深入解析JS中的visibilitychange事件:监听浏览器标签间切换的利器
一、JS 监听浏览器各个标签间的切换 以前看到过一些网页,在标签切换到其它地址时,网页上的标题上会发生变化,一直不知道这个是怎么做的,最近查了一些资料才发现有一个 visibilitychange 事件就可以搞定,这里将介绍一下页面可见性(Page Visibility)API的简单应用。 简单的说,当用户最小化网页或移动到另一个标签时,API会发送 visibilit...
vue 组件封装 | 随鼠标移动的信息框 (含监听鼠标移动、移出事件,获取元素的宽高、获取浏览器的宽高)
s-mousetip.vue <template> <div ref="mouseTip" class="mouseTipClass" :style="mouseTipStyle"> <slot></slot&...
事件当做参数传递导致浏览器崩溃
导致浏览器崩溃谷歌浏览器:火狐浏览器:safari浏览器中:直接导致内存爆满,风扇一直在响原因因为onClick事件中直接绑定了一个方法。<Button onClick={get()}> 查询 </Button> const get = (params) => { axios(Object.assing(params, {...})) // 再次把click默...

我在VOD-视频点播的截图回调事件中拿到截图地址后,这个地址直接在浏览器上打不开,是我设置的有问题吗
问题1:我在VOD-视频点播的截图回调事件中拿到截图地址后,这个地址直接在浏览器上打不开,是我设置的有问题吗? 问题2:是的。
onbeforeunload事件之关闭浏览器之前的提示弹框
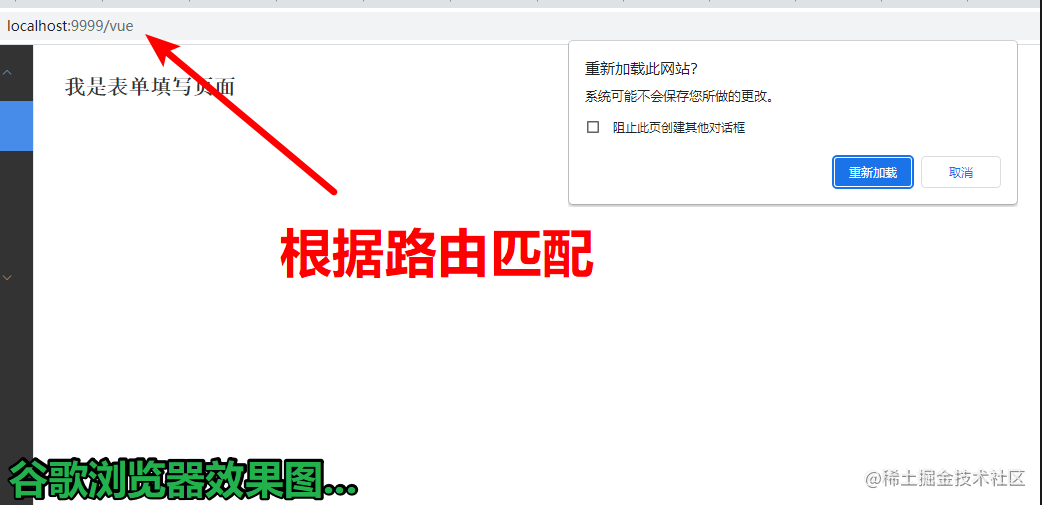
问题描述对于表单填写信息的页面,有时候会出现用户填写了一部分不小心“离开”了这个页面,那么这个时候,产品说,需要再做一个用户提示,问问用户是不是真的要离开这个页面。针对于这个需求,我们把具体“离开”的方式分为两种情况情况一 离开当前路由页面去到别的路由页面这种情况比较好处理,就是直接判断表单填写的信息是否变化了,如果变化了,做个弹框询问一下,没变化直接放行。或者使用beforeRouteLeav....

