CSS文字省略号
一、单行超出显示省略号 如果文字超出父元素指定宽度,文字会自动换行,而连续不间断数字和英文字母(没有其他字符)不会自动换行; 详细步骤: 第一步(不换行):white-space:nowrop;(对于连续的数字或者英文字母可省略) 第二步(溢出隐藏)overflow:hidden; 第三步(文本溢出显示省略号)text-ove...

用CSS将文字超出部分变为省略号的方法
css是前端开发中非常重要的技术,对于网页设计和样式的控制起到了非常重要的作用,其中文字超出隐藏变为省略号是css技术中的一项重要技巧。在本文中,我将向您介绍如何使用css将文字超出隐藏变为省略号。 文字超出隐藏 当页面中的文字超出一定范围时,有时需要将其隐藏起来,只显示一部分文字。这时候,我们可以使用CSS中的overflow属性来实现。 overflow属性...
CSS 文字超出变为省略号
1.单行文本溢出显示符号--必须满足三个条件 width: 100px 先强制一行内显示文本 white-space:nowrap; (默认 normal 自动换行) 超出的部分隐藏 overflow:hidden; 文字用省略号代...
css实现溢出部分文字成为省略号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-1.8.0.min.js">&l...
【CSS用法】css限制一行文字数量,超出部分用省略号显示
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字。这在列表条目,题目,名称等地方常用到。CSS代码:text-overflow:ellipsis; // 用省略号overflow:hidden; // 超出部分隐藏white-space:nowrap; // 文本不换行,这样超出一行的部分被截取,显....
CSS 限制文字行数(超出显示省略号...)
/* 单行隐藏 */ .xxx { /* 文本不换行 */ white-space: nowrap; /* 超出范围隐藏 */ overflow: hidden; /* 文字超出用省略号 */ text-overflow: ellipsis; } /* 多行隐藏 */ .xxx { /* 在恰当的断字点进行换行 */ word-break: break-all...
css使文字显示两行后显示省略号
.article { color: #000000; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; word-break: break-all; }不兼容ie,可在移动端使用。

CSS 文字超出变为省略号
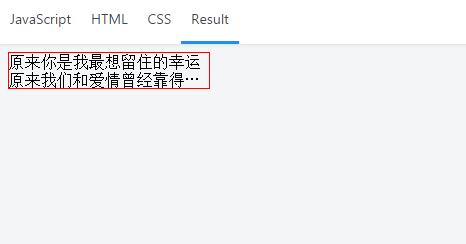
display: -webkit-box; text-overflow: ellipsis; overflow: hidden; -webkit-box-orient: vertical; -webkit-line-clamp: 2;就五行代码效果如下

css实现文字或内容溢出展示省略号
显示一行,省略号.content { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } 显示两行,省略号.content { text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: el....
CSS移动端布局和文字溢出显示省略号
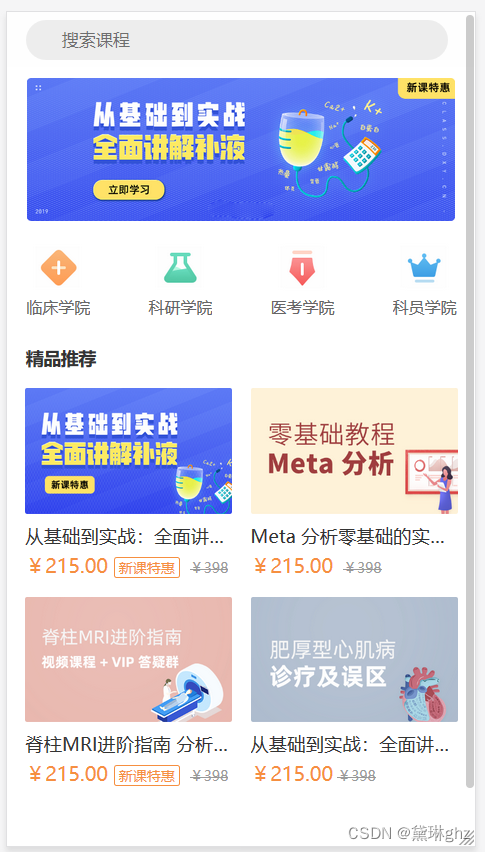
题目要求 阅读下列说明、效果图和代码,完成移动端布局。说明在某项目中,项目中的文件包含index.html、style.css和images文件夹。请根据现有的代码 和效果图补全代码(1)-(5)效果图html代码 <!DOCTYPE html><htmllang="en"><head><metacharset="U....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注