前端核心框架Vue指令详解
▐ 关于Vue指令的介绍 Vue指令是Vue.js框架中用于操作DOM元素的一种机制。指令提供了一种便捷的方式,可以在DOM元素上附加自定义行为。Vue指令的基本语法是v-后跟指令名,例如v-if、v-for、v-bind等。指令可以接受一个或多个参数,并且可以包含表达式,这些表达式会在指令绑定的元素上求值。Vue指令的参数和表达式提供了灵活的数据绑定和事件处理机制,使得开发者能够更加高...

[前端学习]一文 Vue指令
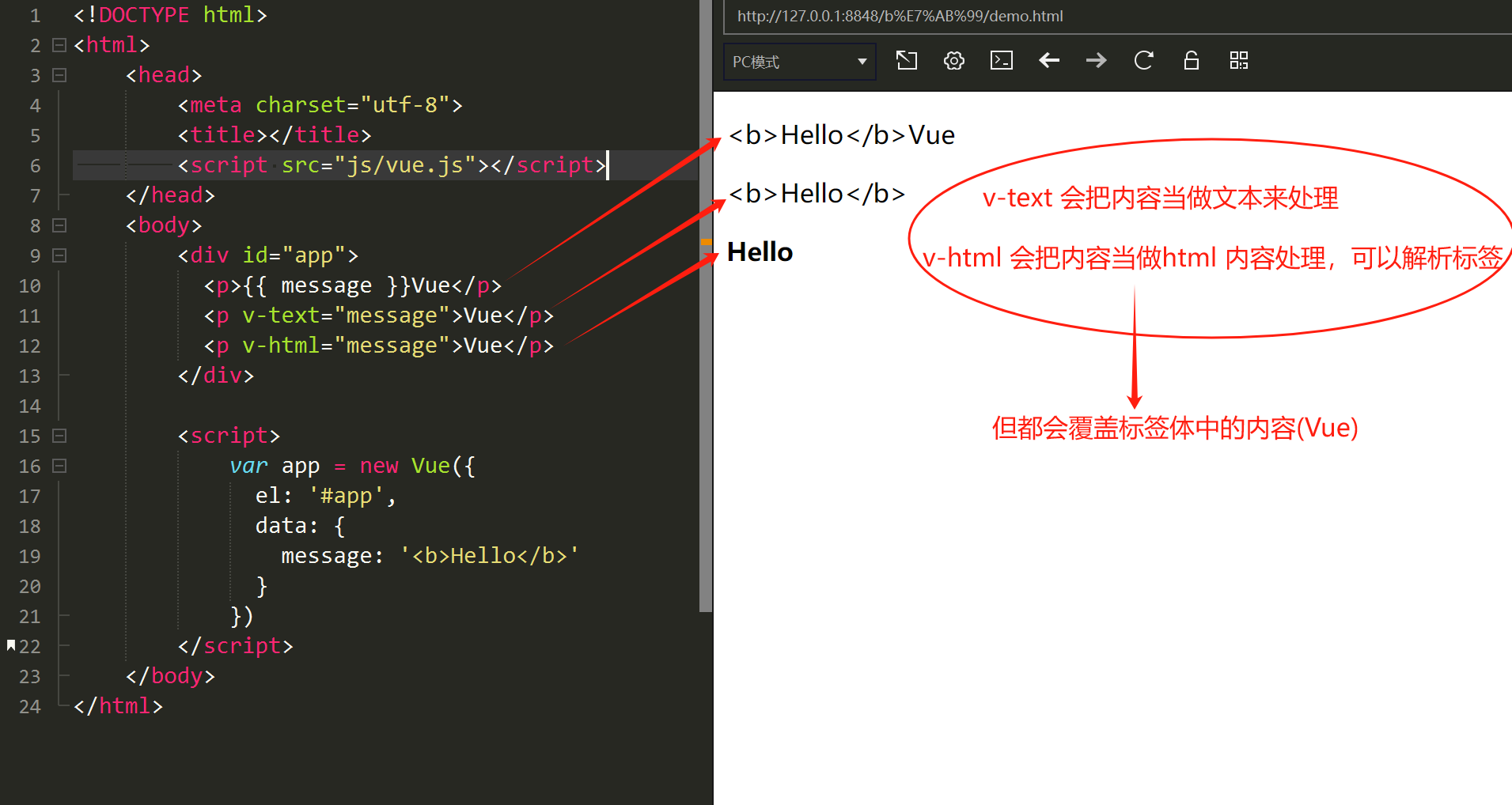
内置指令v-html指令:1.作用:向指定节点中渲染包含html结构的内容。2.与插值语法的区别:(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。(2).v-html可以识别html结构。3.严重注意:v-html有安全性问题!!!!(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!样....
【前端】持续总结一下Vue书写规范,包含了元素,组件,注释,指令等
多个特性的元素规范多个特性的元素应该分多行撰写,每个特性一行。(增强更易读)<!-- bad --> <img src="https://vuejs.org/images/logo.png" alt="Vue Logo"> <my-component foo="a" bar="b" baz="c"></my-component> <!-- g....
前端技术-vue 指令-循环指令 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-vue 指令-循环指令】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11309前端技术-vue指令-循环指令 内容介绍一、v-for&...

