vue尚品汇商城项目-day04【24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)】
24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件) 重难点说明 搜索查询条件参数理解与准备 组件动态数据显示 根据分类和关键字进行搜索 根据品牌进行搜索 根据属性进行搜索 排序搜索 自定义分页组件 惯例步骤: 准备静态组件src/api/下封装接口vuex的触发调用3连:actions、mutatio...

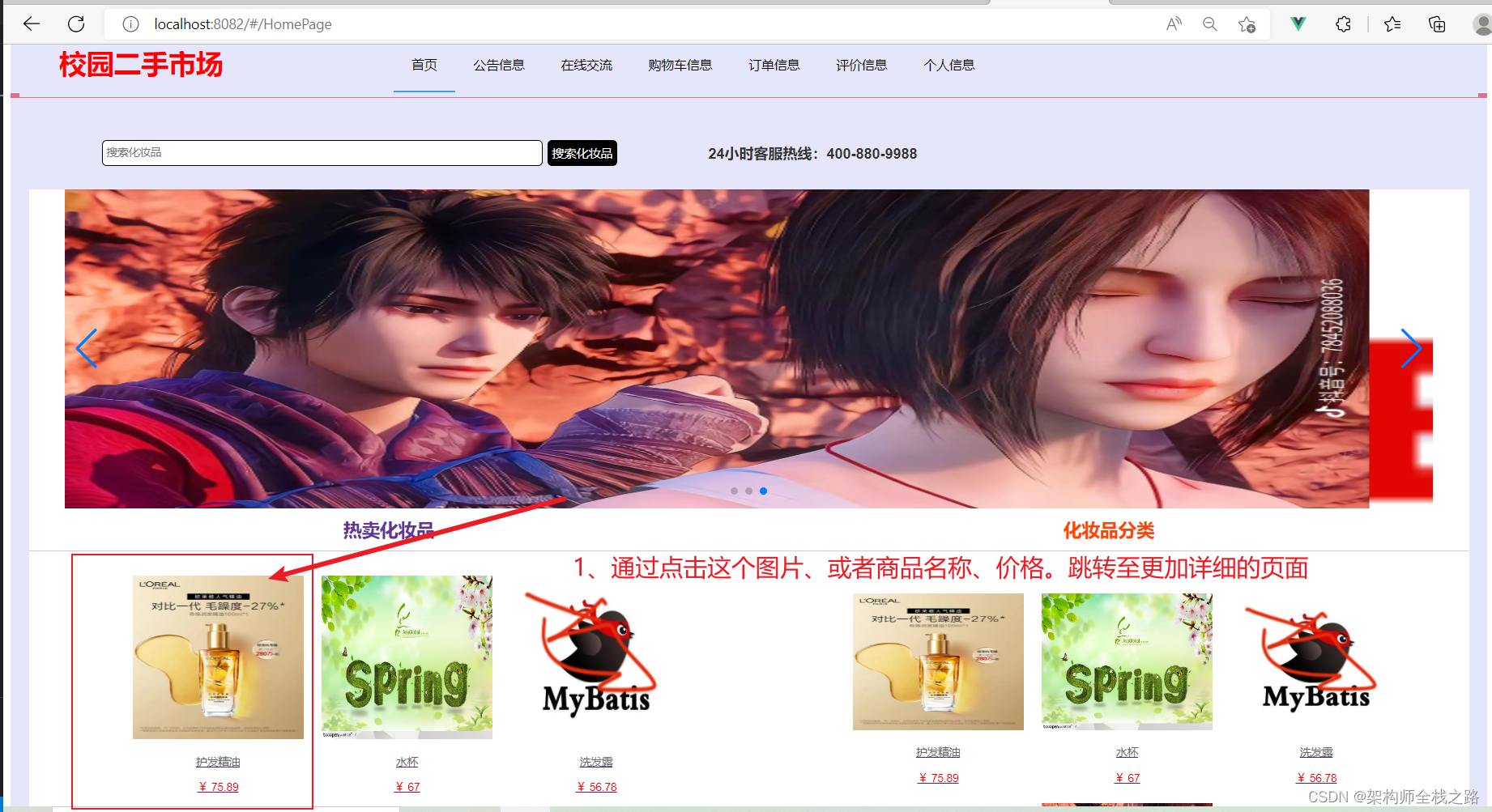
如何通过点击商品的信息(图片或者文字)跳转到更加详细的商品信息介绍(前后端分离之Vue实现)
以下只是做简单的演示、大致实现的效果。页面效果需要进一步优化。目的是提供思路 视频效果: 首页商品跳转 1、需求 1、首页的的商品来自接口数据 2、在首页点击某一个商品跳转到更加详细的商品介绍页面(可以购买、加入购物车、查看商品评价信息等) 3、在商品详情页面刷新页面、返回首页 2、首页 这里只是简单的布局、没有优化、目的是实现商品的页面跳转 3、跳转后...


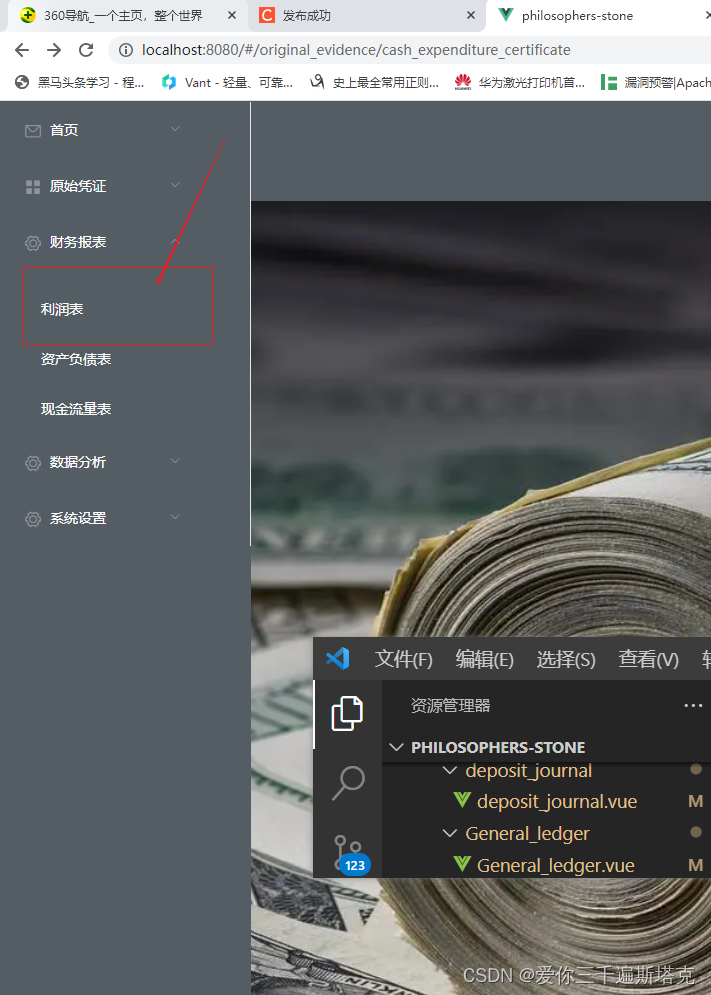
Vue项目使用天地图标注中点击跳转到其他vue页面
1.在mounted周期函数中定义window函数指向mounted() { window.openPage=this.openPage; },2.在method定义事件函数methods: { openPage(){ this.$router.push('/dis/data'); }3.自定义一个地图标签窗口类InfoW...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注