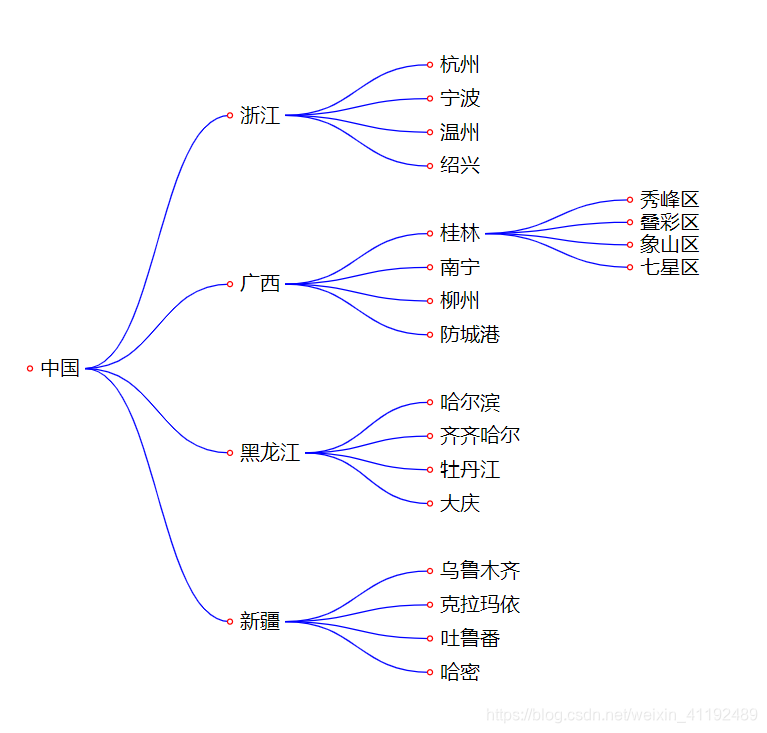
vue + d3.js(v6) 绘制【树状图/思维导图】可折叠/展开,可点击跳转,可带标签
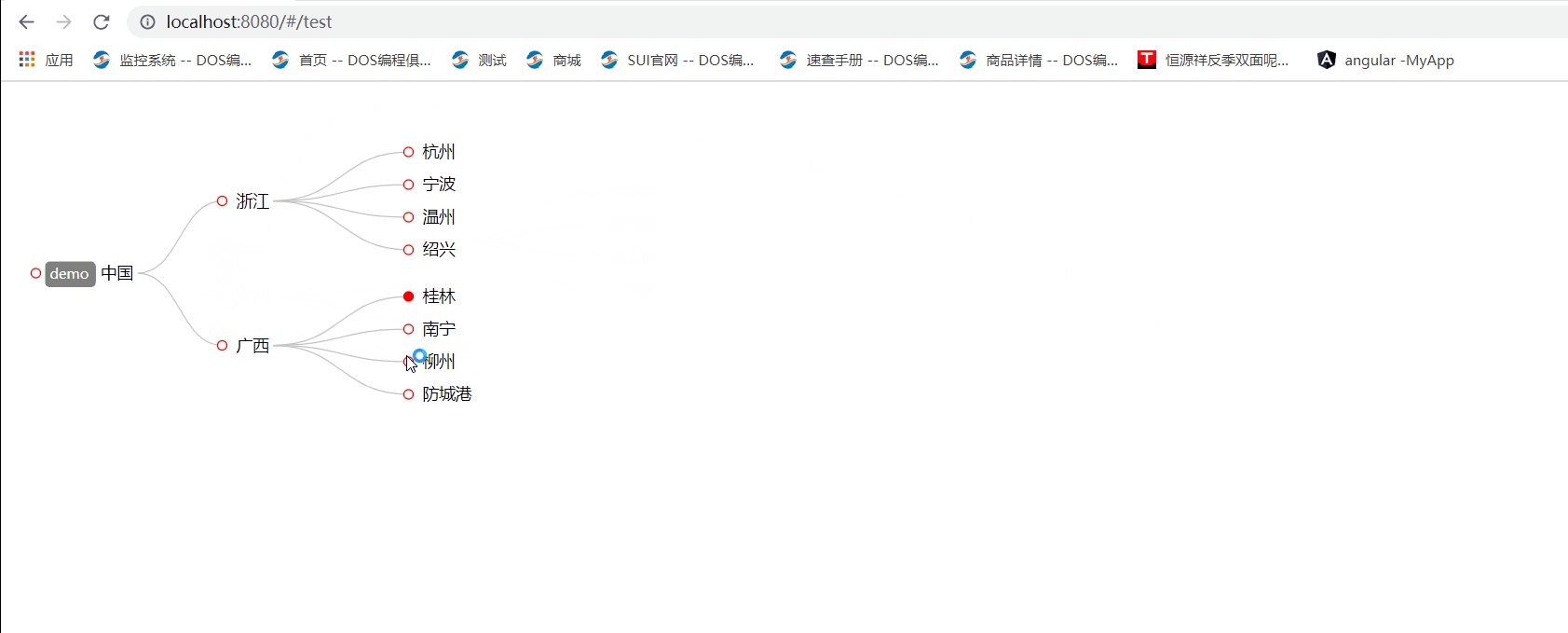
d3 树—— 折叠/展开原理 1. 点击节点前的折叠/展开按钮(此处为红色圆圈)时, 若节点已展开(children有值)——将节点的children数据存入新属性childrenTemp后,将children设为null 若节点已折叠(children无值)——将节点的childrenTemp属性值赋值为children,并将...

