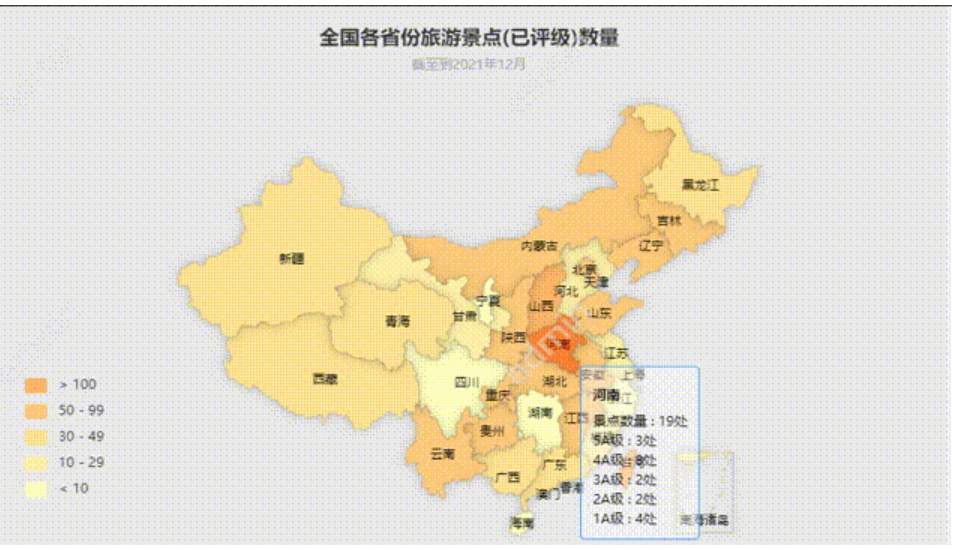
echarts 热力图(中国地图版)
echarts热力图开发要点 在options中添加 visualMap配置详细配置方法见官网https://echarts.apache.org/zh/option.html#visualMap 映射的数据,必须有value值 ...
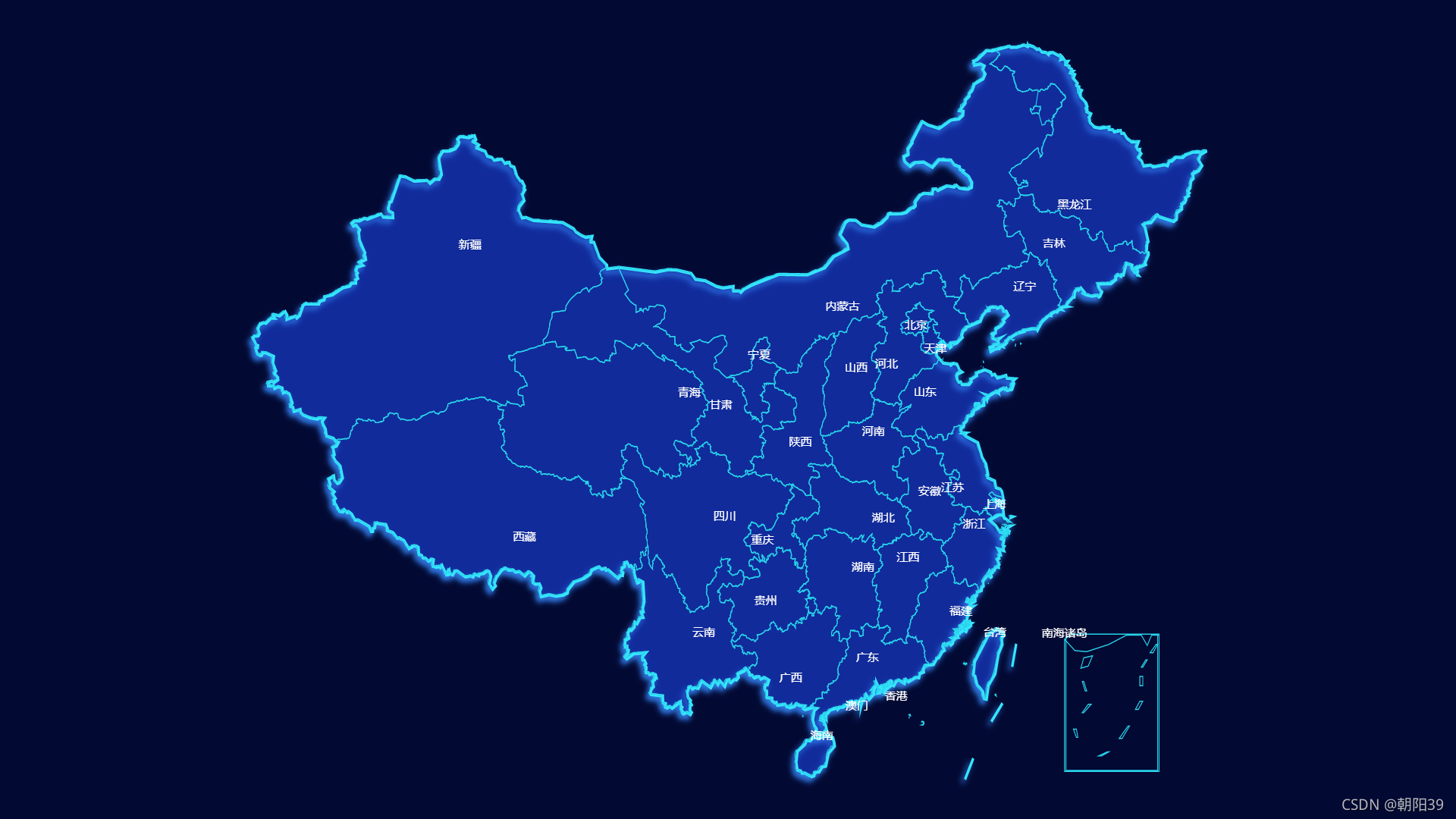
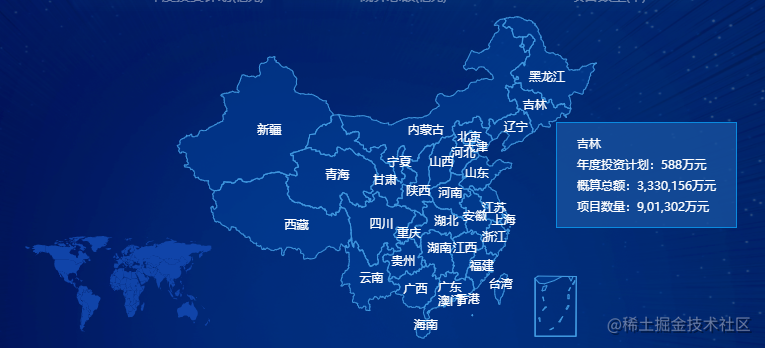
echarts 高亮轮廓的中国地图
src\pages\chinaMap\index.vue <template> <div class="mapBox"> <ChinaMap /> </div> </template> <sc...

