Vue3组合式函数(监听DOM尺寸 useResizeObserver)
使用 ResizeObserver API 编写 Vue3 通用组合式函数 监听DOM尺寸 useResizeObserver 在线功能预览 /** * 组合式函数 * 使用 ResizeObserver 观察 DOM 元素尺寸变化 * * 该函数提供了一种方便的方式来观察一个或多个元素的尺寸变化,并在变化时执行指定的回调函数。 * * @param tar...

探索JavaScript宝库:打开基础知识与实用技能之门(数据类型与变量+ 条件与循环+函数与模块+DOM+异常+ES6)
欢迎阅读本篇博客,我们将深入探讨JavaScript语言的基础知识与实用技能,旨在帮助初学者、初中级JavaScript程序员以及在校大学生系统地掌握这门重要的前端开发语言。 一、JavaScript的基础知识 1. 数据类型与变量 // 数字 let numInt =...

函数 DOM BOM
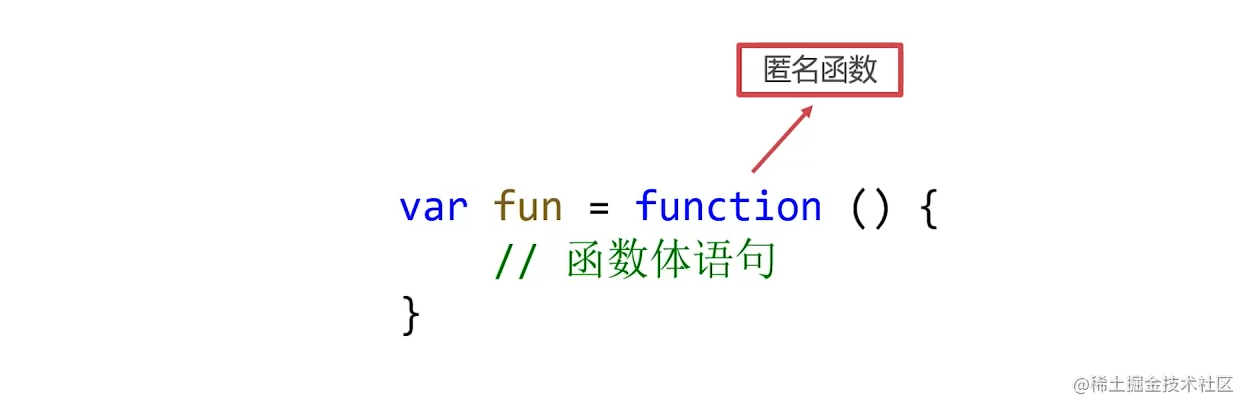
函数 函数的定义 function后面没有名字匿名函数,使用一个变量来接受 注意事项 函数也有函数提升,函数表达式不能被提升,即在函数表达式之前不能调用函数,报错 形参和实参数量不同 递归 要有明确的终止条件,直到运行到不需要在递归的项 //斐波那契数列 function fib(n){ //第一项和第二项都是1 if(n==0||n==1) return 1 r...

