React音频播放器样式自定义全解析:从入门到避坑指南
一、原生控件的样式困境 在React中直接使用HTML5原生标签时,开发者常面临三大痛点: 视觉一致性缺失:原生控件在不同浏览器中呈现差异(Chrome的蓝色进度条 vs Firefox的绿色)样式定制局限:仅能通过伪元素修改部分样式(如::-webkit-media-controls-panel...

鸿蒙登录页面好看的样式设计-HarmonyOS应用开发实战与ArkTS代码解析【HarmonyOS 5.0(Next)】
鸿蒙登录页面好看的样式设计-HarmonyOS应用开发实战与ArkTS代码解析 万物智联,打造无缝智能生态 在科技不断迭代更新的今天,每一次技术的飞跃都是对未来的深刻探索。华为,这个始终站在科技前沿的企业,再次以HarmonyOS 5.0(Next)这一操作系统的新篇章,向我们展示了科技如何以前所未有的方式改变我们的生活。这不仅仅是一次操作系统的升级,更是一次对未来智能生活可能性的深度挖掘和呈现....

CSS文本样式全面解析:从基础到进阶
在网页设计中,CSS(层叠样式表)扮演着至关重要的角色,它赋予了网页丰富多彩的外观和专业的排版。本文将深入介绍一系列与文本样式相关的CSS属性,包括颜色、字体、对齐方式、间距调整等,通过实例帮助你掌握这些基本而又强大的工具。 1. color - 文本颜色 设置文本的颜色。颜色值可以是颜色名称、十六进制、RGB、RGBA等。 示例: ...
CSS 支持伪类和伪元素,可用于指定文档中不同状态的样式。具体案例解析
CSS 支持伪类和伪元素来指定文档中不同状态下的样式。伪类表示当前状态下元素的特定样式,伪元素表示非真实存在的元素。以下是一些常用的伪类/伪元素: :link 表示未访问链接的状态。:visited 表示已访问链接的状态。:hover 表示鼠标悬停时的状态。:active 表示正在被激活的状态。:focus 表示获得焦点的状态。:first-child 选择了文档中第...
qss样式表笔记大全(一):qss名词解析(包含相关示例)
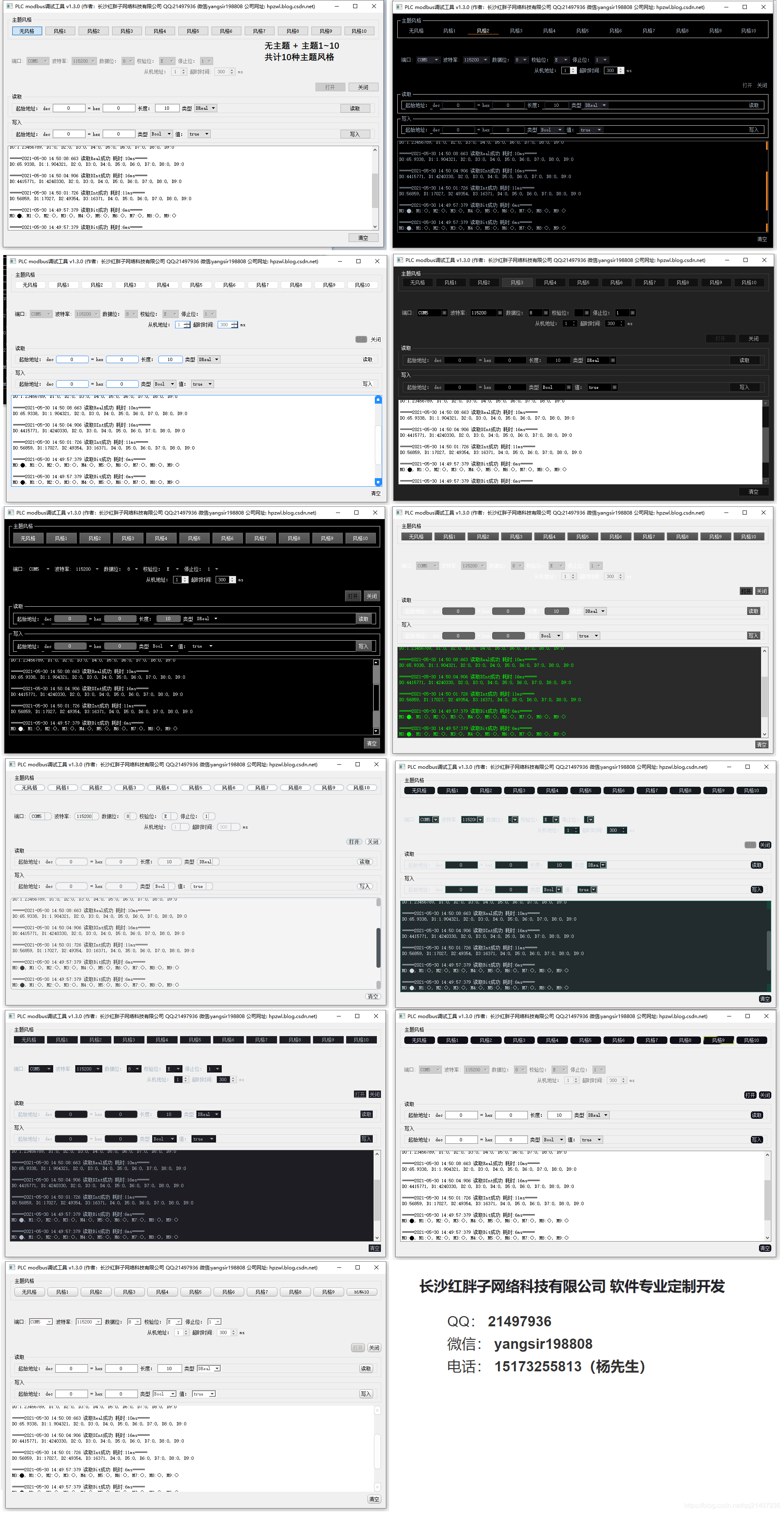
若该文为原创文章,转载请注明原文出处本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79423622长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结....

