Element UI 一键校验多表单(v-for循环表单,异步校验规则,v-for 中的 ref 属性,避坑 forEach 不支持异步 await )
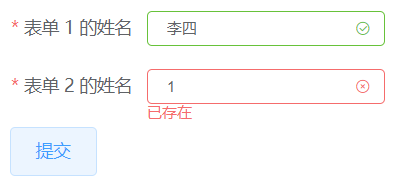
需求描述 表单为数组 v-for 循环得到的多表单,如可自由增删的动态表单 表单中存在异步校验规则,如姓名需访问接口校验是否已存在 点击提交按钮,需一键校验所有表单,仅当所有表单都通过校验,才能最终提交到后台 效果预览 ...

vue + element UI 表单中内嵌自定义组件的表单校验触发方案
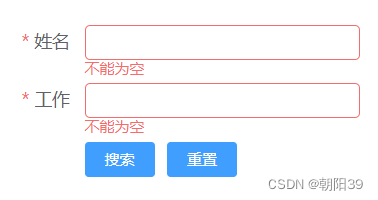
需求描述 在表单中,可能部分表单项需封装成自定义组件,如何在表单提交时,能同步触发自定义组件的表单校验? 解决方案 将表单绑定的变量传入自定义组件中,在自定义组件中定义表单校验规则 完整代码范例 ...

Element UI 表单【详解】-- 表单校验,表单元素排列在一行,常用表单元素等
el-form 表单 <el-form ref="formRef" :model="formData" ...

Element UI 上传文件 el-upload —— 手动上传文件,限制上传文件数量,文件类型校验等
手动上传 :auto-upload="false" ...
element ui的cascader无法进行规则校验
总的来说,引起这种问题的原因是vue无法监听到对象中的数组的改变,所以解决策略是:1.在cascader的change事件中去强制更新form表单绑定的对象2.自定义校验规则,去校验表单对象的参数而不是传过来的参数var checkOrg = (rule, value, callback) => { if (!this.ruleForm.selectOrg) { retu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI element相关内容
- vue element UI解决方案
- element UI配置
- element UI value
- element UI plus
- element UI解决方案
- element UI
- vue element UI
- element UI滚动条
- 组件库element UI
- element UI message
- element UI输入框
- element UI菜单
- element UI表格
- element UI规则
- element UI属性
- element UI表单
- element UI图标
- element UI表格列宽
- element UI自适应
- element UI实战范例
- element UI实战
- element UI el-table
- element UI插槽
- element UI label
- element UI组件封装
- vue element UI表单
- element UI表单校验
- element UI表单内嵌
- element UI选择器
- element UI编辑
UI更多element相关
- element UI表格分页
- element UI表格表头
- element UI分页
- element UI表头
- element UI多选表格
- element UI监听
- vue项目element UI
- 项目element UI
- vue element UI样式
- vue element UI deep
- element UI层级
- element UI样式
- element UI层级表单
- 学生管理系统element UI
- element UI多选
- element UI table
- element UI el-select
- element UI层级表单操作回显
- element UI弹窗
- vue element UI项目
- vue element UI axios
- element UI el-table-column
- element UI交互
- vue element UI表格
- vue element UI按钮
- element UI vue
- element UI defined
- vue element UI安装
- element UI项目
- element UI下拉列表
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注