脚手架vue-cli自定义创建Vue项目,完整详细步骤!
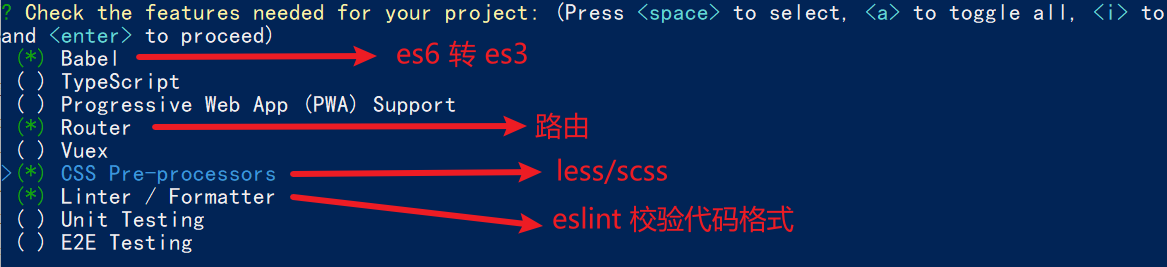
VueCli 自定义创建项目 1.安装脚手架 npm i @vue/cli -g 2.创建项目vue create + '项目名' vue create hm-vant-h5 会出来如下选项 ...

使用vue-cli脚手架搭建一个vue项目
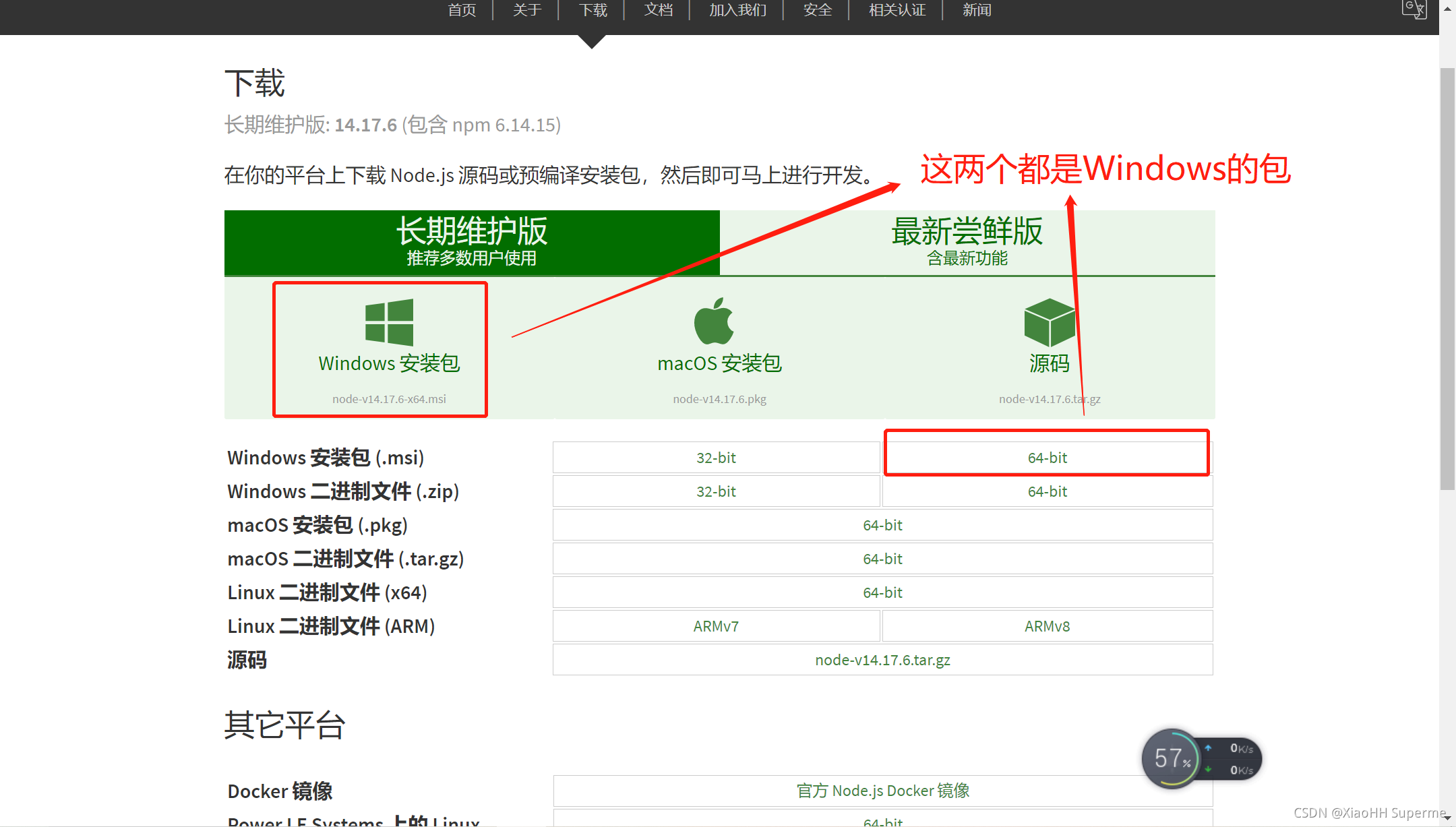
首先你得下载一个nodejs,点击这里进入下载界面,安装步骤基本上全部点下一步就行。然后配置环境变量然后配置环境变量然后我们安装vue-cli脚手架,在cmd当中使用命令:npm install -g vue-cli • 1看到这个代表安装成功:还有安装webpack:npm install -g webpack然后来到一个目录使用命令创建项目(指明用webpack打包,用vue-cli-dem....

