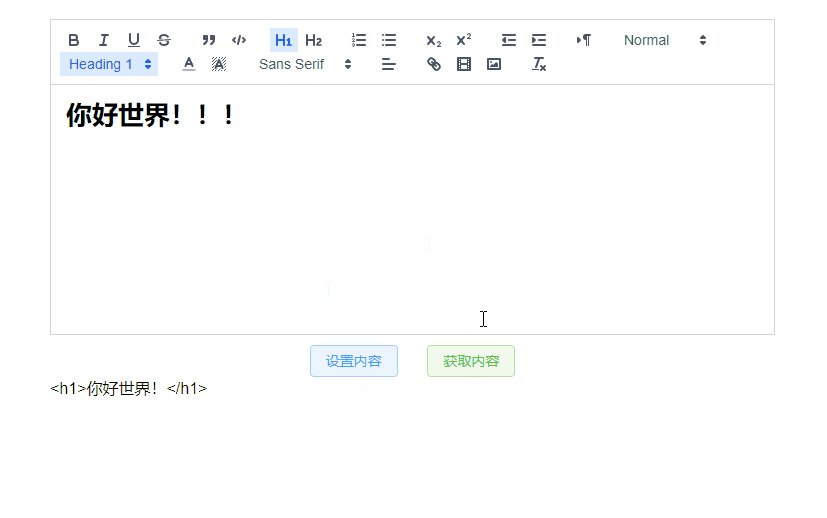
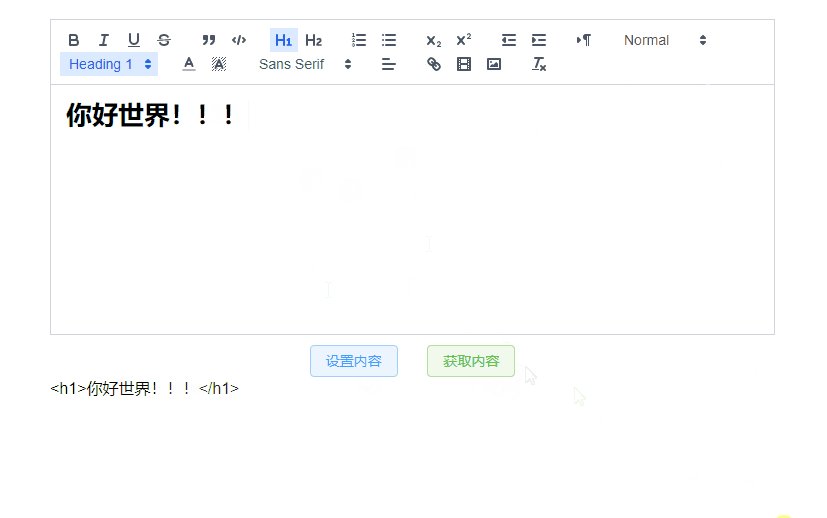
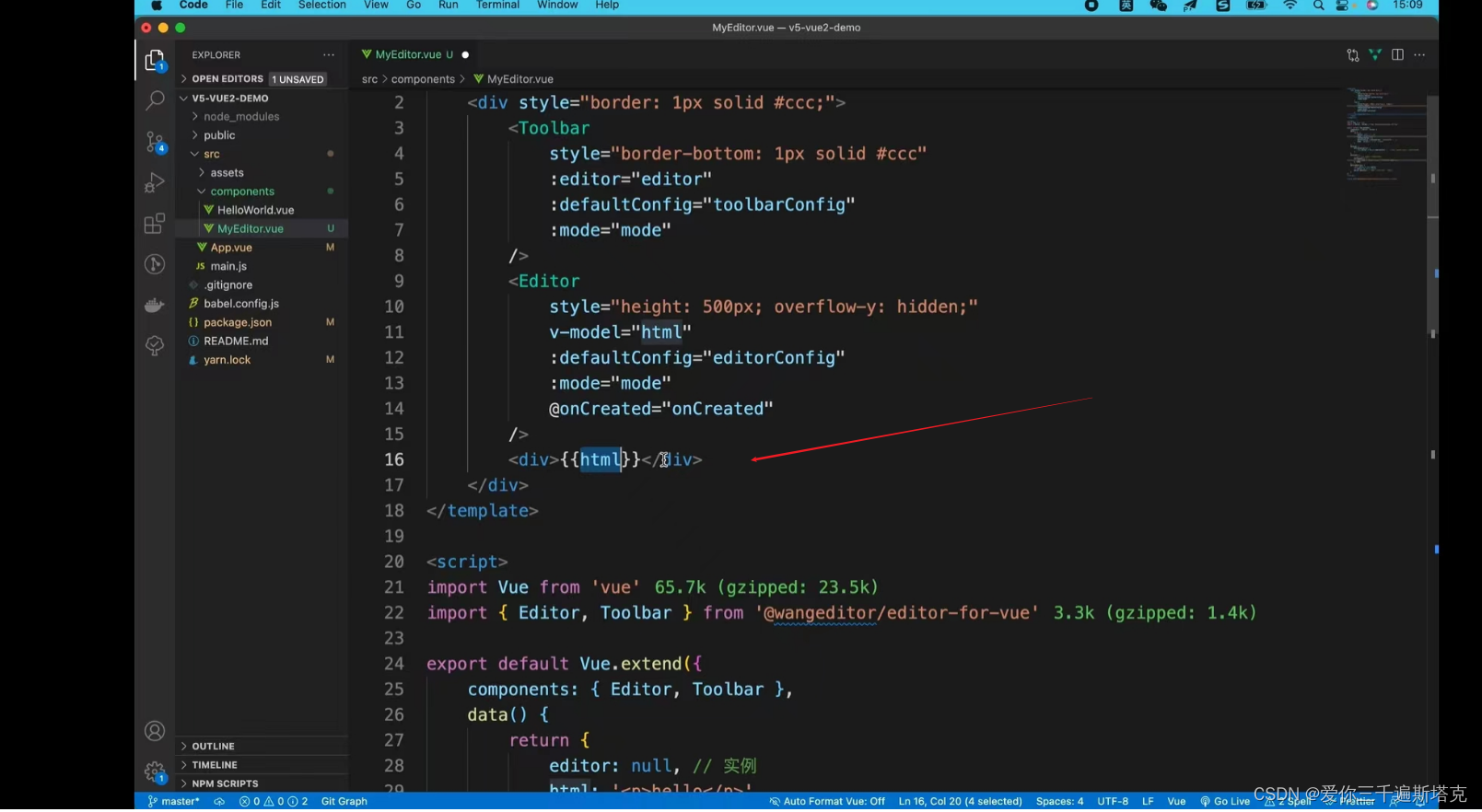
文本-----wangEditor的使用,设置和获取内容,展示HTML无样式怎么办????console同步展示怎样写,Vue的配置在Vue3配置文件中的配置,是editor中的v-model绑定的值
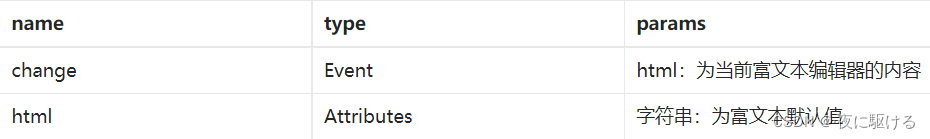
Vue可以直接用html进行获取,利用v-model绑定html Vue3用这个值,valueHtml的值 ...

