如何在自己的Map或Reduce函数中实现数据的Join
MaxCompute MapReduce框架自身并不支持Join逻辑,但您可以在自己的Map或Reduce函数中实现数据的Join。
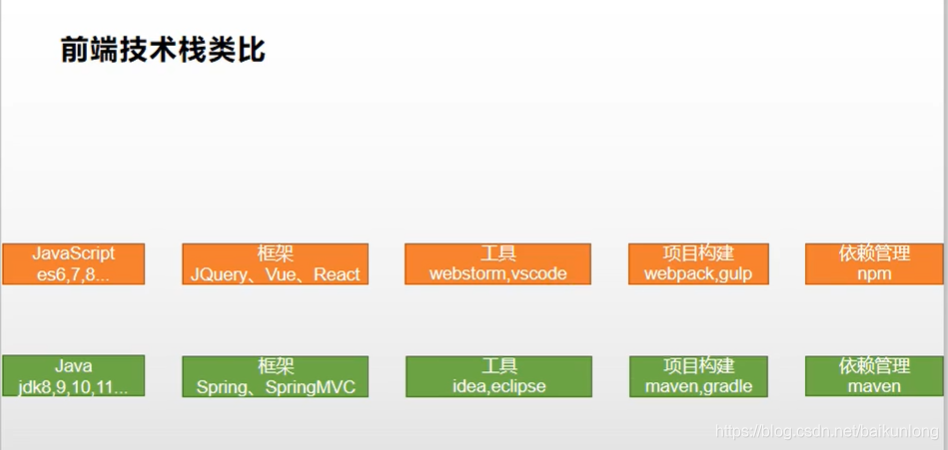
前端技术ES6新特性解构字符串扩展表达式箭头函数对象拓展运算符map 和 reduce Promise 模块化export import及Node.js
ES61、简介ECMAScript 6.0(以下简称 ES6,ECMAScript 是一种由 Ecma 国际(前身为欧洲计算机制造商协会,英文名称是 European Computer Manufacturers Association)通过 ECMA-262标准化的脚本程序设计语言)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了,并且从 ECMAScript....

三元运算式、lambda表达式、内置函数map、reduce、filter以及yield生成器
一、三元运算(式) 对于一般简单的if else条件判断句可以用三元运算来表示 具体模式为: 1 2 3 4 5 6 if condition: expr1 else: expr2 等价于: expr1 if condition else expr2 解释:如果if condition条件成立就执行e...

ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(三)
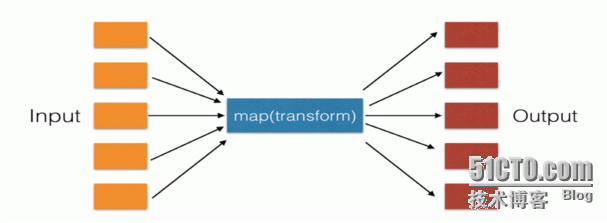
⑤. map和reduce①. map接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回②. reduce接收两个参数:带两个参数的一个函数(必须):从头开始每次用两个数组元素执行 第一个元素和第二个元素先执行执行完后返回一个结果又和第三个数组元素执行以此类推起始参数(非必须):即有该参数的话 将用该参数和数组第一个元素执行 返回结果再和第二个元素执行 以此类推 <sc...
ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(二)
③. 模板字符串①. 基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。②. 在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定③. 代码展示: <script> //1.基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。 let name1="xiaozhi"; ...
ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(一)
写在最前面:(1). ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7(2). ECMAScript是规范,JS的规范的具体实现。①. let | const | var①. let....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Map reduce相关内容
- 数组方法Map reduce
- foreach Map filter reduce
- foreach Map reduce
- Map filter reduce
- 大数据Map reduce
- 高阶函数Map reduce
- 高阶函数Map filter reduce
- 设置Map reduce
- 大数据计算Map reduce
- 遍历Map filter reduce
- 遍历foreach Map filter reduce
- 数组遍历Map reduce
- Map filter reduce some
- 遍历Map reduce
- 数组Map reduce
- Map filter reduce函数式编程
- Map filter reduce函数
- Map reduce函数
- Map reduce filter
- 数组Map reduce filter
- 函数Map reduce filter
- reduce Map
- 函数式编程Map reduce
- 学习笔记Map reduce
- 数组foreach Map filter reduce
- 特性Map reduce
- es6字符串箭头函数Map reduce
- mapreduce Map reduce
- Map reduce job
- Map reduce图是
