前端项目实战拾陆-react-admin路由样式替换antd
import { Link } from 'react-router-dom'; const Dashboard = () => ( <div> <h1>Dashboard</h1> <Link to="/posts">Posts</Link> <Link to="/p...
前端项目实战壹佰贰拾react-admin+material ui-react-admin之SimpleList中rowStyle设置样式
import { List, SimpleList,TextField } from 'react-admin'; export const RSimpleStandard = () => ( <List resource="t_geyao_person"> <SimpleList primaryText={<Tex...

前端项目实战壹-安卓4.4/6.0无法安装非原生项目无法渲染样式
安卓4.4/6.0无法安装飞原生项目 最近测试的过程中发现 无法再安卓4.0/6.0安装ant design mobile+react先通过编译 再去Hbuilderx的打包uni或者H5+app的项目 页面的样式无法展示目前只能通过原生的数据进行实现
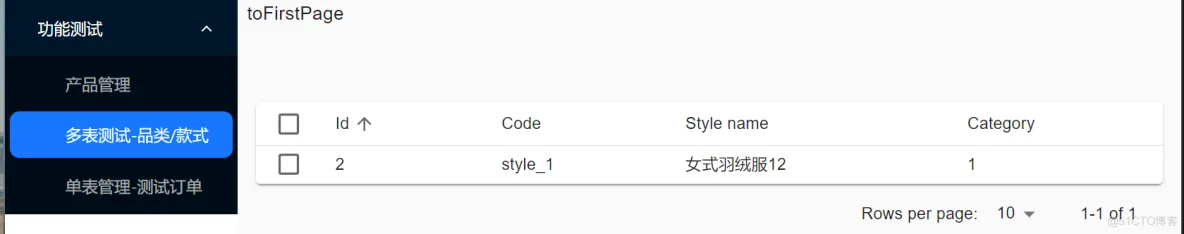
前端项目实战叁拾陆-react-admin+material ui-侧边栏样式设定重置
<Admin dataProvider={dataProvider} basename= '/mydemo' layout={appLayout} > <Resource name = 't_prod_style' list = {DemoList} edit = ...

前端项目实战235-标签打印纸用mm做样式
#print { // width: 30mm; // height: 40mm; } // #customers :nth-child(1) { // margin-top: 0mm; // } #customers { padding: 2.5mm 0; width: 40mm; height: 50mm; text-align: ce...
前端项目实战215-只设置单页面得样式变化
.Login { height: 100vh; background-image: linear-gradient(to right, #43c6ac 0%, #191654 100%); display: flex; flex-direction: column; align-items: center; padding-top: 200px; ...
前端项目实战201-react改变样式
.antTable { :global { .ant-table-row .antColumn{ width: 300px !important; } .ant-table-row .ant-table-cell:nth-child(n+8){ padding: 0; ...
前端项目实战192-修改ant design默认样式需要进行:global设定
main{ :global{ .ant-select-dropdown{ height: 520px !important; } } }
前端项目实战135-ant design上传样式设置
<Dragger > <p className="ant-upload-drag-icon"> <UploadOutlined /> </p> ...

前端项目实战120-通过header自建样式改变侧边栏
子传父传值{headTitle && headTitle.map((item, index) => ( <div key={item.id} onClick={() => handleClick(item.id)} className='headTitle'>{item.name}</div> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战sort
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