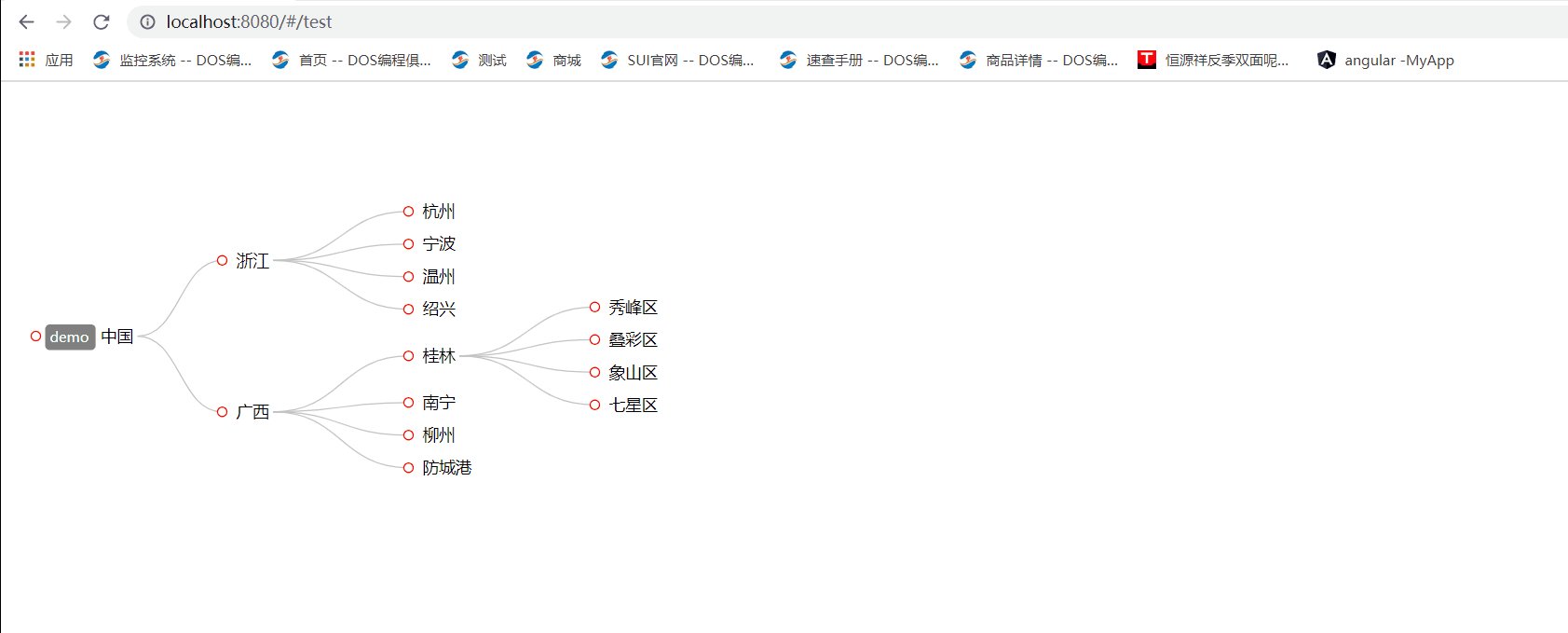
vue + d3.js(v6) 绘制【树状图/思维导图】
<template> <div class="d3Chart"></div> </template> <script> import * as d3 from 'd3'; export default { mounted() { // 源数据 l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