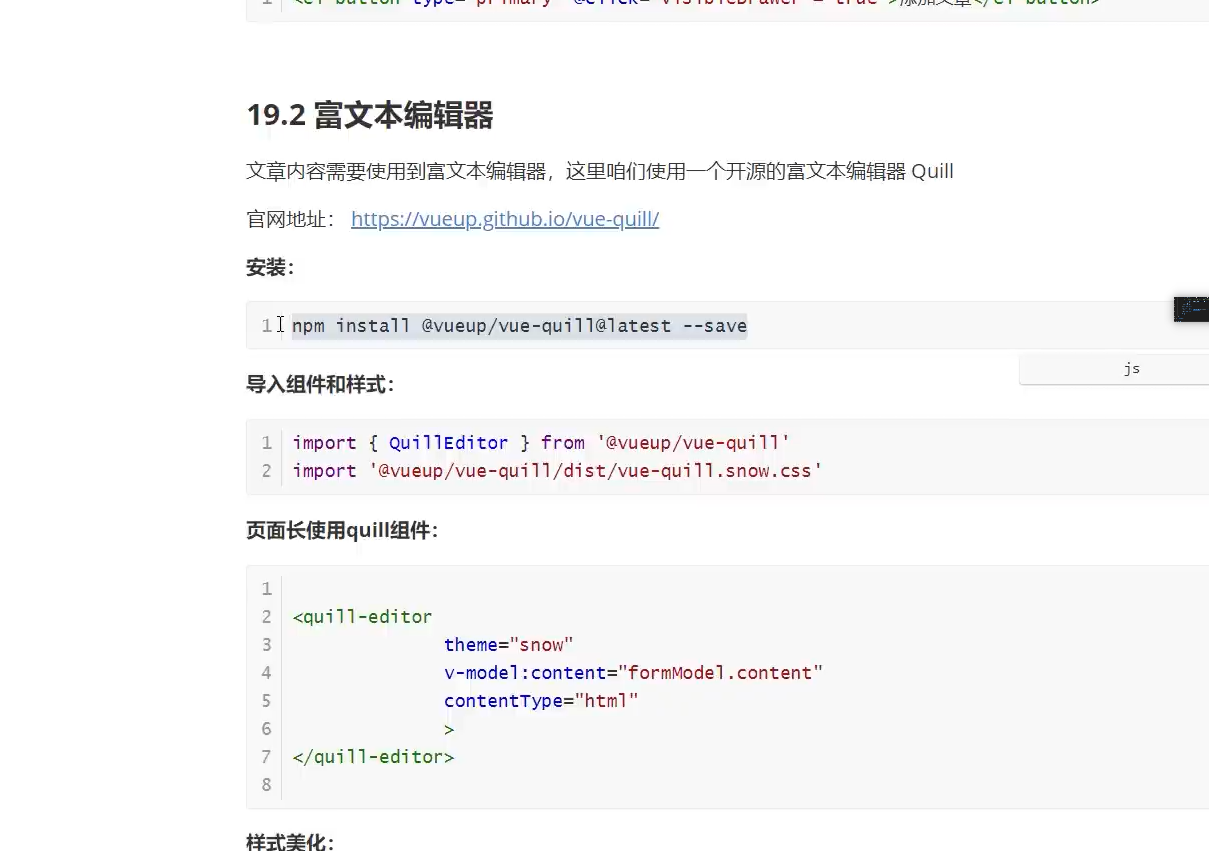
文本---富文本编辑器------Vue3使用富文本编辑器,Quill,全局样式和组件和样式的写法
文章内容需要使用开源的富文本编辑器Quill npm install @vueup/vue-quill@latest --save ...

