【2025优雅草开源计划进行中01】-针对web前端开发初学者使用-优雅草科技官网-纯静态页面html+css+JavaScript可直接下载使用-开源-首页为优雅草吴银满工程师原创-优雅草卓伊凡发布
【2025优雅草开源计划进行中01】-针对web前端开发初学者使用-优雅草科技官网-纯静态页面html+css+JavaScript可直接下载使用-开源-首页为优雅草吴银满工程师原创-优雅草卓伊凡发布 源码介绍 这是优雅草科技的官方网站,大家可以下载并且修改使用,这是更新了很多年的官网,所有的内容都是静态html+css+JavaScript,因为品类繁多,不得不这样。 ...

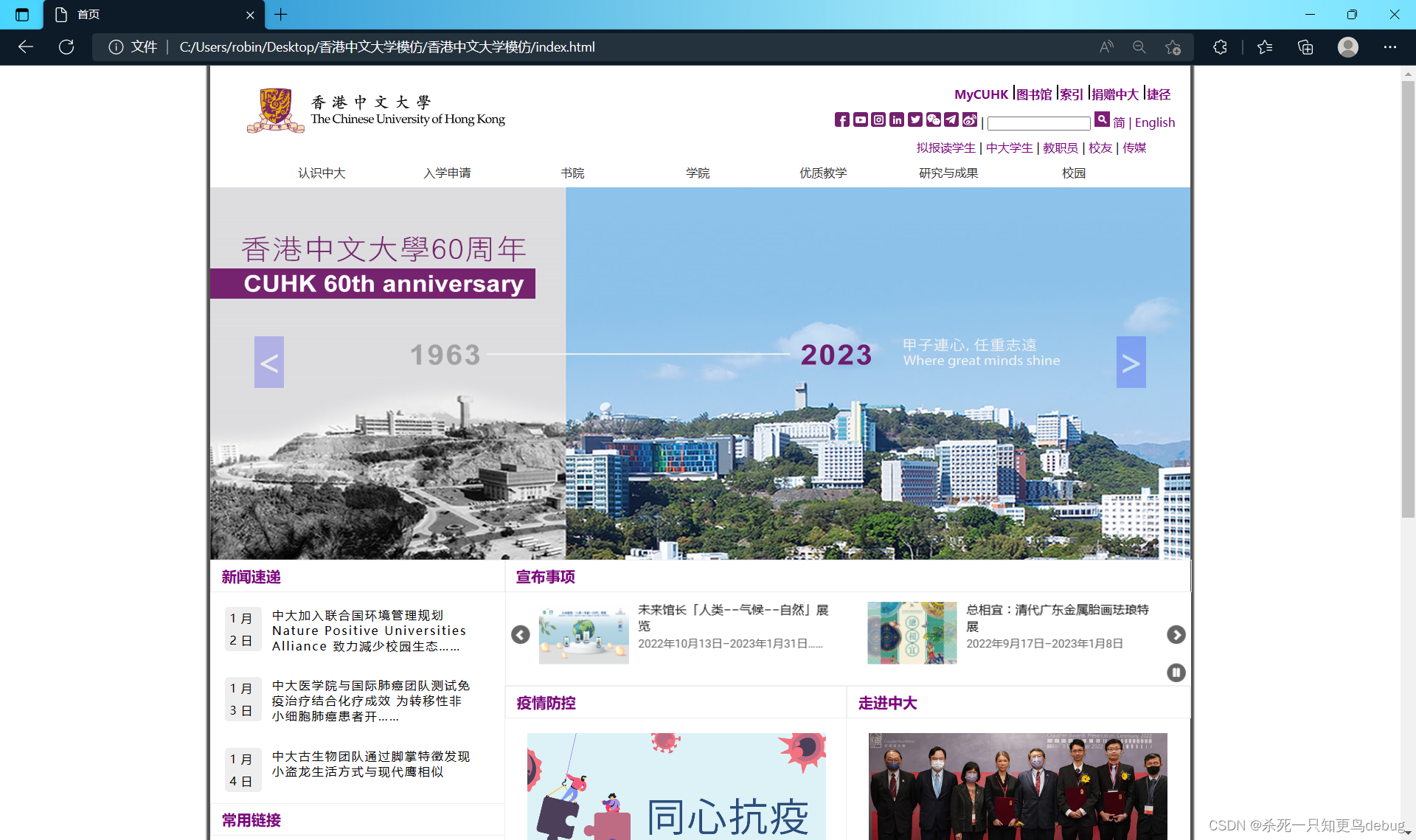
网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作
香港中文大学官网模仿展示 话不多说,先看看效果,使用了js+css+html,页面布局采用div+css盒模型布局,以及绝对定位和相对定位,首页页面有轮播图,导航搜索栏目可以进行中英文切换,一些css效果就不过多赘述… 1.首页 2.书院页面 3.文学院页面 4.社会科学院页面 代码部分 tip:每个页面的导航条以及页脚和中间主体的布局基本一致,其css为公共的css,图片的话去香港中...

官网导航更智能:CSS动画下划线,让每一次点击都充满期待!
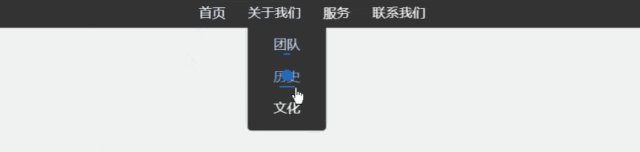
先上效果 CSS导航栏鼠标下划线效果不仅能够增强导航栏的视觉效果,还能提升用户交互时的直观性和响应感。本文将详细介绍如何使用CSS为导航栏添加动态下划线效果,让企业官网的导航栏更具吸引力和现代感,同时确保用户能够轻松地找到...

HTML静态网页设计作业、仿写大学官网 (力争使用最少的Html 、CSS代码实现)
文章目录 1、仿写效果 2、用到的知识点 3、打开方式 4、便于后期维护 5、项目结构 1、仿写效果 这边展示的;页面效果。平台不给展示、说图片违规。在我的帖子中有实现的效果具体效果:http://t.csdn.cn/hUqnB 2、用到的知识点 HTML +CSS 3、打开方式 4、便于后期维护 Css样式单独在一个文件中 5、项目结构

测试vue官网中的css功能篇
创建全局选择器global伪类创建一个全局的css样式。不管前面有哪些选择器,他都会忽略掉。.son :global(.green) { color: green; } 深度选择器使用 scoped 后,父组件的样式将不会渗透到子组件中。 如果想要让父组件的样式作用于子组件。可以通过deep伪类。.hello :deep(.son){ color: orange; } 子组件的根...
Knockout.Js官网学习(html绑定、css绑定)
Html绑定 html绑定到DOM元素上,使得该元素显示的HTML值为你绑定的参数。如果在你的view model里声明HTML标记并且render的话,那非常有用。 简单示例 <div data-bind="html: details"></div> <script type="text/javascript"> var viewModel...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注