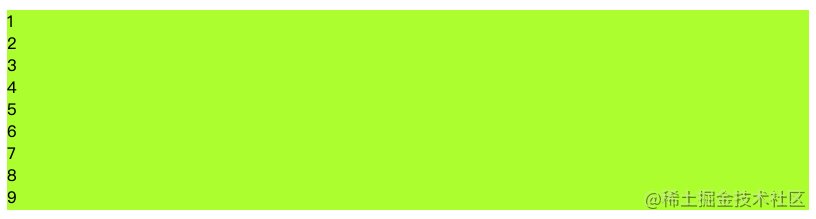
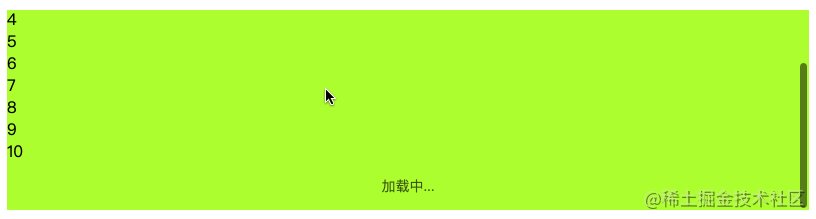
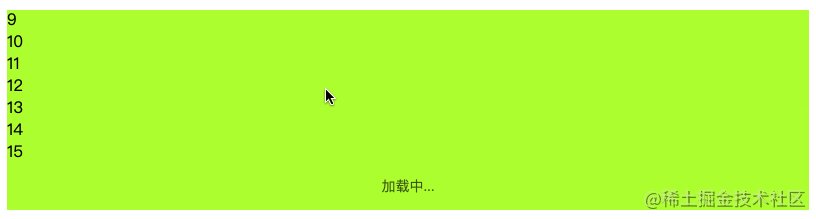
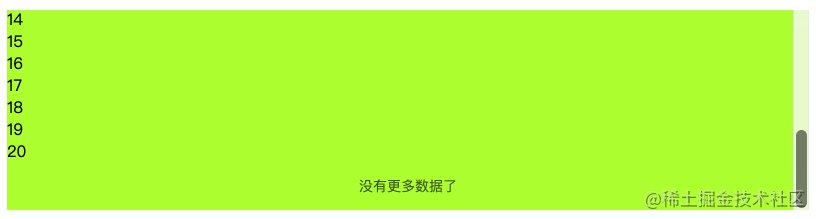
VUE3(三十三)vue实现上拉加载下一页
之前从来没有单独的做过手机端的网页。当然,之前我也没有独立的从切图到写代码交互做过前端的页面。之前的旧版博客的前端页面是找的现成的模板,详情请移步l.guanchao.site这里边的分页还是和响应电脑端的数字分页。但是,其实独立做一个手机端的网站,而不是响应式的网站的时候,这种数字分页看起来可能是不太好。手机端网站嘛,还是仿照着APP或者是微信小程序那种上拉触底分页比较好。但是,这个玩意怎么实....

vue 中使用防抖和节流,防止重复点击或重复上拉加载
/** * 函数防抖 (只执行最后一次点击) * @param fn* @param delay * @returns {Function} * @constructor */ export const Debounce = (fn, t) => { let delay = t || 500; let timer; console.log(fn) c...
Vue 上拉加载更多,内容不够一屏自动加载更多数据...
DZMRefresh-Vue支持不够一屏数据自动进入加载,窗口变化内容不够自动进入加载,默认不开启。支持元素 slot 自定义。

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注