Axure用中继器做聊天APP原型(含视频教程)
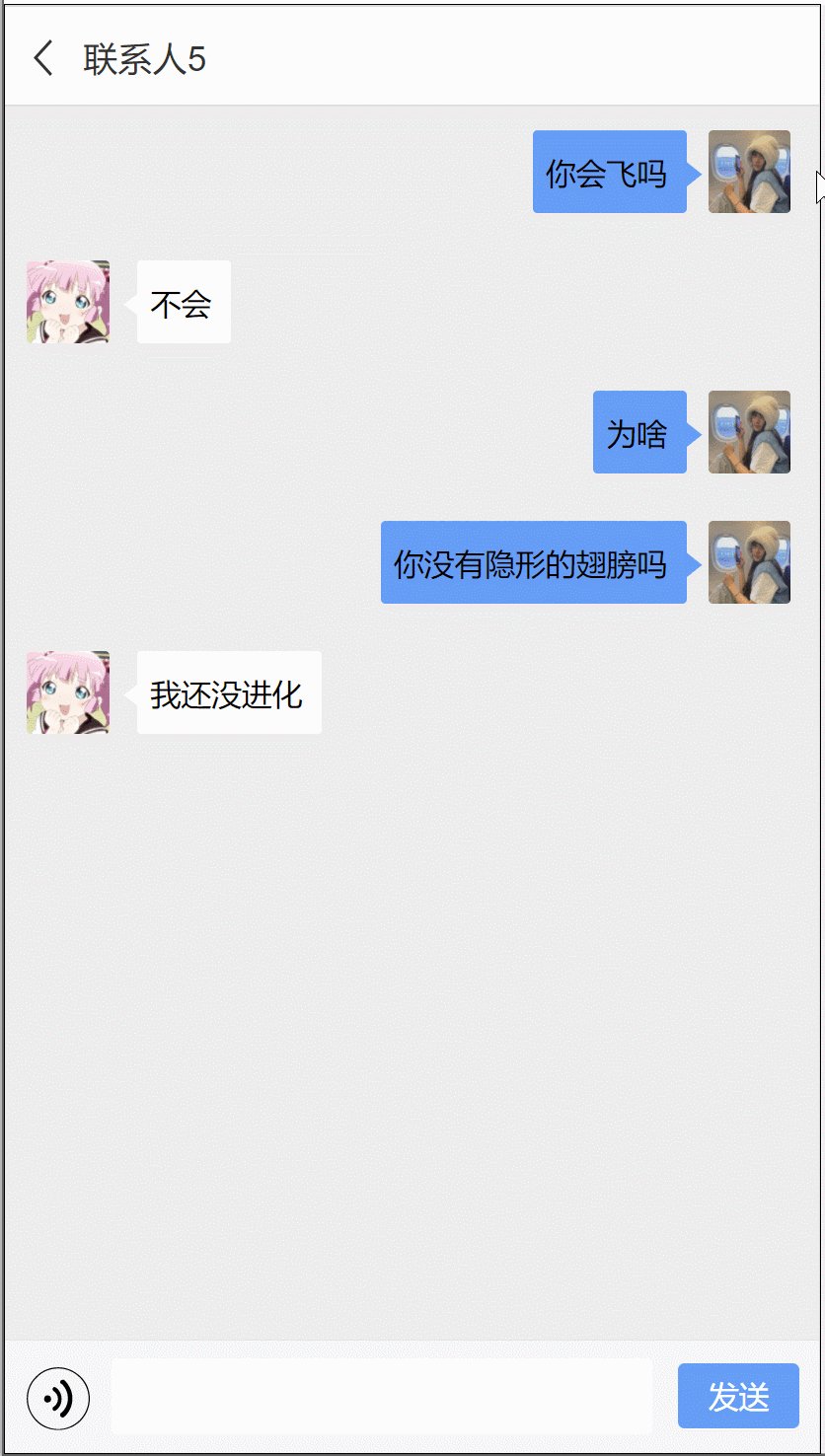
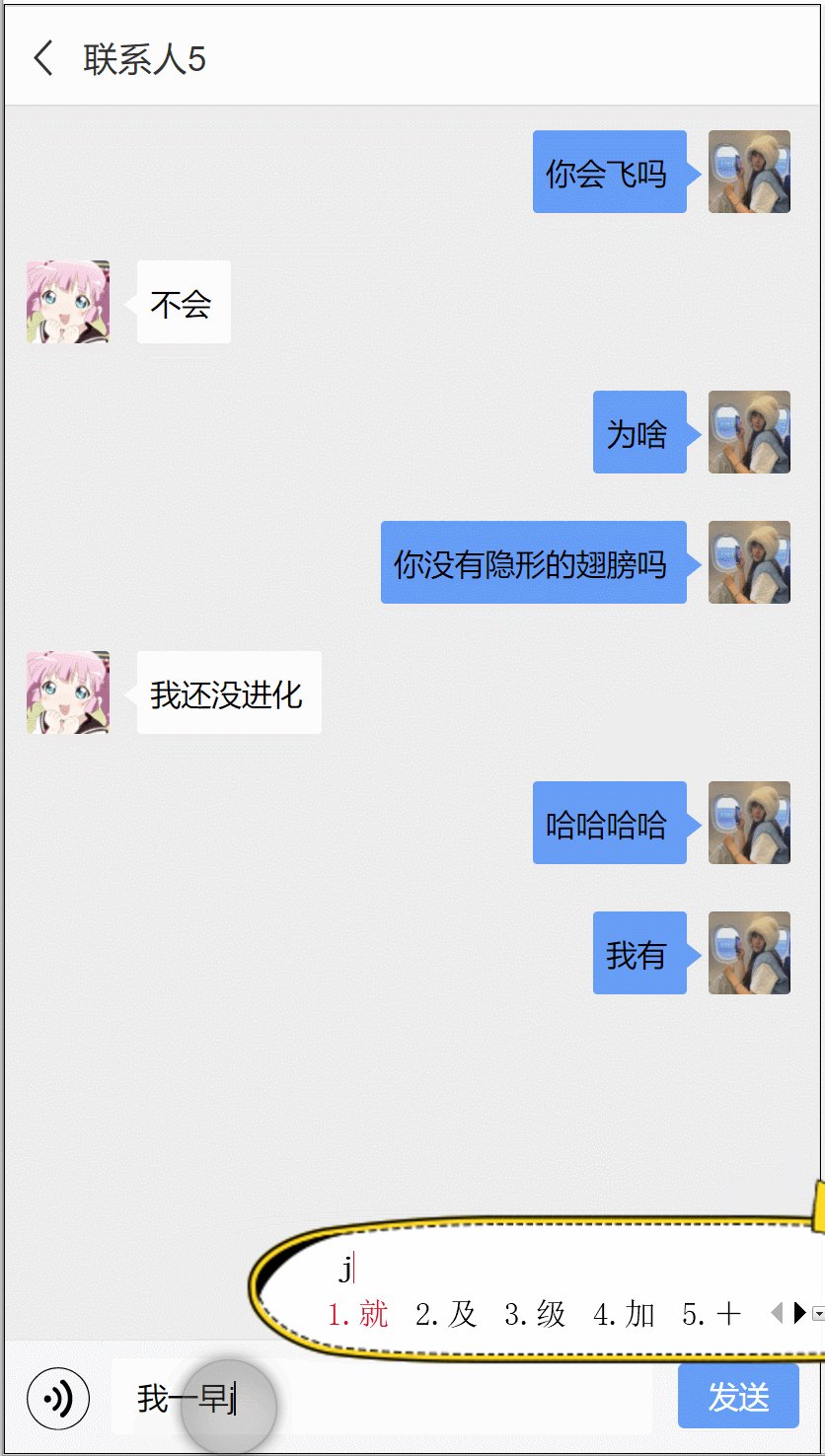
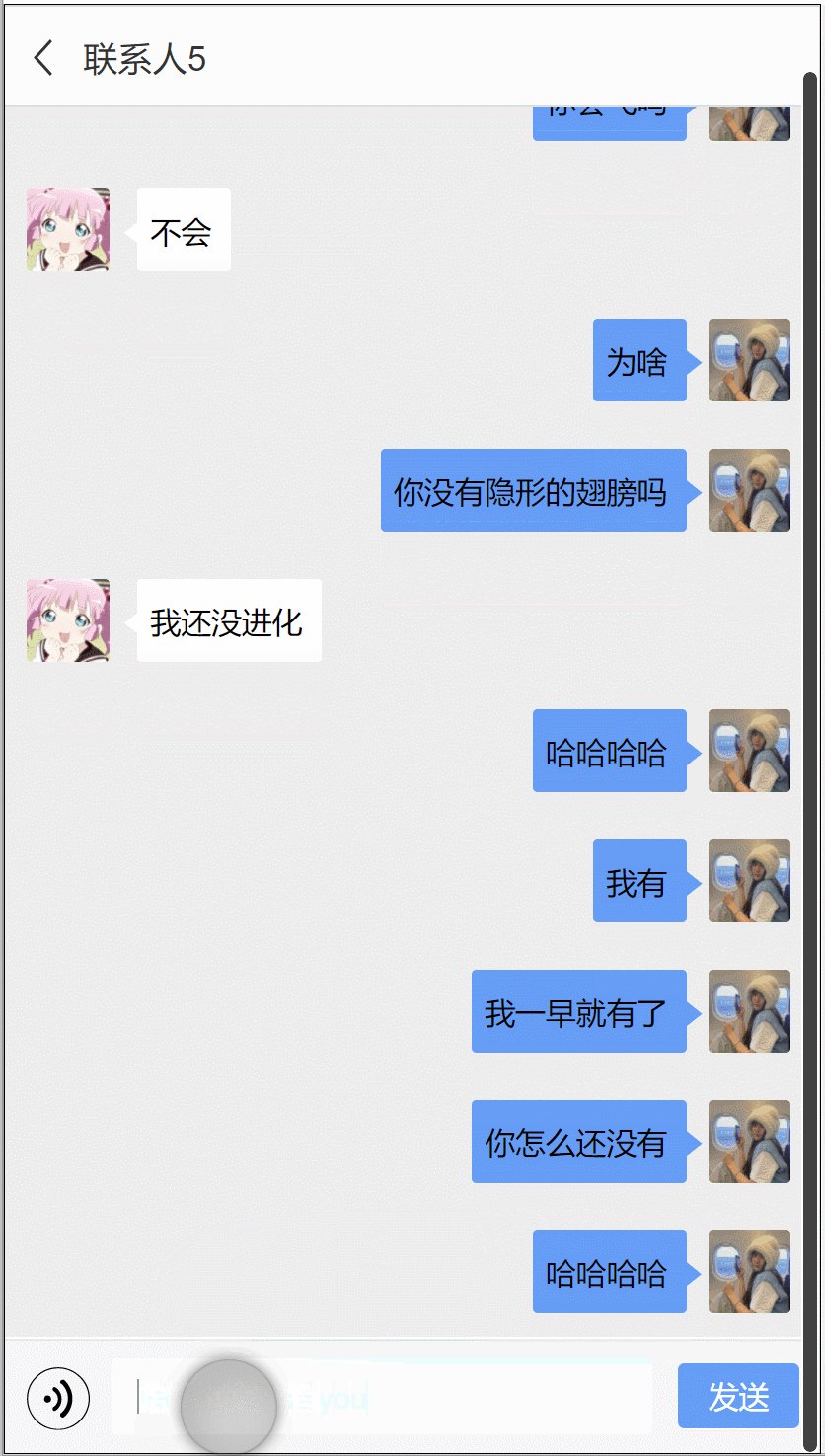
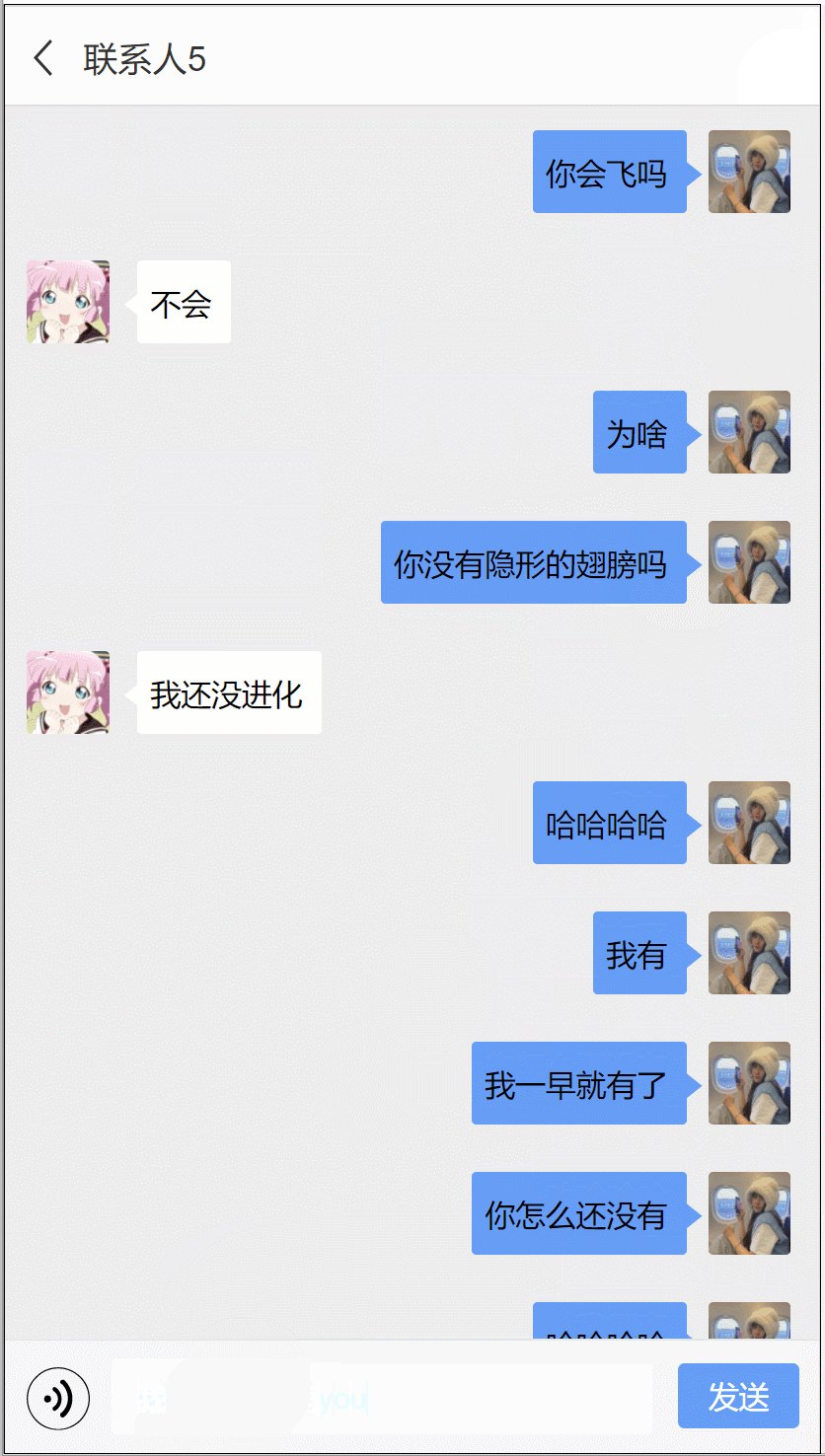
APP聊天的界面可以说是APP里面最常用的原型页面之一,除了我们熟知的社交APP,例如微信、QQ外,其实基本上所有APP里面都有聊天的原型页面;所以今天作者就教大家,如何用中继器做一个高保真的聊天对话原型。一、效果介绍二、材料准备中继器1个,图片两个,矩形两个,输入框1个,语音图标一个,发送按钮一个。中继器内材料需要图片两个(对方头像,我方头像),矩形2个(对方对话内容,我放对话内容)。如下图所....

【Axure教程】用中继器做聊天对话APP(微信案例)
今天教大家用Axure做一个聊天对话界面,其中效果包括:1、查看不同人不同的聊天记录;2、未查看聊天记录提醒;3、对话内容文本框自适应中文字数,自动更改尺寸;4、发送新的聊天内容,即使更新列表。该原型使用简单,只需要填写中继器表格即可直接使用。【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/ax9/d5bffab0c12acc18【原型下载】方式....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
