Vue3视图渲染技术(2)
6.4 双向绑定 单项绑定和双向绑定 单向绑定: 响应式数据的变化会更新dom树,但是dom树上用户的操作造成的数据改变不会同步更新到响应式数据 双向绑定: 响应式数据的变化会更新dom树,但是dom树上用户的操作造成的数据改变会同步更新到响应式数据 用户通过表单标签才能够输入数据,所以双向绑定都是应用到表单标签上的,其他标签...

Vue3视图渲染技术(1)
六、Vue3视图渲染技术 6.1 模版语法 Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出...

Vue 3:新特性与改进技术详解
随着前端技术的飞速发展,Vue.js 作为一款轻量级且易于上手的渐进式 JavaScript 框架,受到了广大开发者的青睐。自 Vue 2 问世以来,Vue 社区不断壮大,其功能和性能也在不断地提升和优化。如今,Vue 3 已经正式推出,带来了许多令人兴奋的新特性和改进。本文将详细解读 Vue 3 的新特性和改进...
vue3技术简易入门剖析(三)
vue3技术简易入门剖析(二)https://developer.aliyun.com/article/1432713八、vue3的生命周期8.1 vue2的生命周期8.2 vue3生命周期**注意:**vue2的生命周期写法在vue3中同样可以使用。vue3生命周期图解:你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子。下表包含如何在 setup () 内部调用生命周期钩子....
vue3技术简易入门剖析(二)
vue3技术简易入门剖析(一)https://developer.aliyun.com/article/1432712四、vue3中的响应式原理4.1 vue2中的响应式原理通过 Object.defineProperty() 方法来实现。通过getter 和setter方法来完成。Object.defineProperty(obj,'属性',{ get(){},set(){} })4.2 ...
vue3技术简易入门剖析(一)
vue3 入门本章内容vue3简介vue3项目构建工具vitevue3组合式APIvue3响应式原理–Proxy+Object.defineProperty()computed计算属性watch侦听器函数的使用新增内置组件一、vue31.1 简介2020年9月18日发布,3.0版本 代号 ‘one piece’。3.0版本代表了超过2年的开发工作,包括30多个RFC、2600多个提交、来自99个....
Vue2向Vue3过度核心技术综合案例2
9 面经基础版-缓存组件1.问题从面经列表 点到 详情页,又点返回,数据重新加载了 → 希望回到原来的位置2.原因当路由被跳转后,原来所看到的组件就被销毁了(会执行组件内的beforeDestroy和destroyed生命周期钩子),重新返回后组件又被重新创建了(会执行组件内的beforeCreate,created,beforeMount,Mounted生命周期钩子),所以数据被加载了3.解决....

Vue2向Vue3过度核心技术综合案例1
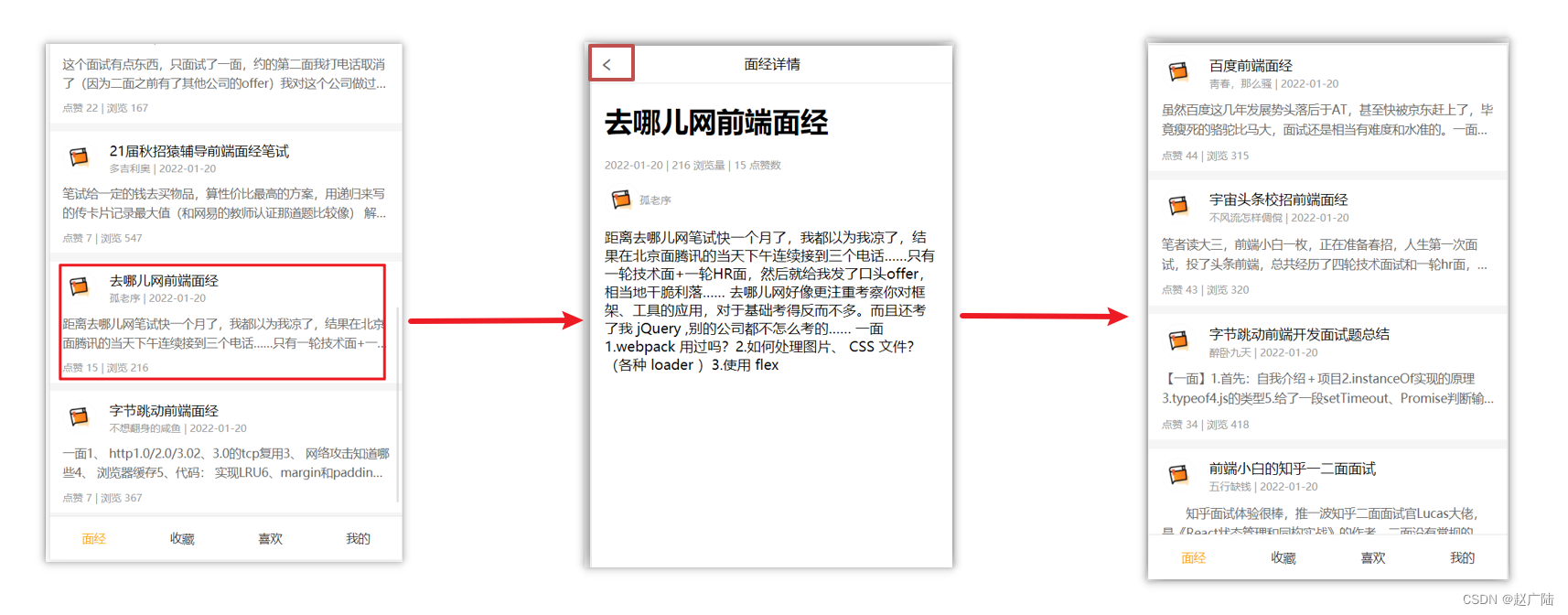
1 面经基础版-案例效果分析1.面经效果演示2.功能分析通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页底部导航可以来回切换,并且切换时,只有上面的主题内容在动态渲染3.实现思路分析:配置路由+功能实现1.配置路由首页和面经详情页,两个一级路由首页内嵌套4个可切换的页面(嵌套二级路由)2.实现功能首页请求渲染跳转传参 到 详情页,详情页动态渲....

Vue2向Vue3过度核心技术编程式导航
1 编程式导航-两种路由跳转方式1.问题点击按钮跳转如何实现?2.方案编程式导航:用JS代码来进行跳转3.语法两种语法:path 路径跳转 (简易方便)name 命名路由跳转 (适合 path 路径长的场景)4.path路径跳转语法特点:简易方便//简单写法 this.$router.push('路由路径') //完整写法 this.$router.push({ path: '路由路径' }...

Vue2向Vue3过度核心技术声明式导航
1 声明式导航-导航链接1.需求实现导航高亮效果如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!2.解决方案vue-router 提供了一个全局组件 router-link (取代 a 标签)能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #能高亮,默认就会提供高亮类名,可以直接设置高亮样式语法: 发现音乐 <....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注