杨校老师课堂之JavaScript定时器案例的红绿灯设计--原始写法
主要介绍了JavaScript定时器设置、使用与倒计时案例,详细分析了javascript定时器的设置、取消、循环调用并附带一个倒计时功能应用案例,需要的朋友可以参考下: 运行效果图: 配套视频课程 ...


杨老师课堂之JavaScript定时器限时抢购秒杀商品案例
预览效果图: 使用到的知识点: 定时器 setInterval(函数,毫秒):在指定的毫秒数后调用函数或执行一段代码 取消定时器 clearInterval:取消由setInterval设置的定时器 ...

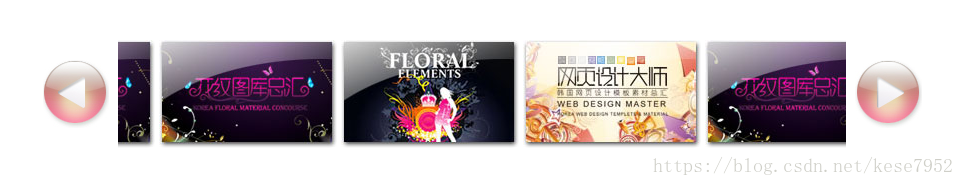
杨校老师课堂之JavaScript案例之跑马灯左右无缝连接图片自动轮播
JavaScript案例之跑马灯左右无缝连接 效果图: 思路: 1.先做界面 1.1 制作一个...

杨老师课堂之JavaScript案例全选、全不选、及反选
JavaScript案例之全选、全不选、及反选 效果图: 思路: 1.先做界面 1.1制作按钮 ...

杨老师课堂之JavaScript案例手动切换轮播图片
JavaScript案例之手动切换轮播图片 效果图: 思路: 1.先做界面 1.1制作按钮及点击触发事件 ...

杨老师课堂之JavaScript案例之自动切换轮播图片
JavaScript案例之自动切换轮播图片 效果图: 思路: 1.先做界面 1.1制作按钮及点击触发事件 ...

杨老师课堂之JavaScript定时器_农夫山泉限时秒杀案例
预览效果图: 使用到的知识点: 定时器 setInterval(函数,毫秒):在指定的毫秒数后调用函数或执行一段代码 取消定时器 clearInterval:取消由setInterval设置的定时器 函数(日期函数、parseInt函数) parseInt()函数 :可解析一个字符串,并返回一个整数 示例代码: <!DOCTYPE html> <...
杨老师课堂之JavaScript案例全选、全不选、及反选
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/kese7952/article/details/79906084 JavaScript案例之全选、全不选、及反选 效果图: 思路: 1.先做界面 &n...

杨老师课堂之JavaScript案例手动切换轮播图片
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/kese7952/article/details/79905879 JavaScript案例之手动切换轮播图片 效果图: 思路: 1.先做界面 &nbs...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript案例相关内容
- JavaScript项目实战案例
- JavaScript图片切换案例
- JavaScript定时器案例
- 课堂JavaScript定时器案例
- 课堂JavaScript案例反选
- 课堂JavaScript案例自动切换轮播
- 课堂JavaScript案例图片
- 课堂JavaScript案例轮播图片
- JavaScript人脸识别张嘴案例
- JavaScript人脸识别张嘴案例ccv.js
- JavaScript案例任务
- JavaScript语法案例
- JavaScript案例分析
- JavaScript表单验证案例
- JavaScript应用案例
- JavaScript案例省市
- JavaScript案例复选框
- JavaScript案例隔行换色
- 实战案例JavaScript
- 实战案例JavaScript加密
- echarts案例JavaScript
- 案例JavaScript自定义
- JavaScript实战案例
- JavaScript循环语句案例
- JavaScript年龄案例
- 前端学习案例JavaScript
- 案例JavaScript机制
- 案例JavaScript捕获
- 案例JavaScript循环
- JavaScript指令案例
JavaScript更多案例相关
JavaScript您可能感兴趣
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript苹果
- JavaScript安卓
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