js event loop事件队列详解(浏览器中)
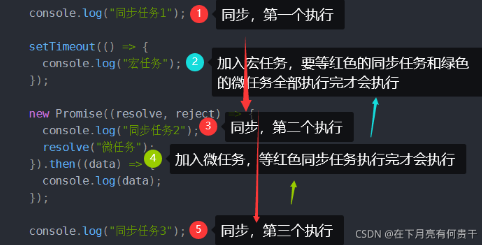
目录前言js是单线程的认识一个栈两个队列执行过程异步任务怎么分配简单例子难一点的例子前言以下内容是js在浏览器中的事件队列执行,与在nodejs中有所区别,请注意。js是单线程的要知道js是单线程的,就是一件一件做,做完一件做下一件。认识一个栈两个队列一个调用栈Stack。一个宏队列,macrotask,也叫tasks。一个微队列,microtask,也叫jobs。执行过程js就是执行全局Scr....

怎样捕获音量键事件,实现类似UC浏览器音量键翻页的效果?
怎样捕获音量键事件,实现类似UC浏览器音量键翻页的效果? 请教大家一个问题。 1 怎么捕获音量+-的事件 2 不在屏幕上显示音量界面的。 网上查到的Audio Session 相关用法已经都废弃了。新的对应框架也没找到我想要的API,实在是有点犯晕。谢谢大家啦。
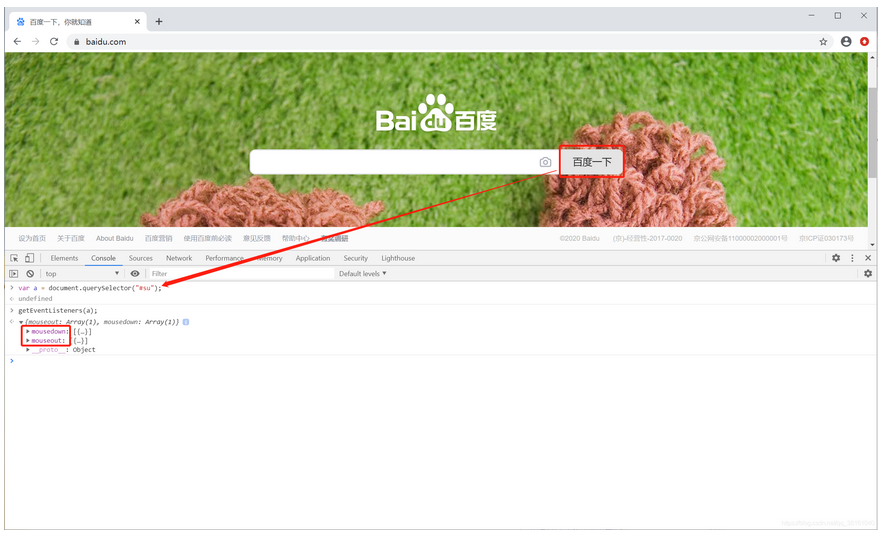
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

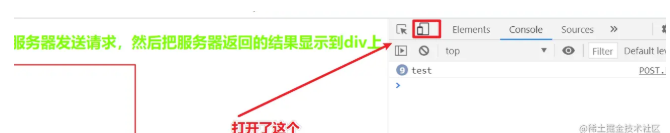
使用mouseover事件在Chrome浏览器失灵的原因
问题描述当我使用原生JS写鼠标悬停的监听事件的时候,发现在Edge浏览器中,正常工作,但是在Chrome浏览器中失灵。原因也就是说打开了“切换设备工具栏”会使得鼠标悬停效果无效。

印象最深的一个bug——排查修复问题事件BEX引发的谷歌浏览器闪退崩溃异常
前言最近,我们部门负责项目运维的小王频频接到甲方的反馈,运行的项目使用谷歌浏览器登录后,每次点击处理2秒后,浏览器自动闪退崩溃.小王同学折腾了一个星期,还没找到问题的原因.甲方客户都把问题反馈给项目经理了.项目经理给小王撂下狠话,“明天客户再给我打电话,你以后再也没机会穿拖鞋上班了..”小王扰了扰头上剩在中间的头发,一脸委屈的看向我,无奈中透着一点深情“Chova大哥哥,你来帮我看看嘛~以后晚上....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