2022最新VueCli脚手架创建VUE项目
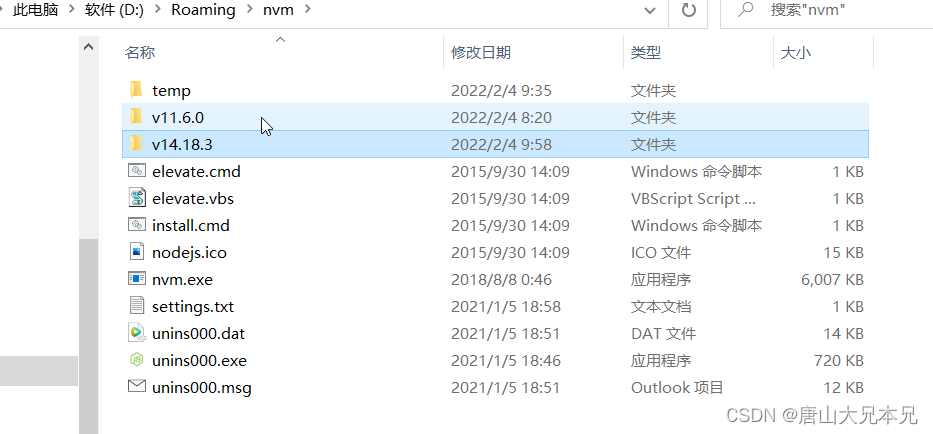
VueCli脚手架创建VUE项目先安装nvm,安装教程在这里nvm安装node但是一定要注意版本,我的node版本是v14.18.3,支持对VUE3.0的安装,所以我采用我的nvm安装node.js打开CMD管理员端,执行nvm install v14.18.0 下载不下来,并提示这个Downloading npm version 6.9.0… Download failed. Rolling.....

用脚手架创建vue项目
目录 安装脚手架和项目 项目目录结构说明 src目录结构说明 组件 配置less-loader 配置跨域 安装axios,并发送请求 模块化 父子组件通信 路由 vuex 安装项目步骤 执行以下命令 npm install --global vue-cli vue init webpack my-project 安装过程会问你需不需要配置路由、测试等 Project name ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注