技术笔记:JS获取子节点、父节点和兄弟节点的方法实例总结
1.js获取子节点的方式1.通过获取dom方式直接获取子节点var a = document.getElementById("test").getElementsByTagName("div"); 2.通过children来获取子节点利用children来获取子元素是最方便的,他也会返回出一个数组。对其获取子元素的访问只需按数组的访问形式即可...
JavaScript 技术篇-js获取表格元素tr、th、td相对于父节点的索引。
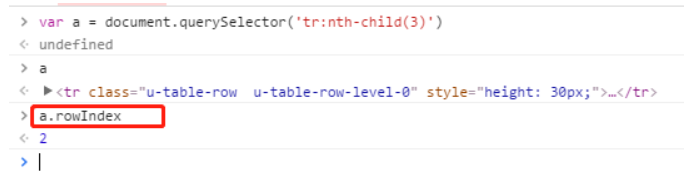
rowIndex 可以获取 tr 相对于根节点所有 tr 的索引,会计算之前所有的 tr。sectionRowIndex 可以获取 tr 相在当前 table 下的索引。 以下面的第二个 tr 为例,rowIndex 的值是 1,sectionRowIndex 的值是 0。 这是网页的结构:cellIndex 可以获取 th、td 相对于父节点的索引。 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript技术相关内容
- 技术JavaScript
- JavaScript技术网页
- JavaScript前端技术
- 技术JavaScript事件循环
- JavaScript框架技术
- JavaScript技术文章
- 前端技术JavaScript
- 插件动画技术JavaScript
- 技术JavaScript子节点
- 技术JavaScript实例
- 技术经验分享JavaScript
- JavaScript文件技术
- JavaScript技术元素
- JavaScript游戏开发技术
- JavaScript异步编程技术
- JavaScript优化技术
- JavaScript交互式技术
- JavaScript typescript技术
- typescript技术JavaScript
- JavaScript技术js
- JavaScript技术实战
- 技术JavaScript tableau
- 数据可视化技术JavaScript tableau
- 技术扩展JavaScript
- 网站技术JavaScript
- JavaScript简写技术
- JavaScript网络编程dhtml技术
- JavaScript演示技术form表单验证
- JavaScript技术安装
- JavaScript技术空格
JavaScript更多技术相关
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
