Vue 状态管理工具vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 解决了多个组件共享状态时,状态的可维护性和可预测性问题。 Vuex 的核心概念State(状态):Vuex 使用单一状态树(Single Sou...
vue尚品汇商城项目-day02【14.vuex状态管理库】
@[toc] 14.vuex状态管理库 14.1vuex是什么? vuex是官方提供的一个插件,状态库管理,集中式管理项目组间共用的数据。 切记:并不是全部项目都需要vuex,如果项目很小,完全不需要vuex,如果项目很大,组件很多,数据很多,数据维...

解锁Vuex高级玩法:模块化与插件共舞,让你的Vue项目状态管理如虎添翼!
Vuex是Vue.js应用程序的状态管理模式和库,它为Vue应用提供了一种集中式存储所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。在大型应用中,为了更好地组织代码,Vuex的模块化管理和插件使用变得尤为重要。本文将详细介绍Vuex模块化管理和插件使用的高级技巧,并通过代码示例展示具体实现。 模块化管理 在V...
Vue状态管理库Pinia详解
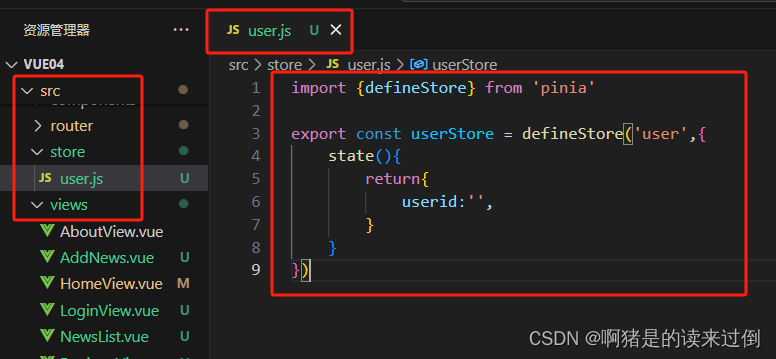
Pinia 是 Vue 的状态管理库,它提供了一种更简单、更不规范的 API 来管理应用的状态。Pinia 的设计哲学是简单性和易用性,它避免了 Vuex 中的许多复杂概念,如 mutations 和模块的嵌套结构,提供了一种更现代、更符合 Vue 3 Composition API 风格的状态管理方式。 先来瞅一眼 Pinia 的核心组件...
Vue进阶篇(一)-Pinia过时了?Vue3新宠揭秘,轻松驾驭状态管理!
如果在你的项目中,只需要一个仓库,存放几个状态而已,有必要单独接一套 Pinia 吗? 其实不需要,在Vue3发布之后,带来了许多令人激动的新特性和改进。那就是 组合式函数。 组合式 API 大家都知道,组合式函数可能大家没有特别留意。但是它功能强大,足矣实现全局状态管理。 ...

Vue 全局状态管理新宠:Pinia实战指南
@TOC 前言 随着Vue.js项目的日益复杂,高效的状态管理变得至关重要。Pinia作为Vue.js官方推荐的新一代状态管理库,以其简洁的API和强大的功能脱颖而出。本文将带您快速上手Pinia,从安装到应用,轻松实现Vue.js项目的全局状态管理,提升开发效率和项目可维护性。 全局状态管理 基本步骤: 1.npm install pinia 2.main.js 引入...

Vue状态管理深度剖析:Vuex vs Pinia —— 从原理到实践的全面对比
引言 在Vue的应用开发领域,高效地管理应用程序的状态是构建可维护性和扩展性复杂应用的核心要求。长久以来,Vue2的开发者群体广泛采用了Vuex作为状态管理的标准解决方案,它通过集中式的状态存储促进了数据流的统一管理和组件间通信。随着Vue3的横空出世,官方与时俱进地推荐了Pinia这一全新状态管理库,它在继承Vuex精髓的基础上,致力于提供更为简洁直观、易于调试且高度可组...

Vue的状态管理:Vuex的使用和最佳实践
一、引言 在Vue.js应用中,随着组件数量的增加和组件间交互的复杂性提高,组件间的状态管理成为了一个需要关注的问题。Vuex是一个专门为Vue.js应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的使用方法和最佳实践,帮助读者更好地管理和维护...
Vue状态管理:请解释Vue中的异步组件加载是如何工作的?
Vue中的异步组件加载是通过Vue.component()方法实现的。该方法接受三个参数:组件配置对象、组件名称和回调函数。 在调用Vue.component()方法时,如果指定了组件名称,Vue会将该组件注册为全局或局部组件。但是,如果组件还没有被定义,Vue会先执行回调函数来获取组件的定义。 回调函数可以是一个返回组件定义...
探索 Pinia:简化 Vue 状态管理的新选择(下)
四、 Vuex 的优势Vuex作为一个成熟和广泛使用的状态管理解决方案,具有以下几个优势:成熟和广泛使用的状态管理解决方案:Vuex是Vue.js官方推荐的状态管理库,已经在许多大型项目和生产环境中得到广泛应用。它经过了长时间的发展和测试,具有稳定性和可靠性。强大的插件生态系统:Vuex拥有丰富的插件生态系统,可以通过插件来扩展Vuex的功能。这些插件可以提供中间件、调试工具、持久化存储等功能,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注