如何使用webpack-bundle-analyzer来分析Webpack打包的资源大小?
如何使用webpack-bundle-analyzer来分析Webpack打包的资源大小?
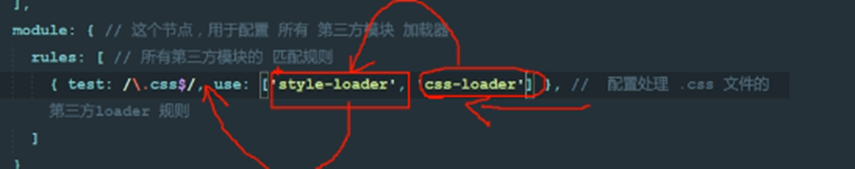
loader - 分析 webpack 调用第三方 loader 的过程| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:快速学习 loader - 分析webpack 调用第三方 loader 的过程】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8217loader - 分析webpack 调用第三方 loader 的过程调用 loader....

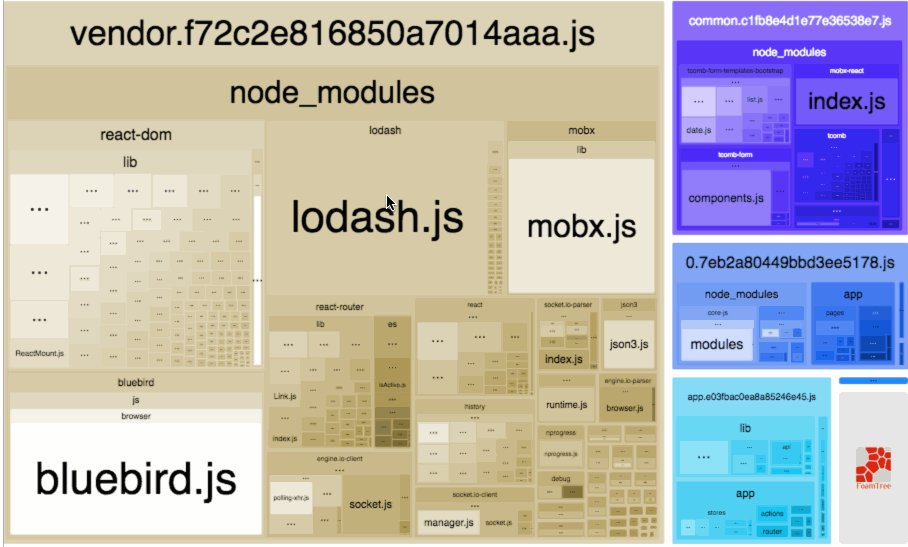
