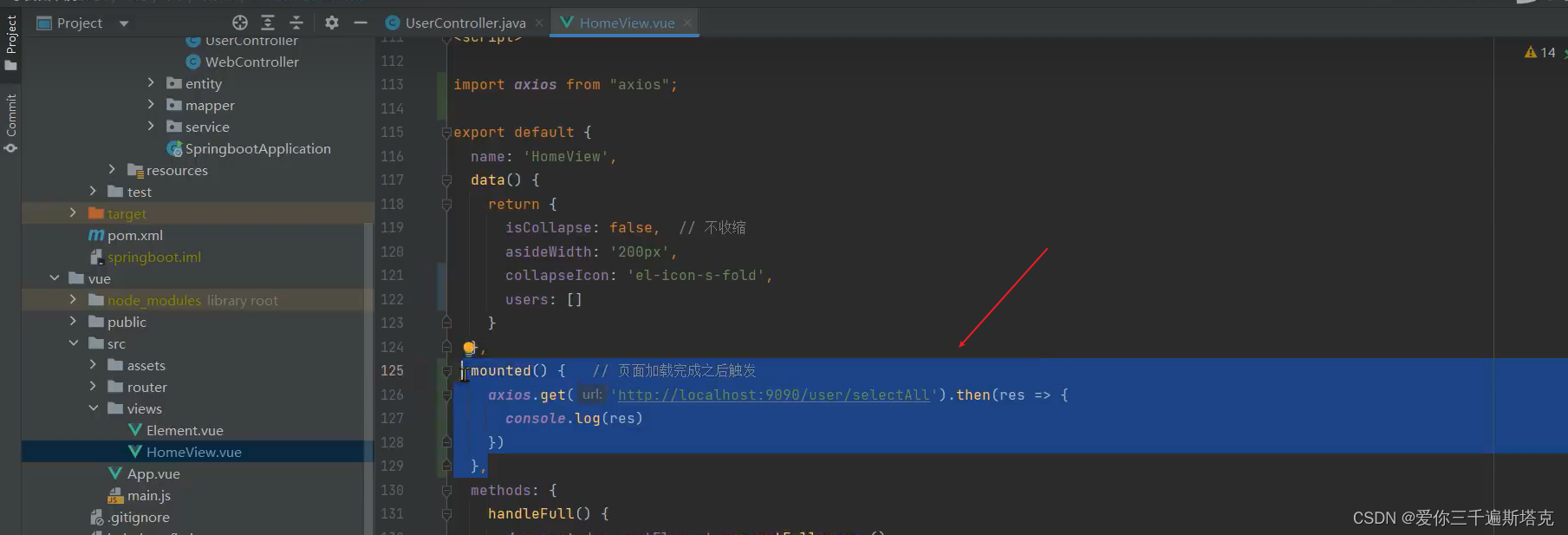
文本,前后端数据交互,简单请求,如何去给data数据赋值,在mounted()里赋值,利用axios发送的请求,res就是数据集,就是后端的数据,this.users = res.data.data
重点是在表单中绑定数据 :data="users,之后要在Vue中写好一个data数据, <el-main> <div style="display: flex;"> <el-card style="...


数据交互,前后端数据请求,axios请求,对象结构的使用,E6的使用,结构赋值是什么?函数形参的obj如何,函数形参的obj就改成对象结构接收传入的数据对象
形参obj的值相当于被赋予了这样的一个对象 函数调用传参就相当于把这个对象赋予给这个变量 ...

Vue3数据交互axios
九、Vue3数据交互axios 9.0 预讲知识-promise 9.0.1 普通函数和回调函数 普通函数: 正常调用的函数,一般函数执行完毕后才会继续执行下一行代码 <script> let fun1 = () =&g...

Vue前后台数据交互实例演示,使用axios传递json字符串、数组
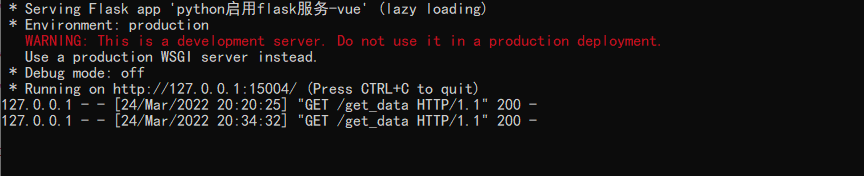
第一章:后台实现① Python 启用 Flask 服务器后端使用 python 启用一个 flask 服务器。将数组封装在 json 字符串里进行发送,前台直接在 json 字符串里读数据就行。# -*- coding:utf-8 -*- import flask app = flask.Flask(__name__) # 通过json传输数组数据 @app.route('/get_data'....

Vue2-todolist——登录&数据&axios&跳转
登录数据绑定在我们之前的单纯使用js的DOM或者JQ提供的方法来进行参数获取数据,然后再进行一些数据操作以及进行一些请求但是在vue中不同,我们常常使用双向绑定的方式进行数据的获取等操作首先我们需要使用v-model 来绑定form<el-form ref="form" :model="form" class="login-box" label-position="right">&am...

9、数据双向绑定(v-model)、前后数据交互(http、axios、router)
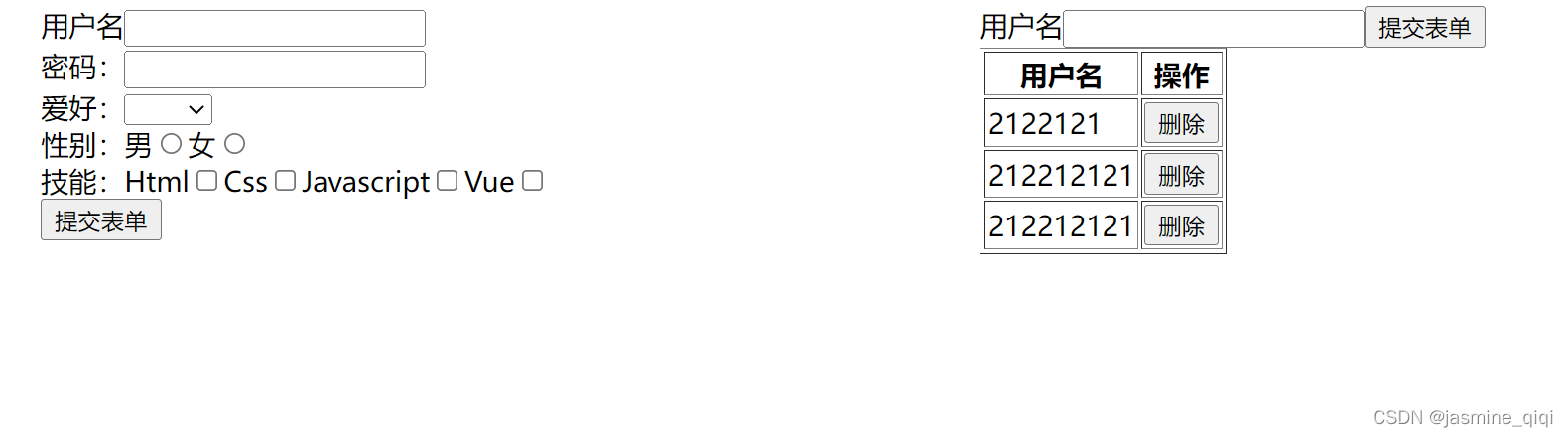
1、通过v-model指令在文本输入框中创建双向数据绑定表单元素类型作用select选项raido单选框checkbox复选框<template> <div id="app"> <!-- 1、ajax实现表单的提交 --> <form @submit.prevent="postData"> <div> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