前端技术-vue 指令-单向和双向绑定 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-vue 指令-单向和双向绑定】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11306前端技术-vue 指令-单向和双向绑定内容简介:一、v-bind ....
前端技术-vue 修饰符和条件指令 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-vue 修饰符和条件指令】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11308前端技术-vue 修饰符和条件指令 内容介绍:一、前端技术-....

牛客刷题——前端面试【七】谈一谈 Vue的指令、了解MVVM思想
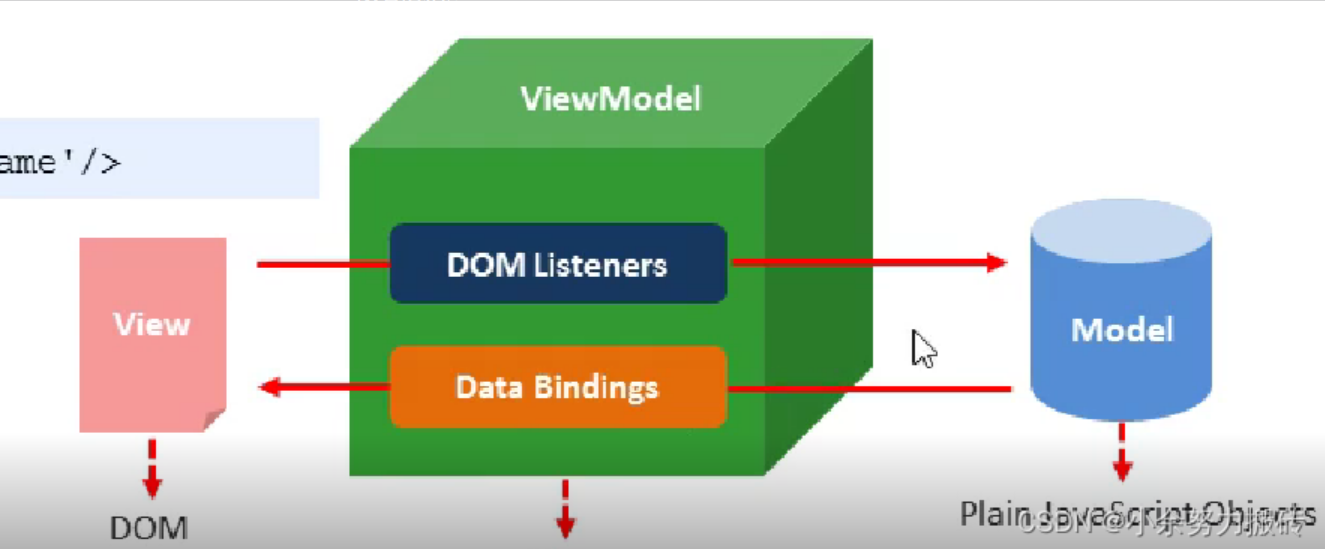
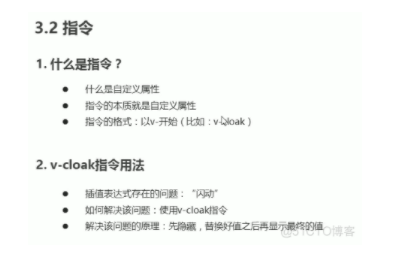
目录一、介绍二、简单的指令学习1.Vue的书写基本语法2.v-clock解决3.v-text填充不会出现出现闪动4.v-html有风险,原则是永远不要用在客户提供的内容上5.v-per 跳过编译直接显示6.v-once 只能编译一次,提高性能7.v-model 双向数据绑定8.v-on 绑定事件,缩写用法(@)9.v-bind绑定动态属性 缩写(:)三、MVVM思想前言可以进一步的了解和学习,主....

前端-vue基础6-指令v-cloak
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Docum...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
