java基础:map遍历使用;java使用 Patten 和Matches 进行正则匹配;后端传到前端展示图片三种情况,并保存到手机
前言 一、map 遍历方法 package test.feng; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Set; /** * @ClassName Test * @Description TODO * @Author ...
ES6的Set和Map你都知道吗?一文了解集合和字典在前端中的应用
在前端日新月异的大背景下, ES6 也基本已经覆盖性地全民普及。而数据结构集合和字典,也被运用于 ES6 的语法当中。 ES6 通过使用 Set 和 Map 这两个函数,来实现集合和字典的思想。而集合和字典,又是怎么被灵活应用的呢? 下面的这篇文章中,将带领大家来一起了解集合和字典在前端中应用,并使用 Map 和 Set 来实现前端的一些常见场景。一起来学习吧~♀️ 一、集合 1、集合是什么?....

【Web 前端】ES6中,Set和Map的区别 ?
ES6 中 Set 和 Map 的区别详解 在 ES6 中,Set 和 Map 是两种新的数据结构,它们分别用于存储唯一值的集合和键值对的集合。尽管它们在某些方面具有相似的功能,但它们的设计目的和使用场景有所不同。本文将详细分析 Set 和 Map 的区别,并通过示例代码片段帮助读者理解它们的特性和用法。 1. Set 和 Map 的基本概念 1.1 Set Set 是一种集合,它存储一...

Java【代码分享 13】前端动态添加一条记后端使用JDK1.8实现map对象根据key的部分值进行分组(将map对象封装成指定entity对象)
why我是后端开发工程师,前端的很多函数不是很了解,所以很多问题期望在后端进行处理。前端有这样一个实现,前端要动态添加记录,然后将记录统一存储在一个字段里,代码如下:// 动态添加一行输入参数描写 function addParamIn() { // 输入参数列表 var paramInList = $('#paramInList'); // 添加一行 var t...
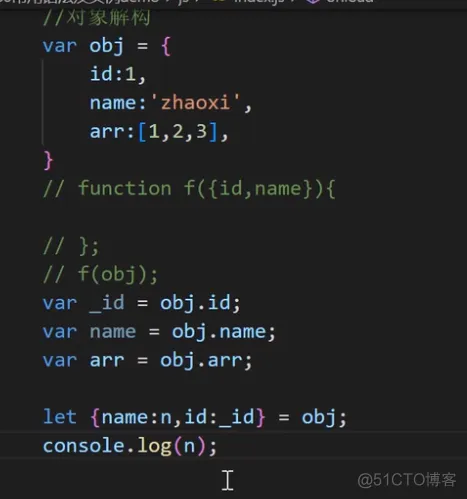
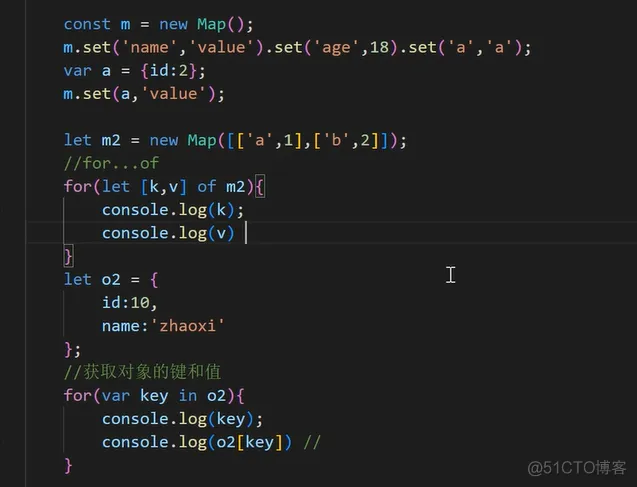
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之5
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之5

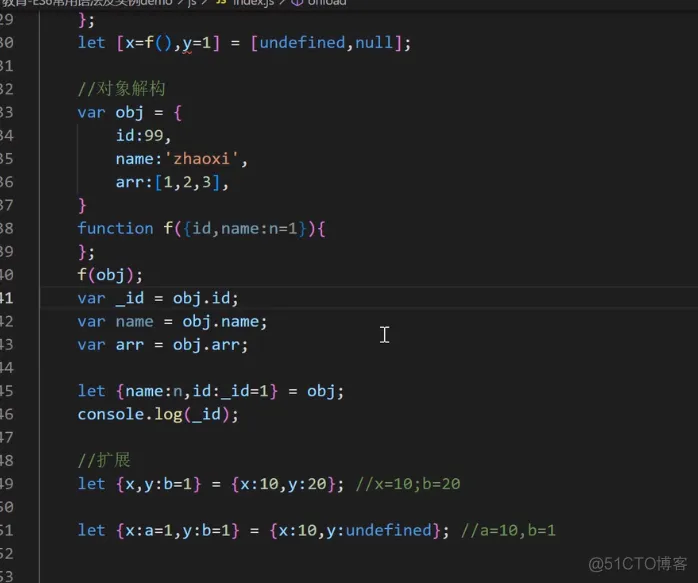
前端学习笔记202305学习笔记第二十六天-什么是对象结构 set map之6
前端学习笔记202305学习笔记第二十六天-什么是对象结构 set map之6

前端学习笔记202305学习笔记第二十八天-什么是对象结构 set map之13
前端学习笔记202305学习笔记第二十八天-什么是对象结构 set map之13

前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之2
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之2

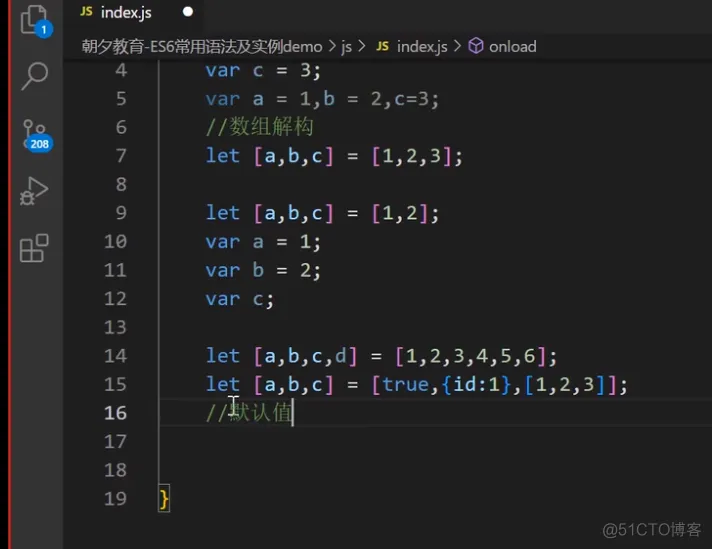
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之1
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之1

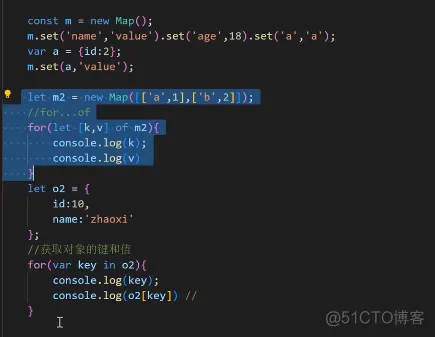
前端学习笔记202305学习笔记第二十七天-什么是对象结构 set map之12
前端学习笔记202305学习笔记第二十七天-什么是对象结构 set map之12

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
