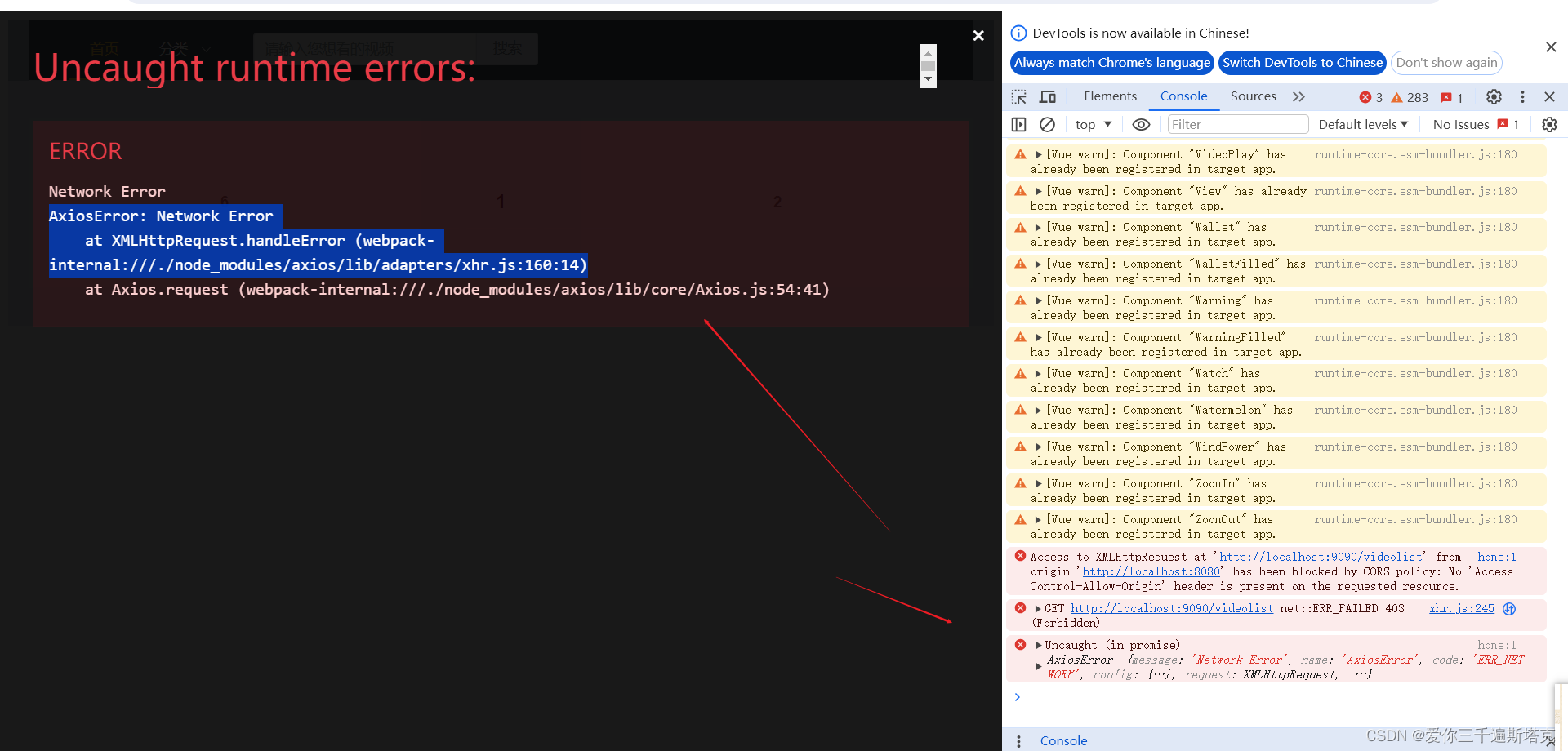
AxiosError: Network Error at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axio
今天在写代码配置axios的时候,出现了一个bug Access to XMLHttpRequest at ...

