配置 Webpack 进行代码分离的常见方法有哪些?
以下是配置Webpack进行代码分离的常见方法: 多入口配置 原理:通过配置多个入口文件,将不同的代码模块分别打包成不同的文件,从而实现代码分离。这种方法适用于明确知道哪些模块需要提前分离加载的情况,比如将应用的业务逻辑代码和第三方库代码分开。配置示例:module.exports = { entry: ...
如何配置 Webpack 进行代码分离?
代码分离是Webpack中一项重要的优化技术,它可以将代码分割成多个小块,按需加载,从而提高应用的性能和加载速度。以下是几种常见的配置Webpack进行代码分离的方法: 入口起点分离 原理:通过配置多个入口文件,将不同功能模块的代码分别打包成不同的文件,实现初步的代码分离。配置示例: ...
配置 Webpack 实现热更新
要配置 Webpack 实现热更新,需要进行一系列的设置和操作。 一、安装相关依赖 首先,确保已经安装了 Webpack、Webpack Dev Server 等相关依赖。 二、配置 Webpack 开发服务器 在 Webpack 配置文件中,对 Webpack Dev Server 进行配置,包括端口、代理等设置。 三、启用热更新插件 安...
配置 Webpack 5 持久化缓存时需要注意哪些安全问题?
一、缓存数据的保密性 防止敏感信息泄露:确保项目中不会将敏感信息(如密码、密钥、用户数据等)存储在缓存中,以免被非法获取。加密缓存数据:考虑对缓存中的关键数据进行适当加密,以增加数据的保密性。 二、缓存的访问控制 限制访问权限:设置合适的访问权限,确保只有授权人员能够访问和操作缓存。防...
「offer来了」从基础配置到高级配置,16大知识点带你巩固webpack知识体系
序言 在前端的面试中, webpack 也是面试官考察的重点之一。如果说候选人不会 webpack ,从某种层面上来说不会特别影响面试官最终的面试结果。但从某种意义上来说,候选人给面试官的印象分就会稍微折扣了一点点。所以呢,以不变应万变,还是抓紧时间复盘学习,应变面试官有可能涉及到的各种问题。 那么在接下来的这篇文章当中呢,将梳理 webpack 的基础知识,以及将对常见面试题进行汇总和解答。一....

vue配置webpack生产环境.env.production、测试环境.env.development(配置不同环境的打包访问地址)
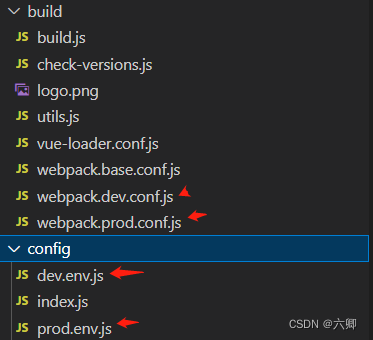
vue-cli区分办法 vue配置生产环境.env.production、测试环境.env.development vue配置webpack生产环境、测试环境 在使用webpack创建完vue2项目的时候,为了解决生产打包、测试打包对应的全局变量不一致的问题。 首先看一下package.json的改动: "scripts": { "dev": "webpack-dev-server ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack配置相关内容
- Webpack配置类型
- Webpack配置图片
- Webpack配置优化
- Webpack babel配置
- 配置Webpack代码
- 前端工程化Webpack配置优化
- 前端工程化Webpack配置
- 配置Webpack热更新
- Webpack loader配置
- Webpack学习配置
- Webpack配置webpack-dev-server
- Webpack配置plugin
- Webpack配置vue
- Webpack配置插件
- Webpack配置开发
- Webpack实战案例配置
- Webpack实战配置
- 配置Webpack环境
- vue配置Webpack
- Webpack配置资源
- Webpack优化配置
- Webpack配置设置
- Webpack vue配置
- Webpack版本配置
- Webpack项目配置
- Webpack配置babel
- Webpack配置压缩优化
- Webpack配置代码
- Webpack插件配置
- Webpack配置构建
Webpack更多配置相关
- Webpack配置sass
- Webpack学习笔记配置
- Webpack vite配置
- Webpack vue3配置
- Webpack ts配置
- webpack5核心原理与应用实践Webpack配置
- 学习笔记Webpack配置
- vue Webpack配置
- 项目Webpack配置
- Webpack配置环境
- 安装配置Webpack
- Webpack配置学习笔记
- vue课程配置Webpack
- 配置Webpack插件
- vue-cli Webpack配置
- 配置Webpack省略jsx后缀名
- 课程安装配置Webpack
- Webpack视频教程配置
- Webpack配置开发环境环境
- 配置Webpack自动刷新
- Webpack配置自动刷新
- Webpack入门loader plugin配置
- Webpack配置eslint
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
