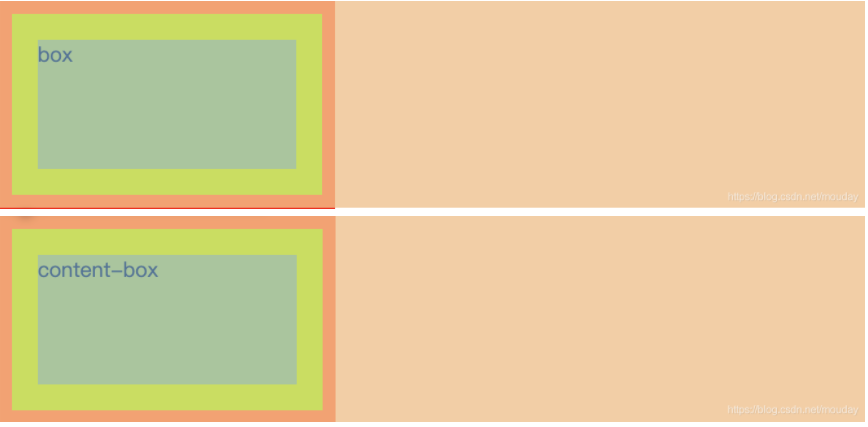
css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + padding2、border-box: IE怪异盒模型[压缩] 总尺寸不变,内容尺寸减少content = ....

能否仅用css在移动浏览器上实现触摸和离开时对应元素样式变化
代码如下 css: a{ display:block; width:250px; height:60px; float:left; background:url(./button1.jpg) no-repeat; } a:hover {display:block; width:250px; height:60px; float:left; background:url(./button2.j...
精通CSS+DIV网页样式与布局--页面和浏览器元素
在页面和浏览器中,除了文字、图片、表格、表单等,还有很多各种各样的元素,在上篇博文中,小编主要简单的介绍了一下在CSS中如何设置表格和表单,今天小编主要简单介绍一下丰富的超链接特效、鼠标特效、页面滚动条。首先我们来看一张思维导图: &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多元素相关
- CSS元素外边距
- CSS元素水平
- CSS元素解决方案
- CSS元素模式特性
- CSS页面元素方法
- CSS span元素
- CSS div元素
- CSS元素排列
- CSS网页元素知识点
- CSS dom元素
- CSS元素宽度
- 元素CSS方法
- 元素CSS click
- CSS隐藏元素方法
- 页面元素CSS设置
- CSS position元素
- CSS transform元素
- CSS float元素
- 好程序员CSS元素
- CSS结构元素
- 元素CSS click事件报错
- CSS元素废除
- CSS元素z-index
- jquery CSS元素
- 前端学习CSS元素
- CSS元素font-size
- CSS元素ie
- CSS元素重叠
- 网页CSS元素
- CSS h5元素
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注