前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。 1. aspect-ratio 属性 使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题 <!DOCTYPE html> <htm...
你不知道的css——2. 百分比高度失效,绝对定位和非绝对定位元素的宽高百分比计算方法的不同
如果父元素height为auto,只要子元素在文档流中,其百分比值完全失效了,因为 'auto' * 100/100 = NaN 百分比高度生效方式一:设定显式的高度值 例如,设置height:600px,或者可以生效的百分比值高度。 html, ...
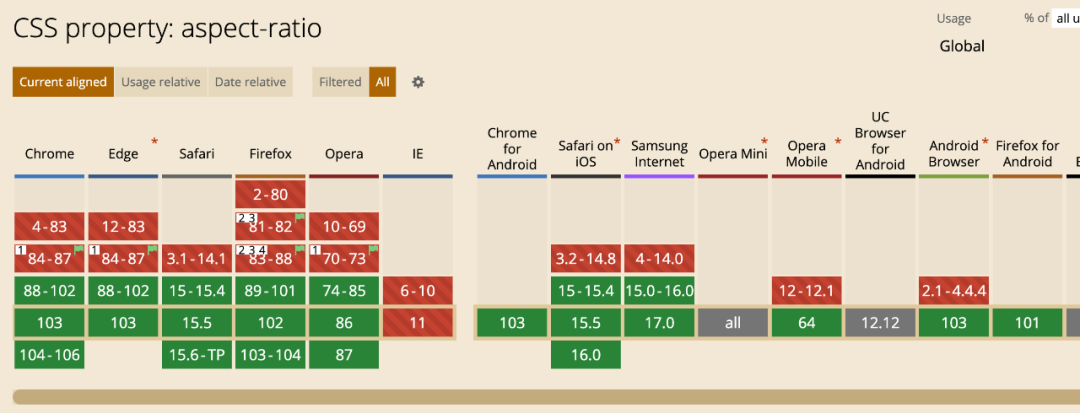
新的 CSS 属性:aspect-ratio 为元素设置宽高比
.img_container { width: 100%; aspect-ratio: 16 / 9; }用于防止图片加载后对页面布局的影响,亦可用于媒体查询

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多元素相关
- CSS元素水平
- CSS元素解决方案
- CSS元素模式特性
- CSS页面元素方法
- CSS span元素
- CSS div元素
- CSS元素排列
- CSS网页元素知识点
- CSS dom元素
- CSS元素宽度
- 元素CSS方法
- 元素CSS click
- CSS隐藏元素方法
- 页面元素CSS设置
- CSS position元素
- CSS transform元素
- CSS浏览器元素
- CSS float元素
- 好程序员CSS元素
- CSS结构元素
- 元素CSS click事件报错
- CSS元素废除
- CSS元素z-index
- jquery CSS元素
- 前端学习CSS元素
- CSS元素font-size
- CSS元素ie
- CSS元素重叠
- 网页CSS元素
- CSS h5元素
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