Vue中使用echarts@4.x中国地图及AMap相关API的使用
一、此 demo 实现的基本功能中国地图的显示地图点击下钻的功能地图相关组件的使用,例 tooltip...二、实现思路初始使用下载本地的中国 geo 格式的 json 数据来绘制地图,点击某一区划(例:山东省)时,以点击的区划名称使用 AMap.DistrictSearch(opts) 构造函数查询下一级的区划信息(例:青岛市区划 id 为 370200)和业务数据整合处理;然后以点击的区划 ....

【ECharts学习】—实现中国地图
【ECharts学习】—实现中国地图使用Echarts进行地图绘制展示的时候,需要china.js的引入,我把它放在百度网盘里了,需要的自取点我跳转到百度网盘提取码:clby<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equ...

使用 Echarts 插件完成中国地图
前言:大家都知道,一般情况下,想要使用前端设置一个 中国地图 需要使用 canvas 画布进行编写,不仅代码多,逻辑处理麻烦,今天交大家使用一个插件,使用它就可以轻松的做出各种图。什么是 Echarts 插件echars是一棵树这个图标是简单还是复杂,取决你在这棵树上绘制的枝干有多少树就是dom容器,初始化,挂载到dom容器上,把枝干在配置进来枝干可以在示例中,具体代码里有配置,在文档中查看具体....

