Angular 4 表单校验2
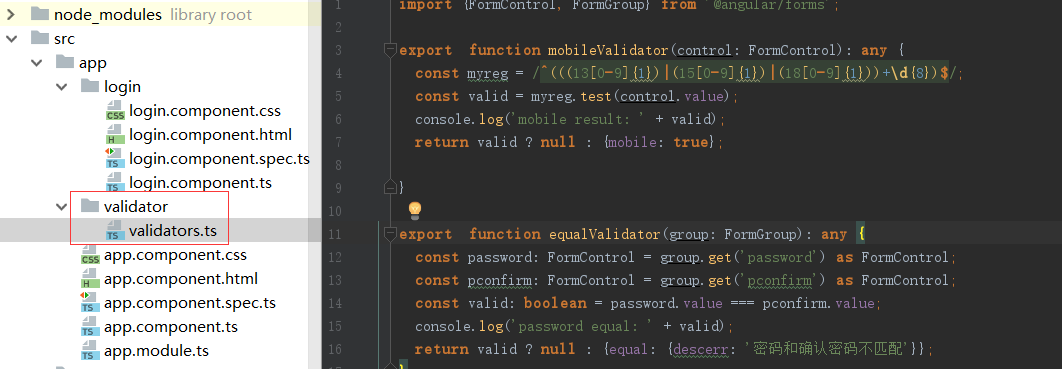
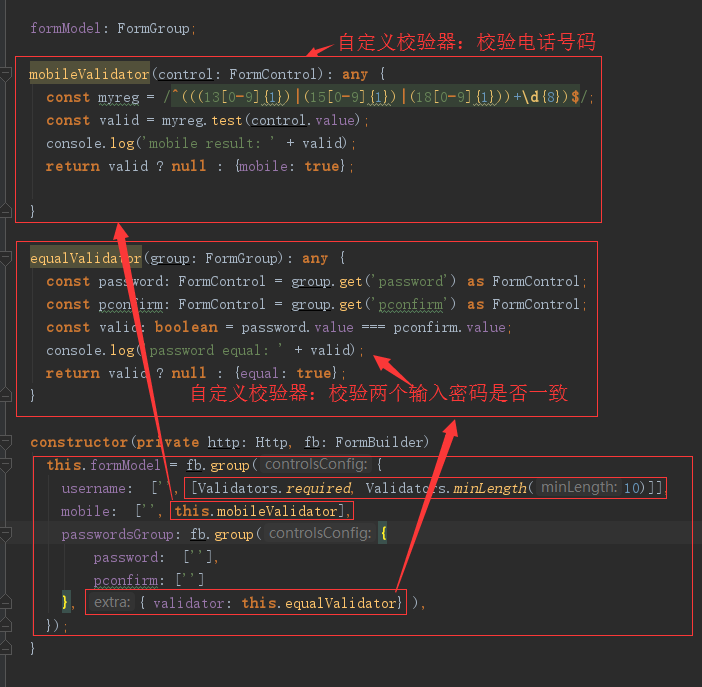
1. 将表单的方法移动到单独的ts文件夹中 2. code 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 export function mobileValidator(control: FormControl): any { const myreg = /^(((13[0-9]{1})|(15[0-9]{1})...

Angular 4 模板表单校验
1. 创建指令 1 ng g directive directives/mobileValidator 2. html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <form #myForm="ngForm" (ngSubmit)="onSubmit2(myForm.value, myForm.valid)"> ...
Angular 4 表单校验1
1.html 1 2 3 4 5 6 7 8 9 10 11 12 13 <form [formGroup]="formModel" (submit)="submit()"> <div> 用户名:<input type="text" form...

Angular5表单校验的问题?报错
运行时报错: ERROR TypeError: Cannot read property 'invalid' of undefined at Object.eval [as updateDirectives] (EditMemberComponent.html:9) 去掉flag就好了,请问该如何解决?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
