修改数据实例字符集及排序规则参数character_set_server和collation_server
在数据库迁移、数据库合并时,如果遇到数据库字符集和字符排序规则不兼容的情况,或者配套的应用程序有特殊的字符集和字符排序规则要求,您可以通过调整实例的character_set_server参数和collation_server参数,来修改字符集和字符排序规则,以满足实际需求。
在PolarDB我怎么修改validate_password相关参数? 直接set的时候说权限不够
在PolarDB我怎么修改validate_password相关参数? 直接set的时候说权限不够
MaxCompute操作报错合集之SQL脚本设置参数set odps.mapred.reduce.tasks=18;没有生效,是为什么
问题一:大数据计算MaxCompute遇到这个错误,帮忙看看? 大数据计算MaxCompute遇到这个错误 {"name":"Invariant Violation","stack":"Invariant Violation: Minified React error #31; visit https://reactjs.org/docs/error-decoder.html?i...

PostgreSQL 的哪些参数不能通过ALTER SYSTEM SET 修改
在 PostgreSQL 中,有一些参数是不能通过 ALTER SYSTEM SET 语句进行动态修改的,这些参数通常需要在 PostgreSQL 的配置文件中进行手动修改。以下是一些不能通过 ALTER SYSTEM SET 修改的常见参数: track_activitiestrack_countstrack_io_timingtrack_functi...
ES6-ES11-第一部分-let、const、解构赋值、模板字符串、简化对象写法、箭头函数、函数参数默认值、rest 参数、扩展运算符、Symbol、迭代器、生成器、Promise、Set、Map(六)
13.5 Promise 读取多个文件不基于Promise实现:// 导入文件模块 const fs = require('fs') // 读取三个文件,将文件的内容按读取的顺序进行拼接输出 fs.readFile('./00-文本文件.txt', (err, data1) => { fs.readFile('./00-文本文件.txt', (err, data2) => { ...

ES6-ES11-第一部分-let、const、解构赋值、模板字符串、简化对象写法、箭头函数、函数参数默认值、rest 参数、扩展运算符、Symbol、迭代器、生成器、Promise、Set、Map(五)
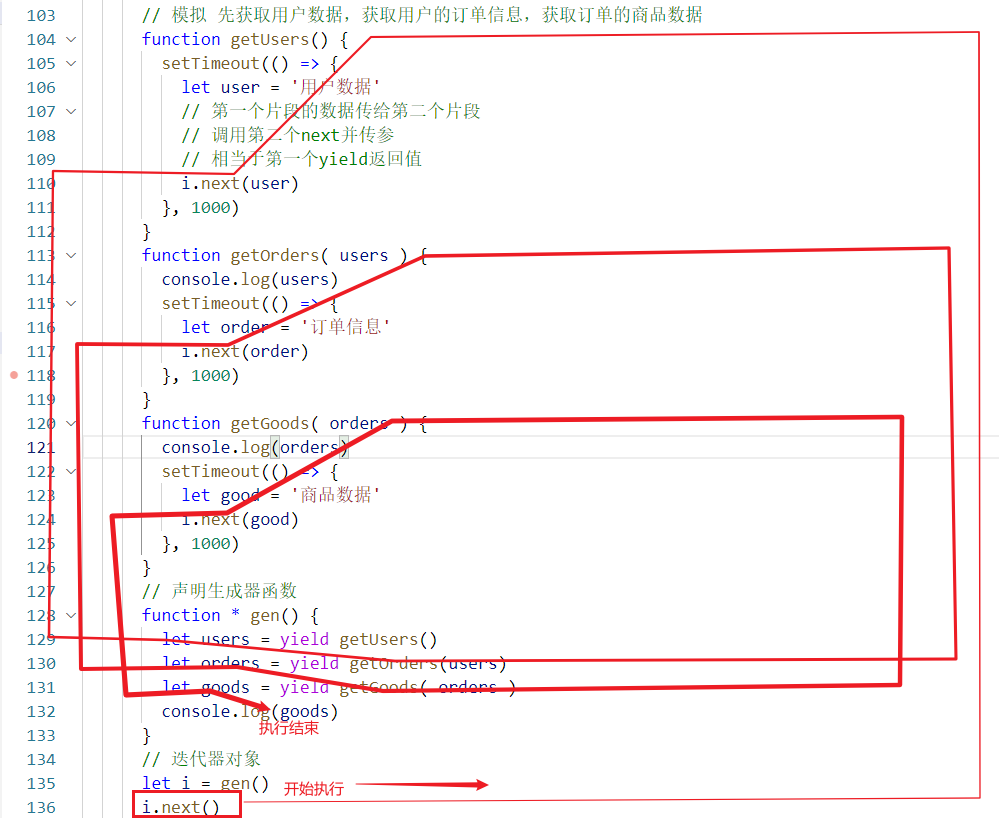
12.4 生成器函数实例 - 2// 模拟 先获取用户数据,获取用户的订单信息,获取订单的商品数据 function getUsers() { setTimeout(() => { let user = '用户数据' // 第一个片段的数据传给第二个片段 // 调用第二个next并传参 ...

ES6-ES11-第一部分-let、const、解构赋值、模板字符串、简化对象写法、箭头函数、函数参数默认值、rest 参数、扩展运算符、Symbol、迭代器、生成器、Promise、Set、Map(四)
11. 迭代器迭代器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作。ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 使用原生具备 iterator 接口的数据(可用 for of 遍历)a) Arrayb) Argumentsc) Setd) ....

ES6-ES11-第一部分-let、const、解构赋值、模板字符串、简化对象写法、箭头函数、函数参数默认值、rest 参数、扩展运算符、Symbol、迭代器、生成器、Promise、Set、Map(三)
7. 函数参数默认值ES6 允许给函数参数赋值初始值7.1 形参初始值// 具有默认值的参数, 一般位置要靠后 let f1 = function( a, b, c=10 ) { console.log(a+b+c) } // 没有给有默认值的参数传值时,参数的值为默认值 f1(1,2,3) f1(1,2) // 有默认值的参数放前面,...

ES6-ES11-第一部分-let、const、解构赋值、模板字符串、简化对象写法、箭头函数、函数参数默认值、rest 参数、扩展运算符、Symbol、迭代器、生成器、Promise、Set、Map(二)
3. 变量的解构赋值ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。3.1 数组的结构const arr = ['apple', 'banner', 'orange'] // 相当于声明了三个变量 fruit1, fruit2, fruit3 // 将数组 arr 中的值按下标顺序赋值给三个变量 // 数组的解构使用 [] le...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