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(二)
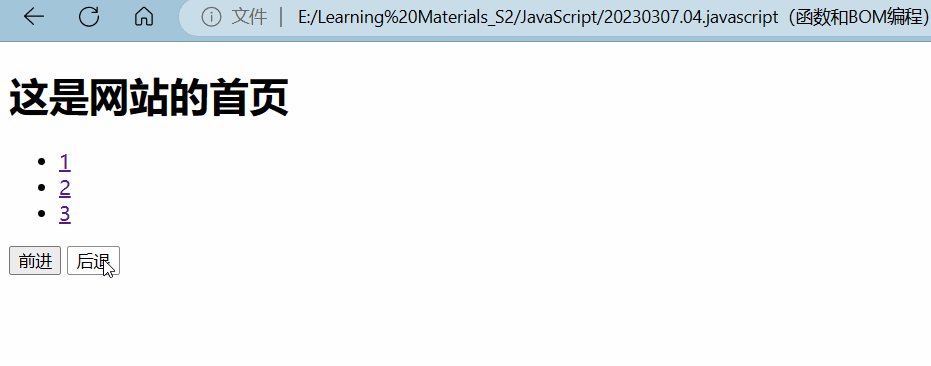
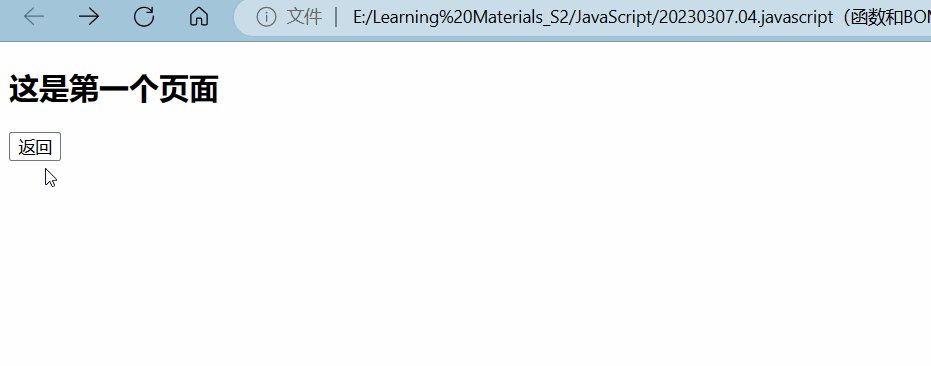
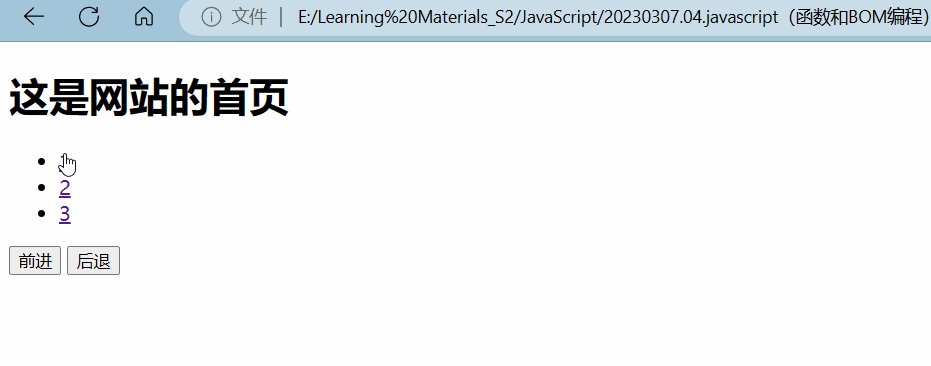
2.3.3 定时器setTimeoutsetIntervalclearIntervalclearTimeout2.3.3.1 setTimeout() 定时器window.setTimeout(调用函数 [,延迟的毫秒数]); // 该定时器在定时器到期后执行调用函数 注意: 1-window 可以省略 2-这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式 3-延....

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(一)
javascript 函数一、javascript函数1.1 概述函数可以把代码封装起来,并且可以重复调用,完成特定功能的代码块一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。<script> // 声明函数 function 函数名(){ // 函数内部代码,又称为函数体 } // 调用函数 函数名(); </s...

React全家桶:非受控、受控组件 --高阶函数_函数柯里化--生命周期--DOM的diffing算法
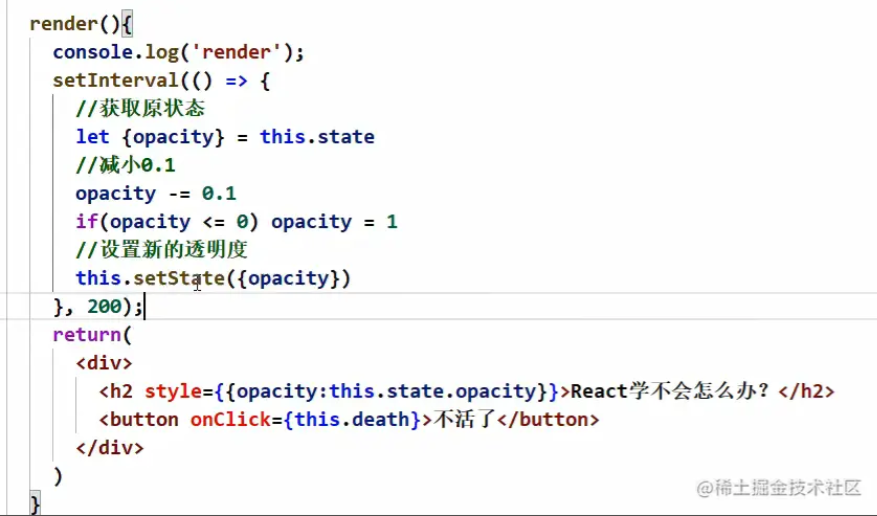
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!非受控组件非受控组件(现用现取)使用ref将标签取到类的实例上1. 绑定的类的实例上的函数会接受一个event的参数。可以使用event.pree....

《jQuery Cookbook中文版》——1.3 用选择器和jQuery函数选择DOM元素
本节书摘来自异步社区《jQuery Cookbook中文版》一书中的第1章,第1.3节,作者:【美】jQuery社区专家组著,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.3 用选择器和jQuery函数选择DOM元素 1.3.1 问题你需要选择一个DOM元素或者一组DOM元素,以便用jQuery方法作用于这些元素。 1.3.2 解决方案当你需要从DOM中选择元素时,jQuery提供两种....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

