个人开发环境连接Git
Data Studio新版数据开发支持个人开发环境与Git仓库集成,便于代码版本管理和团队协作。本文将介绍如何在个人开发环境中对远程Git仓库代码进行拉取、新增、修改并上传提交等操作。
[jenkins]连接git仓库
连接gitlab 在jenkins添加全局凭据,类型为"ssh username with private key",填写git用户名和ssh私钥信息(注意是git客户端所在机器的ssh信息) 在gitlab配置ssh key,填写ssh公钥 jenkins安装gitlab-plugin插件 在item中配置gitlab触发器,当gitlab的仓...
使用 Jenkins 连接 Git 地址自动打包| 学习笔记
开发者学堂课程【基于 Docker 与 Jenkins 实现自动化部署 :使用 Jenkins 连接 Git 地址自动打包】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/637/detail/10181使用 Jenkins 连接 Git 地址自动打....

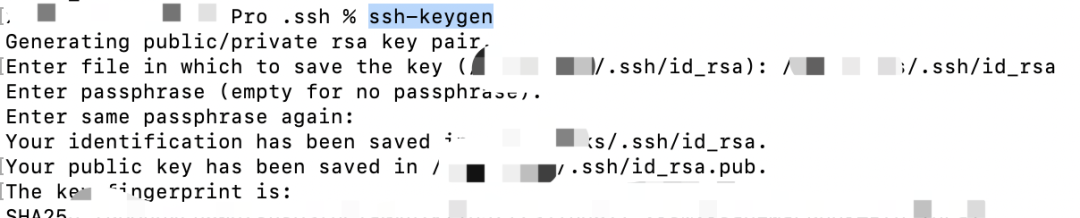
mac 如何快速生成SSH key,配置github SSH公钥连接(解决git push 413问题)
简说Python,号主老表,Python终身学习者,数据分析爱好者,从18年开始分享Python知识,原创文章227篇,写过Python、SQL、Excel入门文章,也写过Web开发、数据分析文章,老表还总结整理了一份2022Python学习资料和电子书资源,关注后私信回复:2022 即可领取。一、说一说了解这个的起因是今天git push的时候遇到报错error: RPC 失败。HTTP 41....

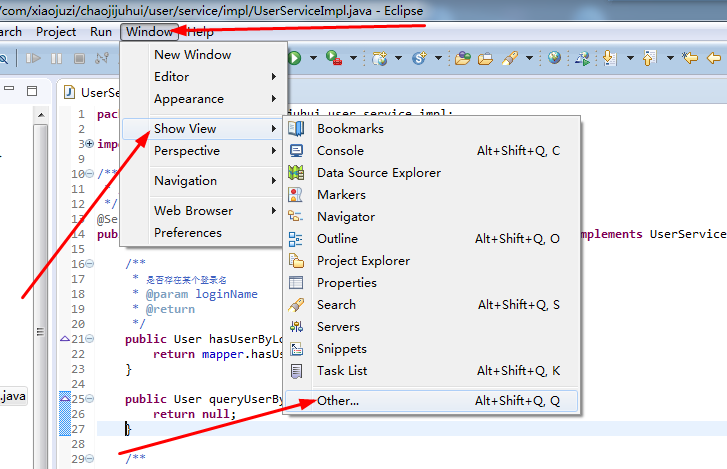
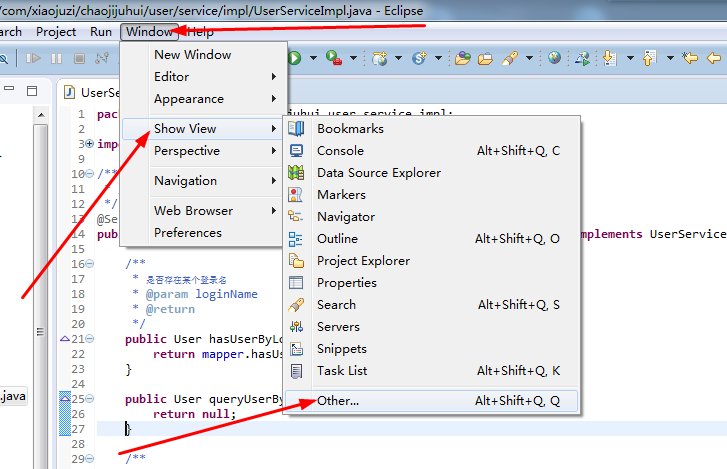
利用Eclipse自带的插件连接GIT的详解
第一次与团队合作开发项目,首先就是学习使用git或者svn。 本来自己使用git提交代码到github也有一段时间了,但是发现团队另外2人都是用命令行,哈哈,很明显,自己水平就显得差了很多。偷偷的说下,自己以前都是用图形化软件。 建议大家,平时自己用的时候尽量使用命令行,而不要依赖图形界面。在这里,仅仅讲解下如何使用eclipse连接到git。首先第一步,当然是打开eclipselal, 然后 ....

利用Eclipse自带的插件连接GIT的详解
转载请注明出处:http://blog.csdn.net/qq_26525215本文源自【大学之旅_谙忆的博客】第一次与团队合作开发项目,首先就是学习使用git或者svn。 本来自己使用git提交代码到github也有一段时间了,但是发现团队另外2人都是用命令行,哈哈,很明显,自己水平就显得差了很多。偷偷的说下,自己以前都是用图形化软件。 建议大家,平时自己用的时候尽量使用命令行,而不要依赖图形....

xcode中iOS工程连接git@osc时如何设置忽略文件
如上图,我检出工程后总是编译不成功,这个目录是上传工程的那台电脑的目录,不知道为什么我检出后也跟着来了,肯定是上传了一个不该传的文件,可是我不知道上传了哪个。请各位指教一二
本地git部署web连接azure的git存储库
本地git部署web 创建本地存储仓库 输入以下命令创建git本地仓库(会在当前目录下生产一个.git的目录) git init 然后提交内容 在git仓库所在的目录下存放好需要的网页文件 将文件添加到存储库中 git add -A 将代码提交到代码仓库 -m 一般用作标注此次提交的代码内容 git commit -m "azure web" 在azure中开启git存...
以域管理账户连接到TFS或git时,设置IE允许Cookies
在 Windows 域环境中,每个项目组会创建一个项目管理账户,在和其他项目组进行数据交互时,只需要授予该项目管理账户相应的权限,方便了权限的管理。对于项目组管理账户:domain\admin,该域账户被授予管理员权限,能够登录到项目组的所有服务器,访问所有数据库,而普通成员的权限则十分有限。 一,在项目开发过程中,有时需要从普通成员切换到域管理账户 本例使用VS2015来演示从普通成员切换到域....

利用Eclipse自带的插件连接GIT的详解
转载请注明出处:http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 第一次与团队合作开发项目,首先就是学习使用git或者svn。 本来自己使用git提交代码到github也有一段时间了,但是发现团队另外2人都是用命令行,哈哈,很明显,自己水平就显得差了很多。偷偷的说下,自己以前都是用图形化软件。 建议大家,平时自己用的时候尽量使用命令行,而...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