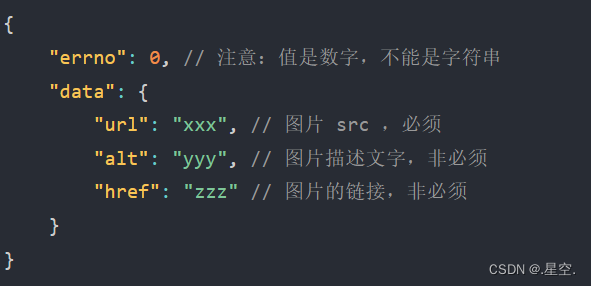
vue3 中wangEditor富文本编辑器上传图片功能
前端代码:wangEditor中要实现上传图片功能需要在editorConfig中添加一个对象属性。const editorConfig = { placeholder: "请输入内容...", MENU_CONF: {} };然后根据官方文档上的方法,填写uploadImage的上传地址editorConfig.MENU_CONF["uploadImage"] = { server: "后...

Vue3项目中使用富文本编辑器
前言TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。跟其他富文本编辑器相比,有着丰富的插件,支持多种语言,能够满足日常的业务需求并且免费。一、安装Tinymcenpm install tinymce@^5.6.2 npm install @tinymce/tinymce-vue@^4.0.1注意:版本可根据自己项目的情况来进行选择。二、使用步骤1.封装组件代码如下(仅展示部分代码....
vue3写富文本编辑器
1、安装(两个都要)npm install @wangeditor/editor --savenpm install @wangeditor/editor-for-vue@next --save2、使用<template> <div style="border: 1px solid #ccc"> <Toolbar style="b...

Vue3富文本编辑器wangEditor 5使用总结
wangEditor 是一个开源 Web 富文本编辑器,开箱即用,配置简单官网链接:https://www.wangeditor.com使用流程:1.在项目中安装wangEditor输入以下命令安装npm install @wangeditor/editor --savenpm install @wangeditor/editor-for-vue@next --save或yarn add @wa....

在vue3中使用富文本编辑器WangEditor
1.首先去安装yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@next # 或者 npm install @wangeditor/editor-for-vue@next --savehtml部分<template> ...

在vue3中使用富文本编辑器WangEditor + 添加图片
1.首先去安装yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@next # 或者 npm install @wangeditor/editor-for-vue@next --savehtml部分<template> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注