杨校老师课堂之JavaScript定时器案例的红绿灯设计--原始写法
主要介绍了JavaScript定时器设置、使用与倒计时案例,详细分析了javascript定时器的设置、取消、循环调用并附带一个倒计时功能应用案例,需要的朋友可以参考下: 运行效果图: 配套视频课程 ...

杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]
JQuery案例 想使用Jquery ,必须要导入Jquery的库文件jquery-1.7.2.min.js: 下载地址: https://blog-static.cnblogs.com/files/xiaoxiao5016/jquery-1.7.2.min.js 1.鼠标经过图片切换 运行效果图 ...
![杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]](https://ucc.alicdn.com/pic/developer-ecology/xsqfoqm5pyibg_3e12efb9c9a546d693b2255b81bf0316.gif)
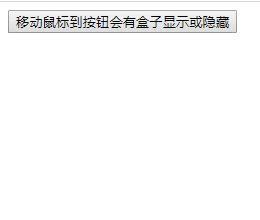
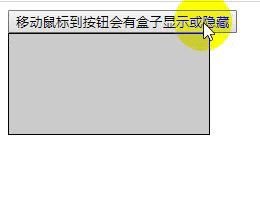
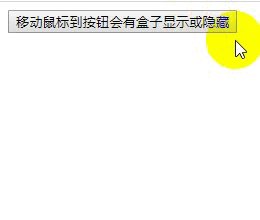
杨老师课堂之JavaScript悬浮事件(鼠标移入移出事件)
今天给大家分享一个简单的JavaScript事件案例: 该事件属于悬浮事件 改代码逻辑非常简单,主要是 当鼠标移动到按钮上显示一个盒子,移开之后盒子隐藏 JavaScript事件中 onmouseover 代表的是鼠标指针移动到指定的对象上时发生某个动作; onmouseout 代表的是...


杨老师课堂之JavaScript定时器限时抢购秒杀商品案例
预览效果图: 使用到的知识点: 定时器 setInterval(函数,毫秒):在指定的毫秒数后调用函数或执行一段代码 取消定时器 clearInterval:取消由setInterval设置的定时器 ...


杨校老师课堂之JavaScript案例之跑马灯左右无缝连接图片自动轮播
JavaScript案例之跑马灯左右无缝连接 效果图: 思路: 1.先做界面 1.1 制作一个...

杨老师课堂之JavaScript案例全选、全不选、及反选
JavaScript案例之全选、全不选、及反选 效果图: 思路: 1.先做界面 1.1制作按钮 ...

杨老师课堂之JavaScript案例手动切换轮播图片
JavaScript案例之手动切换轮播图片 效果图: 思路: 1.先做界面 1.1制作按钮及点击触发事件 ...

杨老师课堂之JavaScript案例之自动切换轮播图片
JavaScript案例之自动切换轮播图片 效果图: 思路: 1.先做界面 1.1制作按钮及点击触发事件 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

