大屏自适应/适配方案【详解】(echarts自适配、rem、flexible.js、vscode中px2rem插件自动计算rem)
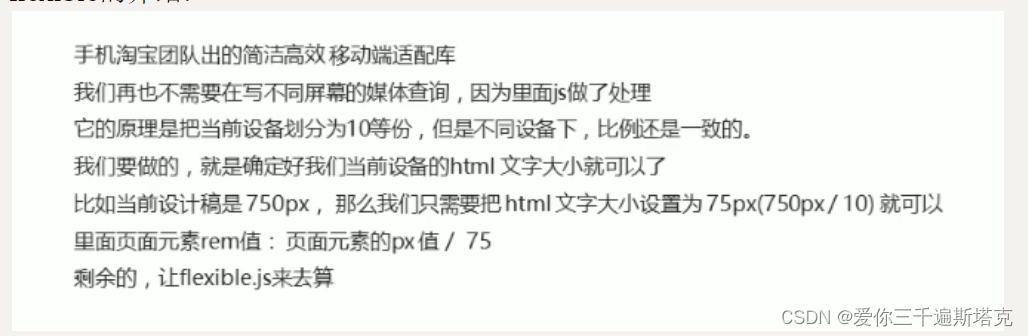
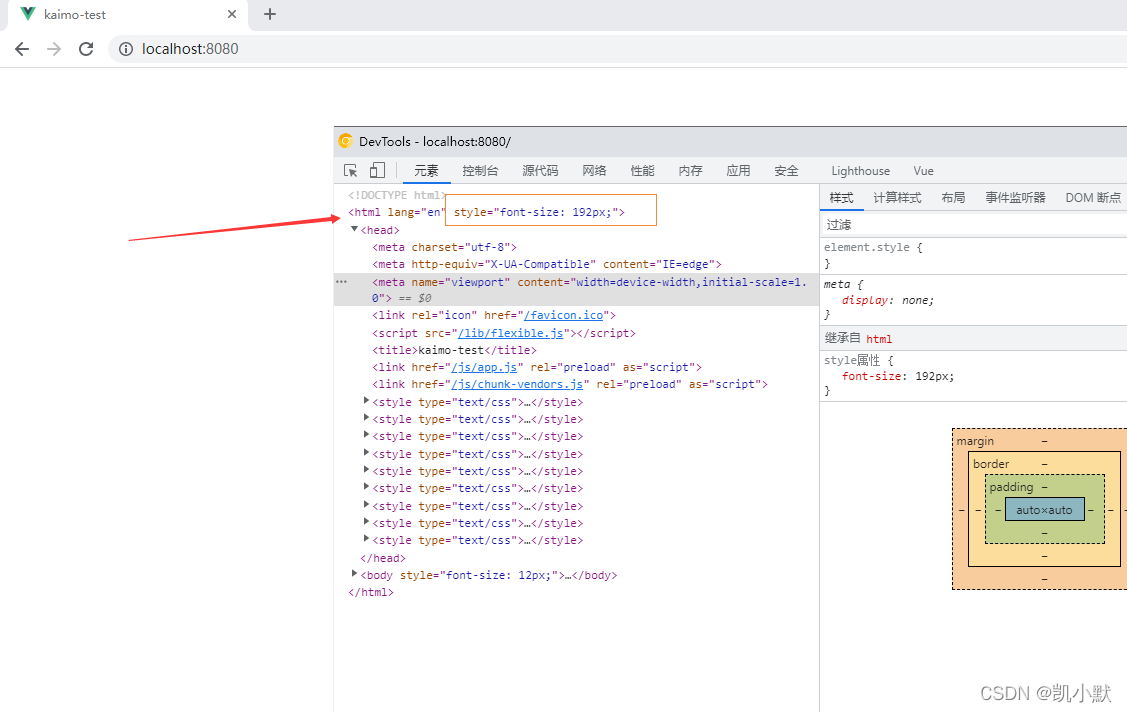
大屏自适应的核心目标有: 字体大小随屏幕尺寸自适应变化详见下文 自动撑满全屏可参考我的博客 弹性布局(使用 css 的flex布局)可参考我的编程笔记 重要提示:电脑开发大屏时,要使用浏览器全屏(按F11)查看最终效果! 使用flexible.js + rem实现字体自适应 flexible.js用于...

rem的适配方案,css文件和js文件的引入方式,特色小边框的制作,DS-Digital.ttf数字展示屏的使用方法:,自适应图片 background-size,jQuery爆bug,a和盒子居中,
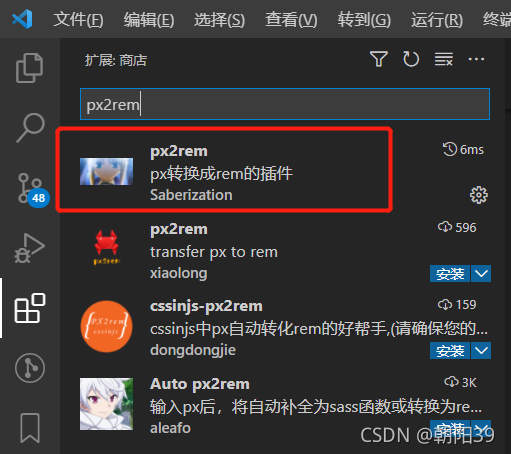
前端开发 1.rem的适配方案 1.1flexible.js的介绍 flexible的介绍: 为了使用rem,通常情况中还需要一个rem插件。cssrem cssrem使用的快捷方式 ...

使用 sass + rem + flexible.js 实现大屏自适应
可伸缩布局方案 flexible.js首先需要准备 flexible.js:https://github.com/amfe/lib-flexible/blob/2.0/index.jsflexible.js 处理了什么问题:1px 问题,当 dpr 大于等于 2 的时候,将 border 都设置为 0.5px根据页面宽度设置 rem根据 dpr 设置 body 下的 fontsize下面是源码:....

WebApp - Rem 自适应 JS 之精简版(flexible.js)
之前发了一篇文章:移动端自适应:flexible.js可伸缩布局使用,里面用到了阿里的一个库:lib-flexible.js,里面有一些东西方法和自定义我这里制作的时候是不需要用到的,所以做了一个精简版的,另外还修复了UC浏览器竖屏与横屏转换的BUG。·bug的重现,大家可以扫原来的DEMO,然后再uc浏览器下横屏与竖屏转换,发现代码并没有自适应。已经找到兼容方案,可通过 js 在页面的 hea....

理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配。那么来讲讲rem在其中起的作用和如何动态设置rem的值。 1、什么是rem rem是相对于根元素(html标签)的字体大小的单位。 2、rem实现适配的原理 核心思想:百分比布局可实现响应式布局,而rem相当于百分比布局。 实现手段:动态获取当前视口宽度width,除以一个固定的数n,得到rem的....
浅谈移动端的自适应问题——响应式、rem/em、利用Js动态实现移动端自适应
浅谈移动端的自适应问题——响应式、rem/em、利用Js动态实现移动端自适应 一. 在HTML的头部加入meta标签 在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下: <meta name="viewport" content="width=device-width,user-scalable=no,initial-sc.....
超好用的移动端布局自适应大小rem判断js文件及超过一定高度回到顶部按钮代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 //以下代码放到一个adapt.js文件当中 (function (doc, win) { var docEl ...
rem兼容js
原文链接:http://caibaojian.com/simple-flexible.html //code from http://caibaojian.com/simple-flexible.html<style id="rootFontSize">html{font-size: 100px !important;}</sty...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
