大事件后端项目26------新增文章
大家好,我是爱你三千遍斯塔克,我们在开发文章类的软件的时候,新增文章类的接口开发自然是少不了的,要将文章的标题和内容获取,那么接口里的参数应该怎么写呢?这里有一份参考资料可供大家参考,帮助大家自己完成新增文章的接口开发,希望对大家有帮助: “希望你喜欢我的内容,记得关注我哦!我会继续为大家带来更好的作品!” 1、接下来,我们开发文章管理模块的开发 ...

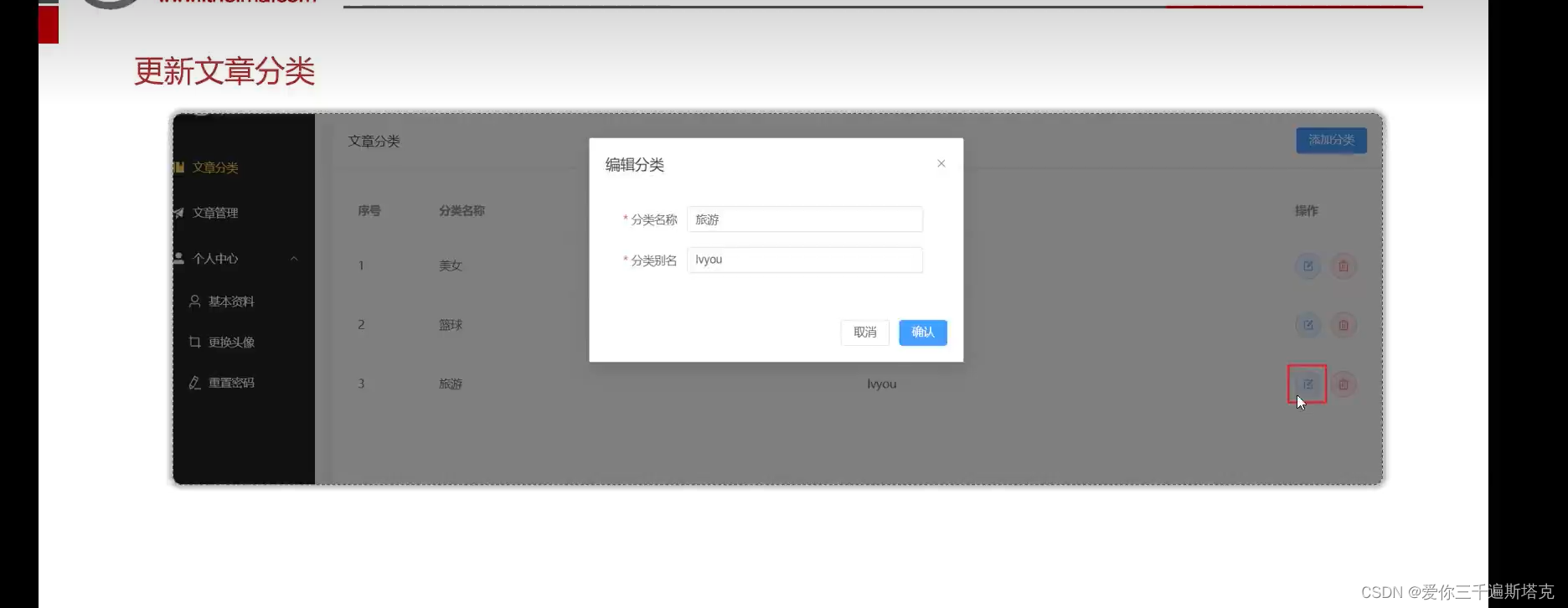
大事件后端项目24-----更新文章分类
大家好,我是爱你三千遍斯塔克,我们在开发文本类的项目的时候,更新文章分类是一种比较常见的接口,小编这里整理了一份关于文章分类列表的资料,可供大家参考,希望对大家有帮助: “希望你喜欢我的内容,记得关注我哦!我会继续为大家带来更好的作品!” 1、更新文章分类接口,点击编辑按钮之后,在弹窗中可以显示一下用户详细的用户信息 ...

大事件后端项目23----获取文章分类详情
大家好,我是爱你三千遍斯塔克,我们在开发文本类的项目的时候,获取文章分类详情是一种比较常见的接口,小编这里整理了一份关于文章分类列表的资料,可供大家参考,希望对大家有帮助: “希望你喜欢我的内容,记得关注我哦!我会继续为大家带来更好的作品!” ...

我在后端直接保存带有格式标签的文章,前端显示还是现实不正常,带有各种标签,无法解析
如图:{{article.content}}就是从数据库读出来的带有 之类的标签的。我把文章直接显示在这里,不能像解析网页那样解析吗?我后端是用富文本直接保存文章的。前端要怎么弄? {{article.content}} 前端还需要什么解析吗????我用的是springMVC,mysql,angularjs。 按道理说,这里显示的就是一个string纯文本内容。那么,前端怎么才能把“sf...
作为后端开发如何设计数据库系列文章(三)设计SaaS系统表结构
在公司做了一年的SaaS内核系统,但是有些东西不知道能不能透露出来。我尽量在不透露一些敏感东西的情况下(这个度我无法把控,只能是笼统了),将某些关于数据库方面的精髓传递出来。如果表达不畅,请谅解。 前面的两篇讲解了在传统系统和大数据量下的数据库设计应该注意的事项。 接下来需要换一种思路,在SaaS系统中,数据库应该如何进行设计。 与传统开发的思考点不同,在SaaS中,可能更多考虑的是数据隔离(在....
作为后端开发如何设计数据库系列文章(二)设计大数据量表结构
上篇文章讲解了传统数据库的一些设计注意点。本篇为第二篇,在大数据量的情况下,如何去提前设计这个表结构,来达到一个比较好的效果。对于团队,对于后续的维护和扩展都带来更大的便利。 自增id 自增id还是可以有,但是不是必须的了。但是建议还是每张表中有一个自增id。 为什么,还是那句话,做数据查询,迁移,排序的时候,有着天然的一些优势。 唯一标识 这个标识无论是token,还是其他例如订单的订单号或者....
作为后端开发如何设计数据库系列文章(一)设计传统系统表结构(Java开发)
本篇为第一篇。讲解传统系统的表结构设计(Java开发)。 讲讲如何避免数据库设计的一些坑,方便后期的开发与维护。 以前经常能够看到,数据库范式,现在说数据库三大范式的少了。 三大范式我以前也很严格的弄过,但是后来发现,还是灵活好啊,为什么,业务变动太快了啊,按照范式来,结构变更顶不住。 下面我就说一说设计数据库表要注意的一些地方吧。我不是DBA,只是Java后端开发,以下是根据我的个人经验所得,....
五分钟学后端技术:一篇文章告诉你什么是云计算!
作者:刘超转自公众号【刘超的通俗云计算】 什么是云计算 早在十年前,市场上就出现了很多和云计算相关的岗位,当时正是云计算技术最火热的时代,不管是BAT还是华为等企业都开始布局云计算,于是OpenStack研发、容器研发、底层开发等相关岗位相应地也越来越多,虽然这几年大数据和AI的风头已经完全压过了云计算,但是这一门技术仍然在现如今的技术体系中占有很重要的位置。那么,到底什么是云计算,就是我们每一....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
