如何让div的宽高始终等于浏览器宽高的一半
本文介绍了如何使用BOM(BrowserObjectModel)和JavaScript的onresize事件,实现在浏览器窗口大小变化时动态调整ID为myDiv的DIV元素的样式,使其宽度和高度自动适应窗口尺寸。 <!DOCTYPE html> <html> ...
div高度填满浏览器剩余空间(不出现纵向滚动条)
需求描述 1. 导航栏为固定高度,如30px 2. 下方的内容区高度填满浏览器剩余空间,不出现纵向滚动条 实现思路 对内容区域使用绝对定位,同时指定 top 和 bottom,让内容区域的高度自动撑开,填满浏览器剩余空间 范例代码 ...

div固定在浏览器顶部
<!doctype html> <html> <head> <meta charset="utf-8"> <title>div固定在浏览器顶部</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>...

使用 div 实现 input、textarea 输入框,并支持 placeholder 属性(解决浏览器兼容问题)
解决这个问题的初衷:在做文本编辑器时,系统自带的 textarea 在 火狐 浏览器中回车不会进行换行,被显示成了空格,找了好几种方案没解决,试了下 div 实现 input、textarea 的方式,发现可以完美解决这个问题# 使用 contenteditable=“true” 实现的文本框全选内容# 输入框贴贴去除样式并插入到指定光标位置(contenteditable=“true” 实现的....

往 p 标签里放了个 div,把浏览器都给整不会了
我们先上代码:<p> 呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵 <div> 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 </div> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </p>让我们看看浏览器的解析结果:没错,出问题了,那么问题是有了,但这是为什么呢?这时朋友跟我说:p 是行内元素,div 是块级元素,块级元素是不能放在行内元素里面...

绝对定位的div的居中方法,下面的写法兼容IE系列浏览器和火狐浏览器。
详细解说,直接看样式: #dingwei{padding:10px;background-color:#003300;color:#FFFFFF; width:600px;height:300px; display:block; position: absolute; top:50%; left:50%; marg...
为什么两个平级的DIV浏览器会认识是子父级
相像中的 浏览器却认为 这是echart使用这种方式结构渲染图形,但第一张图渲染的时候直接将第二个div移除了导致id找不到对象报错!!!
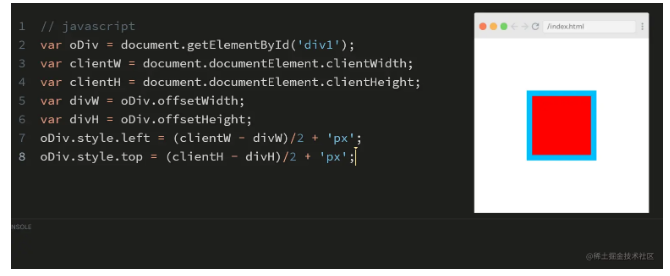
让一个div盒子在浏览器视窗中居中的算法
算法思路div.left = (视窗宽度-div的offsetWidth)/2代码var oDiv = document.getElementById('div1'); var clientW = document.documentElement.clientWidth; var clientH = document.documentElement.clientHeight; var divW ....

让div垂直以及水平居中浏览器窗口
首们需要position:absolute;绝对定位,或者position:fixed。而层的定位点,使用外补丁margin负值的方法。负值的大小为层自身宽度高度除以二。 如:一个层宽度是400,高度是300。使用绝对定位距离上部与左部都设置成50%。而margin-top的值为-150。margin-left的值为-200。这样我们就实现了层垂直居中于浏览器的样式编写。 .site_nav{p....
不用图片的DIV圆角(兼容各浏览器)
分享一个大家在工作中很实用的一个不用图片就能实现的DIV圆角。希望对大家开发有用: 直接上代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <style type="text/css"> .xtop, .xbottom {display:block; font-size:1px;} .xb1, .xb2, .xb3,...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