echarts 画中国地图缺少 china.js
echarts 画中国地图缺少 china.js把我使用正常的 china.js 直接复制在这里,需要自取啦:(function (root, factory) { if (typeof define === 'function' && define.amd) { // AMD. Register as an anonymous module. ...
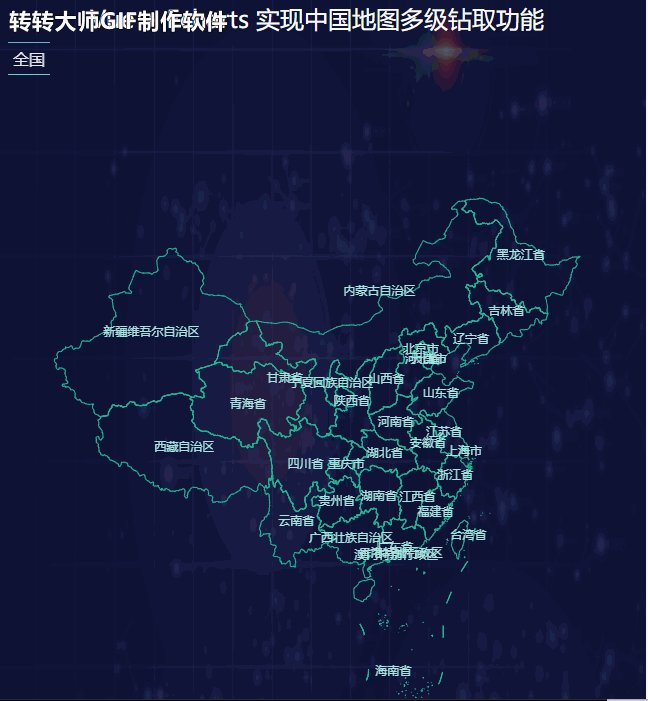
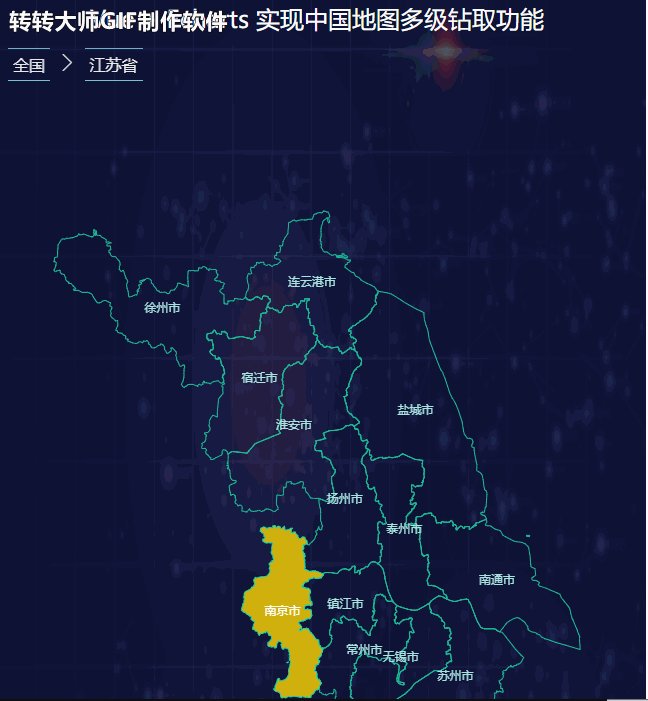
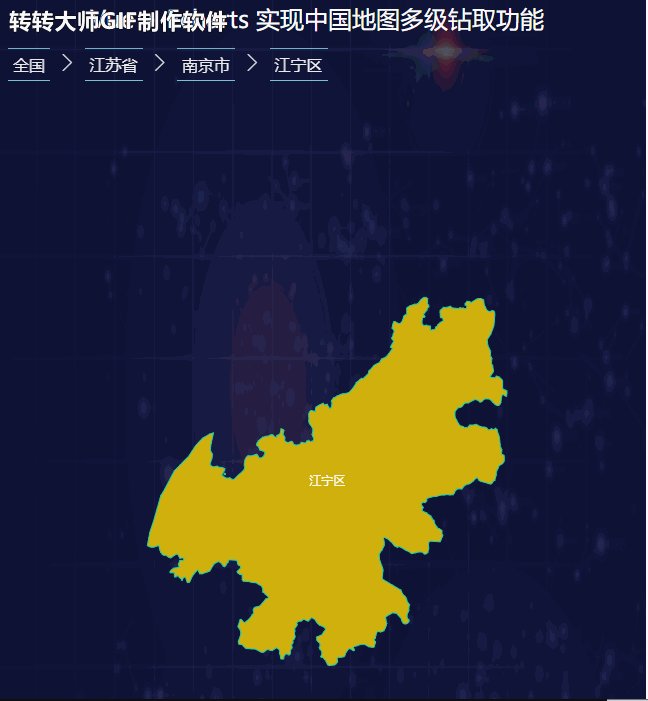
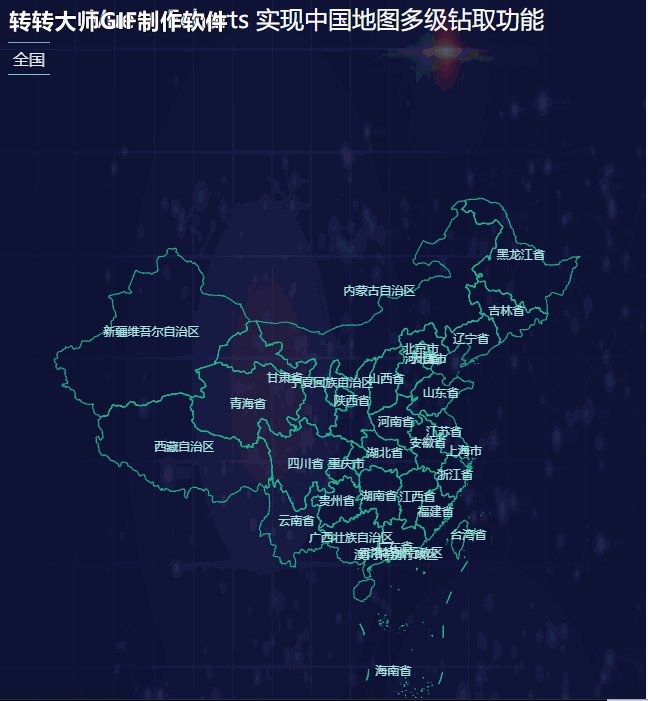
Vue + Echarts 实现中国地图多级钻取功能
传送门:本文完整代码地址 如果觉得有帮助,别忘了点亮 star 哦说明:本文为 Vue 2.x + Echarts 5.x 实现中国地图多级钻取功能(基本版 未做过多功能拓展和样式优化 便于二次开发)。由于祖国地大物博、地市众多,仅完成了省级行政区及部分地市的钻取,暂无地图数据的区域 大家可以自行移步 datav 地图选择器 下载相应的地图 json 数据,参照已有地市的配置实现即可。坐标拾取器....

