Chrome插件实现问题之网络进程接收到URL请求后会如何解决
问题一:网络进程接收到URL请求后会如何处理? 网络进程接收到URL请求后会如何处理? 参考回答: 会先检查本地缓存是否缓存了该请求资源,如果有,则将该资源返回给浏览器进程。如果没有,网络进程会向web服务器发起HTTP请求。 关于本问题的更多回答可点击原文查看: https://developer.aliyun.com/as...
Chrome插件实现问题之用户在浏览器中输入URL后,浏览器进程会进行什么操作
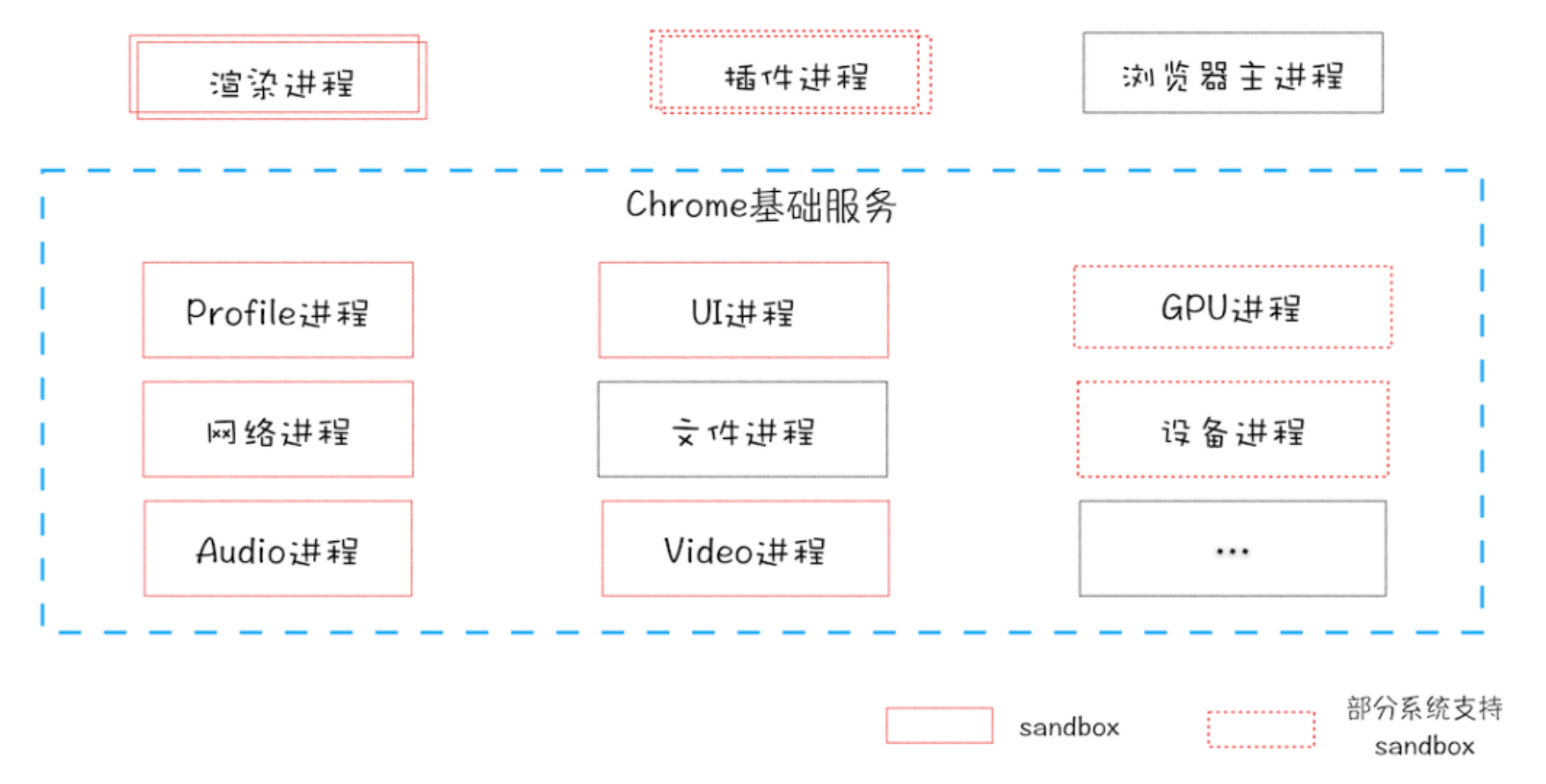
问题一:最新的 Chrome 浏览器架构具体每一部分是什么? 最新的 Chrome 浏览器架构具体每一部分是什么? 参考回答: • 浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。可以理解浏览器进程是一个统一的"调度大师"去调度其他进程,比如我们在地址栏输入url时,浏览器进程首先会调用网络进程。 • 渲染进程:核心任务...

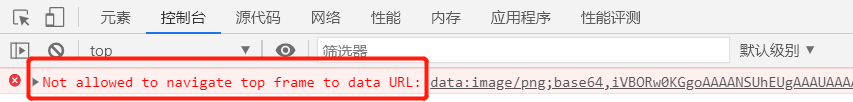
canvas保存图片时,谷歌浏览器Chrome报错【解决方案】Not allowed to navigate top frame to data URL
通过 cnv.toDataURL(“image/png”) 可以将 canvas 画布转换为 base64格式的图片字符串数据。 data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAUAAAACWCAYAAACvgFEsAAAgAElEQVR4...


chrome是如何解析链接中的URL路径的
准备搭建GitHub-pages发现一个有趣的问题:通过jkeyll生成静态页面,本地测试时发现,由于_config.yml 中设置 baseUrl = /,生成的index.html只要包含链接,href即变成//开头。chrome似乎对于//开头的路径有特殊的解析规则(本地环境localhost): my first post 在http://localhost/index.html中点击.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome您可能感兴趣
- Chrome控件
- Chrome浏览器
- Chrome脚本
- Chrome扩展程序
- Chrome自动化
- Chrome流程
- Chrome插件
- Chrome集成
- Chrome firefox
- Chrome edge
- Chrome开发
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome扩展
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome开发者工具
- Chrome网站
- Chrome python
- Chrome devtools
- Chrome os
智能搜索推荐
智能推荐(Artificial Intelligence Recommendation,简称AIRec)基于阿里巴巴大数据和人工智能技术,以及在电商、内容、直播、社交等领域的业务沉淀,为企业开发者提供场景化推荐服务、全链路推荐系统开发平台、工程引擎组件库等多种形式服务,助力在线业务增长。
+关注