Error: Unsupported URL Type: npm:fork-ts-checker-webpack-plugin@^5.0.11
完整错误:fork-ts-checker-webpack-plugin-v5@npm:fork-ts-checker-webpack-plugin@^5.0.11] optional install error: Error: Unsupported URL Type: npm:fork-ts-checker-webpack-plugin@^5.0.11如果你去搜索,答案都是去升级你的npm在.....

Error: Cannot find module ‘webpack/bin/config-yargs‘ at Function.Module._resolveFilename (intern
博主猫头虎 带您 Go to New World.✨ 博客首页——猫头虎的博客《面试题大全专栏》 文章图文并茂生动形象简单易学!欢迎大家来踩踩~ 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~ 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~ 希望本文能够给您带来一定的帮助文章粗浅,敬请批评指正!错误日志D:\ideaproject\vue.....

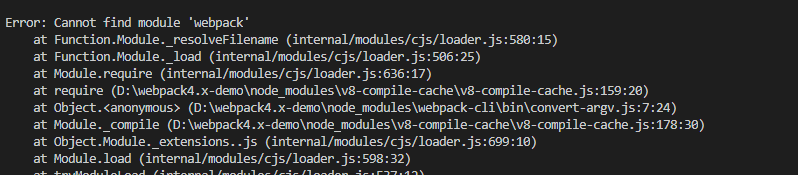
Error: Cannot find module ‘webpack‘ 问题解决办法
这句话的意思是:没有找到webpack模块。 就算之前你装了webpack,那肯定是非全局安装所以要全局安装 npm install --save-dev webpacknpm install --save-dev webpack问题解决

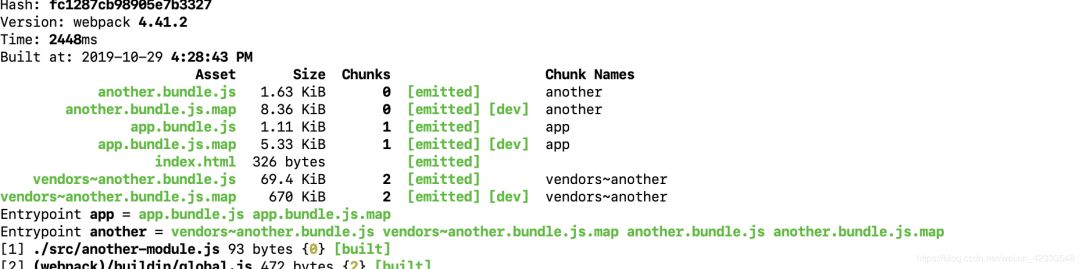
Error: webpack.optimize.CommonsChunkPlugin has been removed,
如果使用中文webpack文档做代码分离,会有报错,报错详情是:Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.解决办法可以参考官方英文文档:https://webpack.js.org/guides/code-split....

UniApp 解决 Error: Cannot find module ‘webpack/lib/RuleSet‘
一、问题通过命令运行 UniApp 项目报错:Error: Cannot find module 'webpack/lib/RuleSet'原因:是因为 @vue/cli脚手架版本的问题,目前版本是 @vue/cli 5.0.3,也就是 @vue/cli 5.0 版本支持的有问题,新版本或高版本可能存在支持问题,可以降低版本重新创建 UniApp 项目。查看当前 vue 版本:$ npm lis....
Error: Cannot find module ‘webpack-cli/bin/config-yargs‘
说明:这里使用的是webpack: “^5.17.0”,webpack-cli: “^4.2.0”,webpack-dev-server: “^3.11.2”当我配置开发服务器的时候,报错如下:Error: Cannot find module ‘webpack-cli/bin/config-yargs’配置的命令如下:启动报错,内容是:webpack-cli的bin 中少了配置文件,间接的说是....

解决报错信息 —— Error: Cannot find module ‘webpack-cli/bin/config-yargs’
报错信息为:Error: Cannot find module ‘webpack-cli/bin/config-yargs’百度了很多种解决办法后,最终得到了解决,报错原因有很多,我的是webpack-cli版本过高,最终将webpack-cli版本降低为"webpack-cli": "^3.3.12"在终端执行如下命令即可:npm install --save-dev webpack-cli@....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack error相关内容
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注