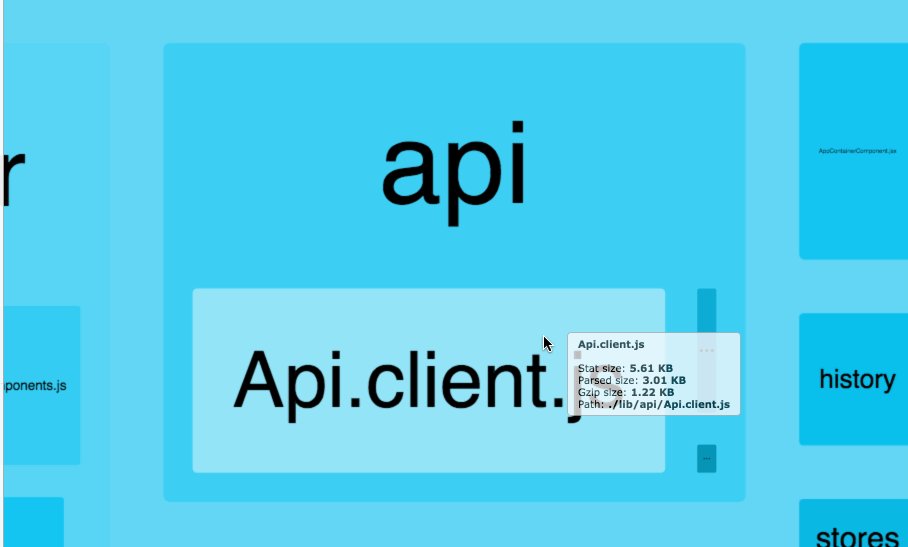
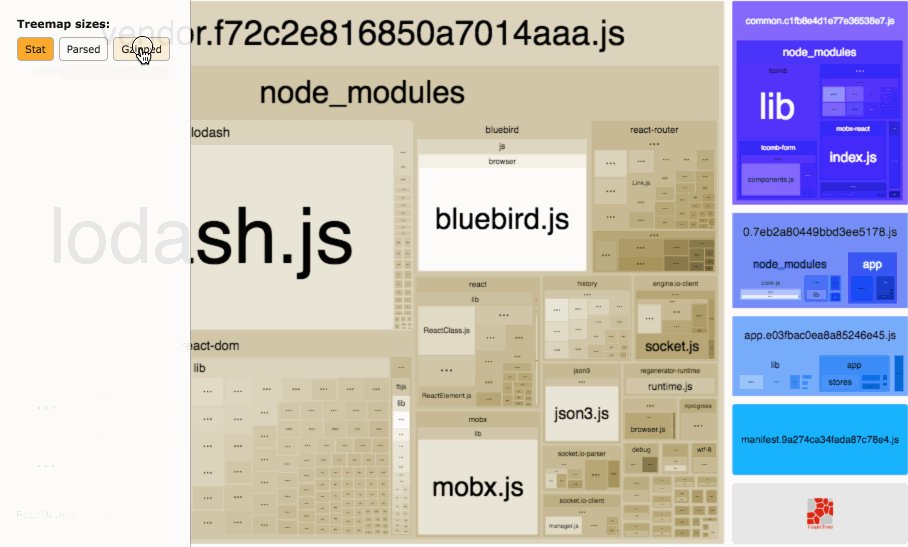
前端打包优化分析的可视化工具——Webpack Bundle Analyzer
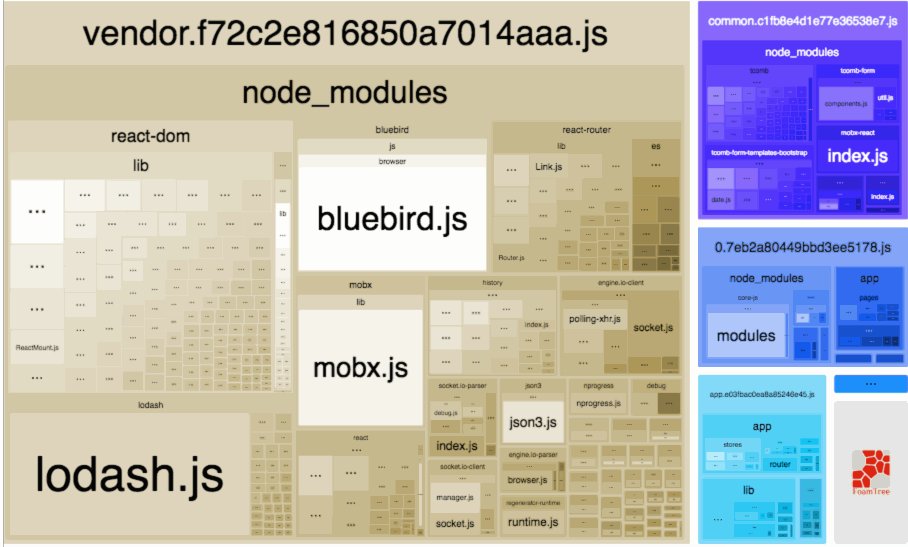
打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer 它自己的介绍Visualize size of webpack output files with an interactive zoomable treemap.使用交互式可缩放树形图可视化 webpack 输出文件的大小。它能做到的本模块将帮助您:了解捆绑包中的真正内容....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注