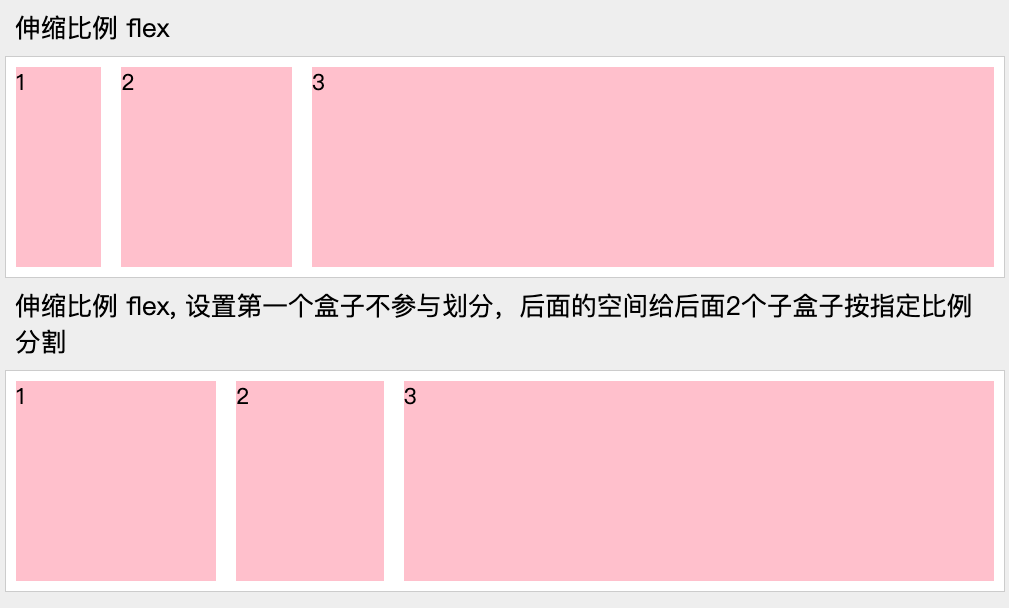
CSS3【display: flex;】与【flex: 占用比例;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示
图片显示是网页设计中的重要组成部分,而图片的大小和位置也会对页面的整体美观度产生影响。在实际的网站开发过程中,我们会遇到需要将图片放入一个容器中,并让其按比例缩放以适应容器大小的需求。 本文将详细介绍如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示。 使用 max-width 和 max-height 属性 为...
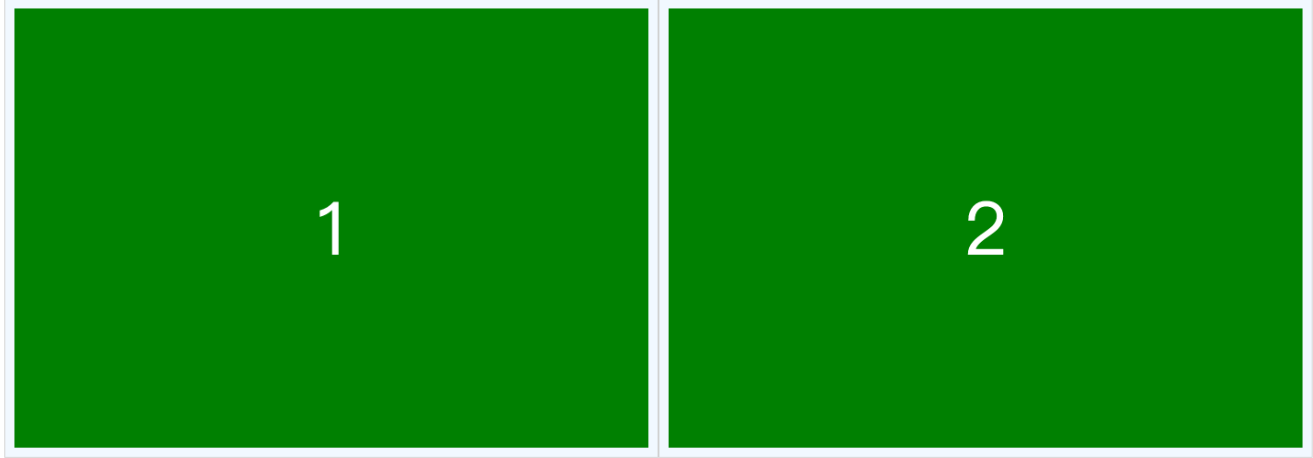
css:grid布局子元素被撑开导致没有按比例均分
目录正常现象不均分现象解决方式方式一方式二方式三正常现象使用grid布局使得左右两边的元素均分,实现效果css<style> .container { height: 500px; background-color: aliceblue; display: grid; grid-template-columns: repeat(2, 1f...

css中如何做到容器按比例缩放
看完css中如何做到容器按比例缩放(烦请移步看看这篇文章)一文后,亲测确实可实现。但有一问题搞不明白:一般来说,width和height的值如果设置成百分数,那么它是按照父元素的宽度和高度来计算的,这里.wrap 的height=0,那.video中的height不也应该为0吗?但实测却不为0,是因为position的原因吗?为什么?谢谢解答!
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