Android系统自带样式(android:theme)解析
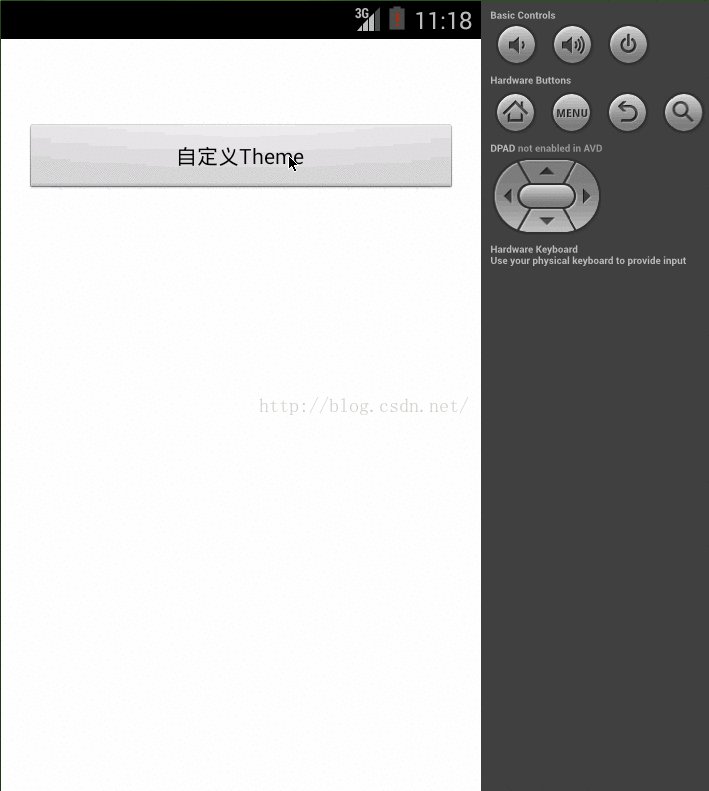
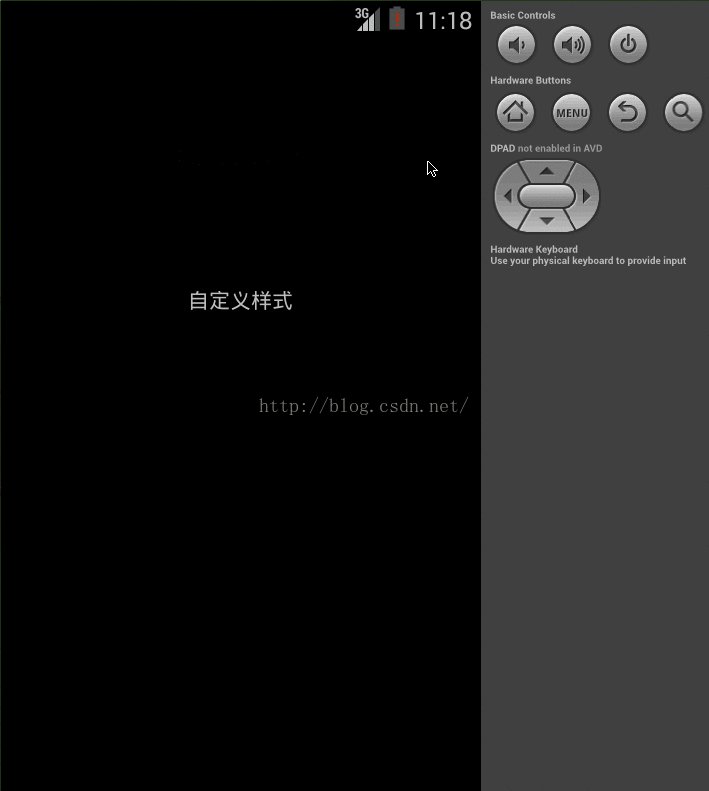
做Android开发时经常会修改系统默认的主题样式,在android的sdk 安装目录data\res\values\themes.xml 下是系统定义好的主题,可以直接使用 下面说一些常用的主题样式: android:theme="@android:style/Theme.Dialog" : Activity显示为对话框模式 android:theme="@android:...

使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document....
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document.qu....
使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document.qu....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