微信小程序:使用echarts-for-weixin绘制中国地图
使用1、下载源码,将ec-canvas文件夹拷贝到小程序目录,第三方代码,我都放在libs文件夹https://github.com/ecomfe/echarts-for-weixinlibs/ ec-canvas2、引入组件 page.json{ "usingComponents": { "ec-canvas": "../../libs/ec-canvas/ec-canvas"...

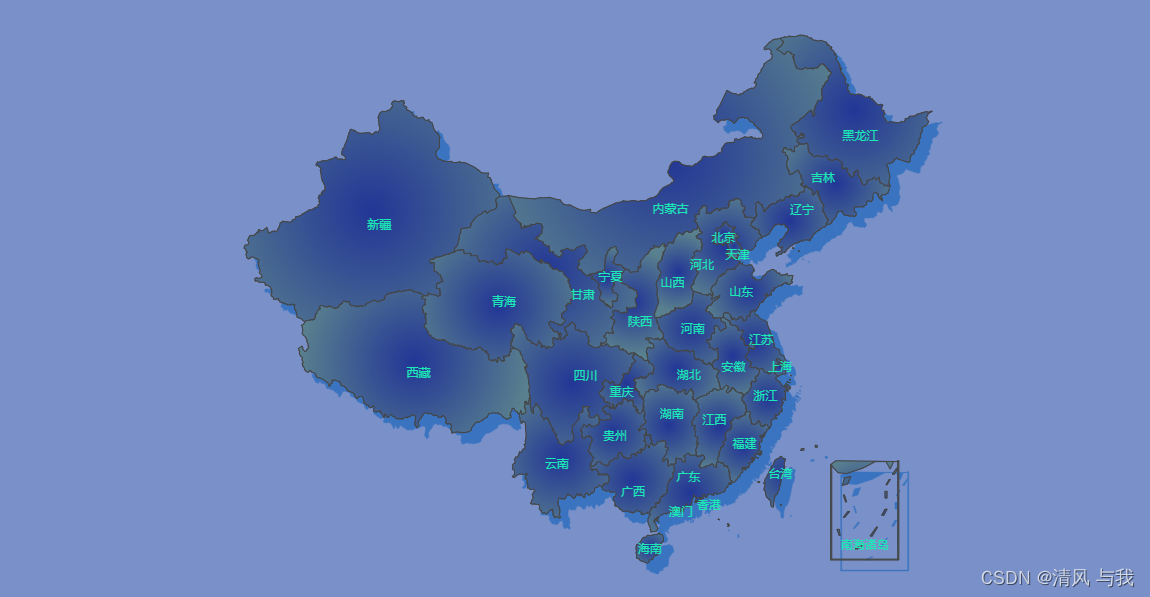
vue使用echarts实现世界地图和中国地图以及切换地图功能
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~功能是中国地图和世界地图的展示,并可以互相切换的功能。(无法上传视频格式没有做动图,具体效果大家可以复制代码到本地实操看)效果图如下:准备工作:首先先引入echars.js、china.js、world.jshtml部分分别写两个容器放地图,一个中国地图容器、一个放世界地图....

Vue环境下用ECharts绘制中国地图,并实现拖动、缩放与各省份自动轮播高亮显示
实现效果 完整代码+详细注释:<template> <div class="echart"> <div class="content"> <div id="map_cn"></div> </div> </div> </template> <script>...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注
